不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
CSS+HTC实现DataGrid数据更新效果
编辑:dnawo 日期:2007-04-23
先来看看我们平时是怎么更新数据的:

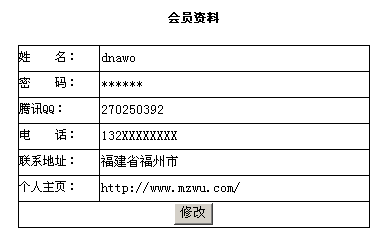
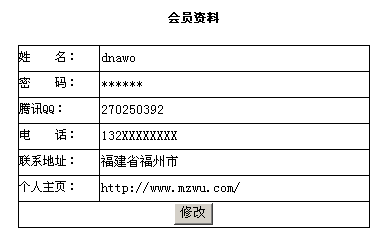
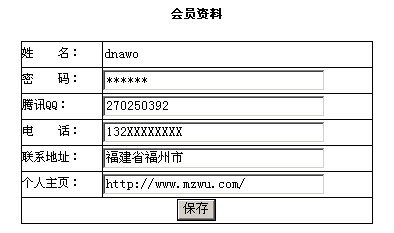
图一(view.asp)

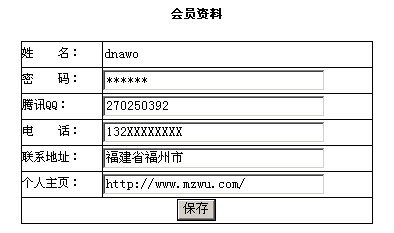
图二(change.asp)
整个流程为:在view.asp中点击修改按钮打开change.asp,修改完后点击保存,修改完毕。
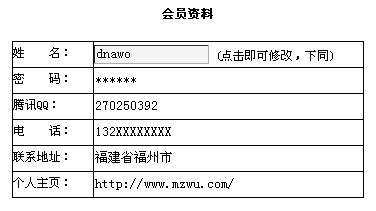
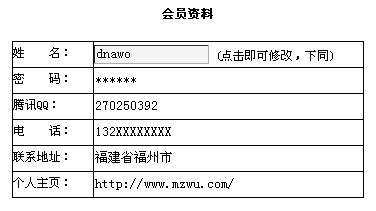
这几天在看ASP.NET,其中DataGrid的修改功能颇为有趣,它修改数据时不需切换到新的一个页面,点击修改按钮后当前页中的数据立即变成可编辑状态,修改完更新即可。那ASP中能不能实现这种效果呢?可以,效果图如下:

图三
其原理也比较简单,主要就是用了CSS和HTC,代码如下:
htc.htc:
test.htm:
效果见:http://www.mzwu.com/pic/20070423/test.htm

图一(view.asp)

图二(change.asp)
整个流程为:在view.asp中点击修改按钮打开change.asp,修改完后点击保存,修改完毕。
这几天在看ASP.NET,其中DataGrid的修改功能颇为有趣,它修改数据时不需切换到新的一个页面,点击修改按钮后当前页中的数据立即变成可编辑状态,修改完更新即可。那ASP中能不能实现这种效果呢?可以,效果图如下:

图三
其原理也比较简单,主要就是用了CSS和HTC,代码如下:
htc.htc:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码//给“行为”增加两个鼠标事件
<PUBLIC:ATTACH EVENT="onclick" ONEVENT="event1()"/>
<PUBLIC:ATTACH EVENT="onblur" ONEVENT="event2()"/>
<SCRIPT LANGUAGE="JScript">
var strBorderColora = "#A5ACB2"; //定义点击后边框颜色
var strBorderColorb = "#FFFFFF"; //定义默认边框颜色
var strBackgroundColora = "#F4F4F4"; //定义点击后背景颜色
var strBackgroundColorb = "#FFFFFF"; //定义默认背景颜色
var strBordera = "1px"; //定义点击后边框宽度
var strBorderb = "0px"; //定义默认边框宽度
//定义鼠标onclick事件的调用函数
function event1(){
if (event.srcElement == element){
element.style.borderTopWidth = strBordera;
element.style.borderRightWidth = strBordera;
element.style.borderBottomWidth = strBordera;
element.style.borderLeftWidth = strBordera;
element.style.borderTopColor = strBorderColora;
element.style.borderRightColor = strBorderColora;
element.style.borderBottomColor = strBorderColora;
element.style.borderLeftColor = strBorderColora;
element.style.backgroundColor = strBackgroundColora;
element.readOnly = false;
}
}
//定义鼠标onblur事件的调用函数
function event2(){
if (event.srcElement == element){
element.style.borderTopWidth = strBorderb;
element.style.borderRightWidth = strBorderb;
element.style.borderBottomWidth = strBorderb;
element.style.borderLeftWidth = strBorderb;
element.style.borderTopColor = strBorderColorb;
element.style.borderRightColor = strBorderColorb;
element.style.borderBottomColor = strBorderColorb;
element.style.borderLeftColor = strBorderColorb;
element.style.backgroundColor = strBackgroundColorb;
element.readOnly = true;
}
}
</SCRIPT>
<PUBLIC:ATTACH EVENT="onclick" ONEVENT="event1()"/>
<PUBLIC:ATTACH EVENT="onblur" ONEVENT="event2()"/>
<SCRIPT LANGUAGE="JScript">
var strBorderColora = "#A5ACB2"; //定义点击后边框颜色
var strBorderColorb = "#FFFFFF"; //定义默认边框颜色
var strBackgroundColora = "#F4F4F4"; //定义点击后背景颜色
var strBackgroundColorb = "#FFFFFF"; //定义默认背景颜色
var strBordera = "1px"; //定义点击后边框宽度
var strBorderb = "0px"; //定义默认边框宽度
//定义鼠标onclick事件的调用函数
function event1(){
if (event.srcElement == element){
element.style.borderTopWidth = strBordera;
element.style.borderRightWidth = strBordera;
element.style.borderBottomWidth = strBordera;
element.style.borderLeftWidth = strBordera;
element.style.borderTopColor = strBorderColora;
element.style.borderRightColor = strBorderColora;
element.style.borderBottomColor = strBorderColora;
element.style.borderLeftColor = strBorderColora;
element.style.backgroundColor = strBackgroundColora;
element.readOnly = false;
}
}
//定义鼠标onblur事件的调用函数
function event2(){
if (event.srcElement == element){
element.style.borderTopWidth = strBorderb;
element.style.borderRightWidth = strBorderb;
element.style.borderBottomWidth = strBorderb;
element.style.borderLeftWidth = strBorderb;
element.style.borderTopColor = strBorderColorb;
element.style.borderRightColor = strBorderColorb;
element.style.borderBottomColor = strBorderColorb;
element.style.borderLeftColor = strBorderColorb;
element.style.backgroundColor = strBackgroundColorb;
element.readOnly = true;
}
}
</SCRIPT>
test.htm:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<html>
<head>
<title>CSS+HTC实现DataGrid数据更新效果</title>
<style type="text/css">
<!--
.aa {
behavior:url(htc.htc);
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
/*text-align: center;*/
background-color: #FFFFFF;
}
body,td,th {
font-size: 12px;
}
-->
</style>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<div>
<div align="center">
<p><strong>会员资料<br />
<br />
</strong></p>
</div>
</div>
<table width="352" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#000000">
<tr>
<td width="80" height="25" align="left" valign="middle" bgcolor="#FFFFFF">姓 名:</td>
<td width="269" height="25" align="left" valign="middle" bgcolor="#FFFFFF"><input name="username" type="text" class="aa" id="username" value="dnawo" size="15" readonly="true" />
(点击即可修改,下同)</td>
</tr>
<tr>
<td height="25" align="left" valign="middle" bgcolor="#FFFFFF">密 码:</td>
<td height="25" align="left" valign="middle" bgcolor="#FFFFFF"><input name="userpass" type="password" class="aa" id="userpass" value="123456" size="30" readonly="true" /></td>
</tr>
<tr>
<td height="25" align="left" valign="middle" bgcolor="#FFFFFF">腾讯QQ:</td>
<td height="25" align="left" valign="middle" bgcolor="#FFFFFF"><input name="qq" type="text" class="aa" id="qq" value="270250392" size="30" readonly="true" /></td>
</tr>
<tr>
<td width="80" height="25" align="left" valign="middle" bgcolor="#FFFFFF">电 话:</td>
<td width="269" height="25" align="left" valign="middle" bgcolor="#FFFFFF"><input name="phone" type="text" class="aa" id="phone" value="132XXXXXXXX" size="30" readonly="true" /></td>
</tr>
<tr>
<td width="80" height="25" align="left" valign="middle" bgcolor="#FFFFFF">联系地址:</td>
<td height="25" align="left" valign="middle" bgcolor="#FFFFFF"><input name="address" type="text" class="aa" id="address" value="福建省福州市" size="30" readonly="true" /></td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF">个人主页: </td>
<td height="25" bgcolor="#FFFFFF"><input name="homepage" type="text" class="aa" id="homepage" value="http://www.mzwu.com/" size="30" readonly="true" /></td>
</tr>
</table>
</form>
</body>
</html>
<head>
<title>CSS+HTC实现DataGrid数据更新效果</title>
<style type="text/css">
<!--
.aa {
behavior:url(htc.htc);
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
/*text-align: center;*/
background-color: #FFFFFF;
}
body,td,th {
font-size: 12px;
}
-->
</style>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<div>
<div align="center">
<p><strong>会员资料<br />
<br />
</strong></p>
</div>
</div>
<table width="352" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#000000">
<tr>
<td width="80" height="25" align="left" valign="middle" bgcolor="#FFFFFF">姓 名:</td>
<td width="269" height="25" align="left" valign="middle" bgcolor="#FFFFFF"><input name="username" type="text" class="aa" id="username" value="dnawo" size="15" readonly="true" />
(点击即可修改,下同)</td>
</tr>
<tr>
<td height="25" align="left" valign="middle" bgcolor="#FFFFFF">密 码:</td>
<td height="25" align="left" valign="middle" bgcolor="#FFFFFF"><input name="userpass" type="password" class="aa" id="userpass" value="123456" size="30" readonly="true" /></td>
</tr>
<tr>
<td height="25" align="left" valign="middle" bgcolor="#FFFFFF">腾讯QQ:</td>
<td height="25" align="left" valign="middle" bgcolor="#FFFFFF"><input name="qq" type="text" class="aa" id="qq" value="270250392" size="30" readonly="true" /></td>
</tr>
<tr>
<td width="80" height="25" align="left" valign="middle" bgcolor="#FFFFFF">电 话:</td>
<td width="269" height="25" align="left" valign="middle" bgcolor="#FFFFFF"><input name="phone" type="text" class="aa" id="phone" value="132XXXXXXXX" size="30" readonly="true" /></td>
</tr>
<tr>
<td width="80" height="25" align="left" valign="middle" bgcolor="#FFFFFF">联系地址:</td>
<td height="25" align="left" valign="middle" bgcolor="#FFFFFF"><input name="address" type="text" class="aa" id="address" value="福建省福州市" size="30" readonly="true" /></td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF">个人主页: </td>
<td height="25" bgcolor="#FFFFFF"><input name="homepage" type="text" class="aa" id="homepage" value="http://www.mzwu.com/" size="30" readonly="true" /></td>
</tr>
</table>
</form>
</body>
</html>
效果见:http://www.mzwu.com/pic/20070423/test.htm
评论: 1 | 引用: 0 | 查看次数: 4238
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

