VML简明教程
编辑:dnawo 日期:2007-04-30
一、什么是VML
VML相当于浏览器的画笔,它可以在浏览器中画出任何你想要的图形:小到直线、圆形、圆弧、曲线、矩形、圆角矩形、多边形;大到一张图画、一个动画、甚至于一个游戏。题中既以标明为简明教程,下边我们只限于讨论使用VML在浏览器中画一些直线、圆形、圆弧等小图。
VML是微软1999年前(具体时间不详)制作推出的,并集成到了IE5+浏览器,同样也是Microsoft Office Art(艺术图型,如word的艺术文字)的核心结构。VML由微软Visio、Autodesk、Macromedia等企业推荐给W3C(WWW最高权利协会),W3C采取、综合了各方的推荐,于1999年初开始发展SVG,并随后不久推出。SVG是综合VML、GML等的改进(输出效率、图型质量、标记扩展),被推荐为标准,但SVG需要专门的图像阅读器如(Adobe SVG Viewer),无法直接被浏览器引擎解析,以我见,SVG更适合于精度矢量图型应用软件开发、VML则适合应用在WEB页,有不少文章说VML已过时,但仁者见仁、智者见智,VML我感觉相当健全(图型质量、输出速度),它编写简单、浏览器可以解析、与HTML等语言完全兼容,它更具有实际WEB页应用的可行性、深层开发的可行性。但遗憾的是目前支持VML的浏览器仅有IE。
二、VML基础知识
如果你熟悉HTML的话,那么学VML并不是一件复杂的事,因为VML和HTML几乎一样,不仅表现在语法上,还有其对CSS、JS的支持都和HTML如出一辙。
1.基本语法
·标签以<V:XXX>开头</V:XXX>结尾,也支持空标签如<V:XXX />
·标签不区分大小写
·标签中间可嵌套其他标签,可以是VML,也可以是HTML
·属性的写法为"parameter=value",如<V:XXX parameter="value"></V:XXX>,属性值可加双引号、单引号、也可不加
2.对CSS和JS的支持
·对CSS支持:<V:XXX style="parameter1:value1;parameter2:value2"></V:XXX>
3.VML文件扩展名
·可以是htm、html、asp、php、jsp等,即网页格式
4.VML编辑器
·任何文本编辑器都可以,如记事本、Editplus、Dreamweaver,也有专业的工具如FlashVml3.0
5.一个简单的范例
说明:
·xmlns:v="urn:schemas-microsoft-com:vml" //关键语句,表示创建一个叫v的XML命名空间,其中v可自行修改
·xmlns:o="urn:schemas-microsoft-com:office:office" //表示引用office相关的标记处理扩展,WEB中很少用,下边不讲
·v\:* { behavior: url(#default#VML);} //关键语句,指明XML名域v引用的数据是VML标记语言
.<v:line style="z-index:5;position:absolute;left:233;top:150" from="0,0" to="200,200"/> //创建一条直线,VML在浏览器中画图的语句都是写在<BODY></BODY>之间
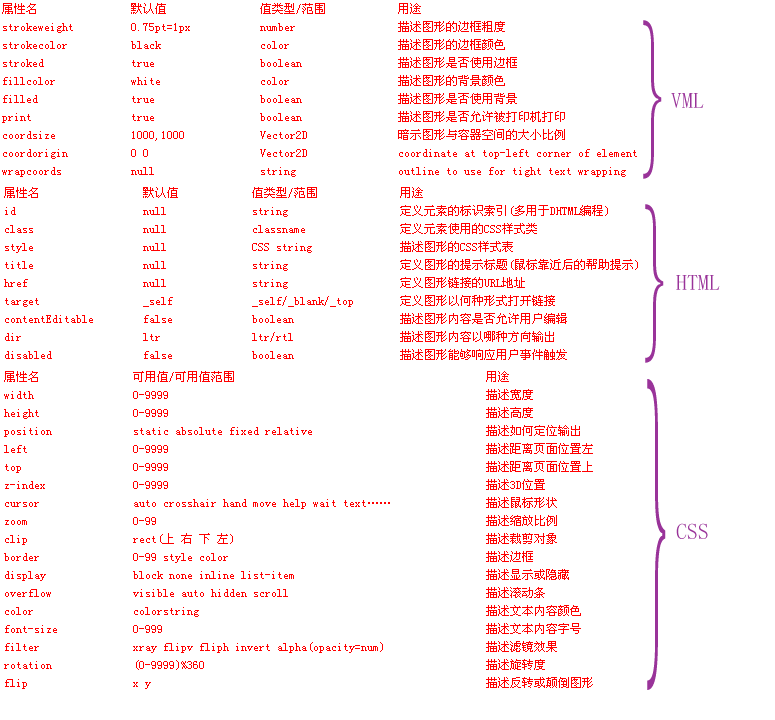
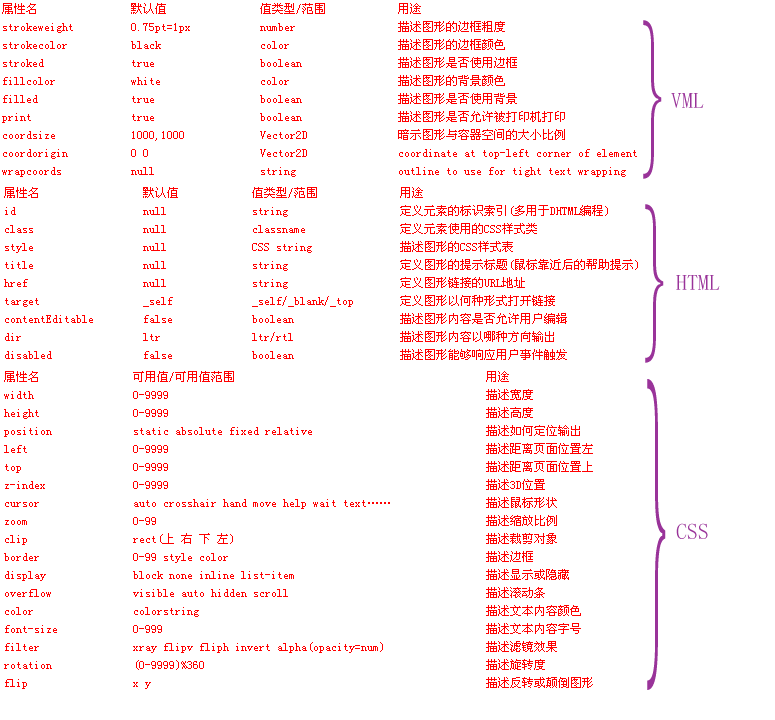
三、通用属性
下边这些属性大部分的VML标签中都是可用的,为了便于记忆将其分成了三类,其中第二类和HTML相同、第三类和CSS相同。

四、用VML画图
1.line(直线)
a.示例:
 HTML代码
HTML代码
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
b.专用属性:from 起点坐标;
to 终点坐标
2.Oval(圆)
a.示例:
 HTML代码
HTML代码
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
b.专用属性:无
c.其他说明:其高宽主要由style中的width和height决定
3.rect(矩形)
a.示例:
 HTML代码
HTML代码
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
b.专用属性:无
c.其他说明:其高宽主要由style中的width和height决定
4.roundrect(圆角矩形)
a.示例:
 HTML代码
HTML代码
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
b.专用属性:arcsize 描述圆矩形四角的弧度值,0-0.5,默认值0.05
c.其他说明:其高宽主要由style中的width和height决定
5.arc(圆弧)
a.示例:
 HTML代码
HTML代码
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
b.专用属性:startangle 圆弧的起点缺口,取值范围-360-360,默认值-180;
endangle 圆弧的终点缺口,取值范围-360-360,默认值null(0)
c.其他说明:其高宽主要由style中的width和height决定
6.polyline(多边形)
a.示例:
 HTML代码
HTML代码
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
b.专用属性:points 各折点坐标,上例表示(0,0)、(30,-40)、(100,100)、(0,0)四个点
7.curve(曲线)
a.示例:
 HTML代码
HTML代码
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
b.专用属性:from 起点
to 终点
control1 曲线的第一个曲度
control2 曲线的第二个曲度
c.其他说明:control1、control2可用都不用、用一个或用两个都用
8.shape(任意形状)
a.示例:
 HTML代码
HTML代码
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
b.专用属性:path 路径(m 起点、 l 画直线、 c 画曲线、x 曲线自动闭合、 e 结束)
coordsize 比例(实际宽:width*100/coordsize第一个值;实际高:height*100/coordsize第二个值)
type 引用模板的名称
9.shapetype(模板)
a.示例:
 HTML代码
HTML代码
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
b.其他说明:shapetype是专门用来定义形状摸版的(不可见),而后在由shape标记引用、将模版实例化的按照path子属性值输出多边形(可见)。
10.background(背景)
a.示例:
 HTML代码
HTML代码
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
11.group(容器)
a.示例:
 HTML代码
HTML代码
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
b.其他说明:当使用group后,容器内图形的left、top、width、height等值都是相对group的值。
五、二级标记
二级标记可以看作是对有限的属性进行扩展,就像CSS和HTML的关系一样,利用它我们可以做出更漂亮的图画出来,如上边background(背景)中就使用了fill二级标记,下边我们再来看下如何利用二级标记画一条带箭头的直线:
 HTML代码
HTML代码
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
例子中的stroke即为二级标记,它可以用来设置边框样式,除此之外还有shadow(阴影)、fill(填充)、extrusion(立体3D)、textbox、imagedata(背景图片)等二级标记。二级标记也有自己的属性,我们只须通过设置这些属性就能画出各种漂亮的图来。二级标记的使用也非常简单,直接嵌套于图形标签中即可。
常用二级标记属性列表:http://www.mzwu.com/pic/20070509/sx.htm
VML相当于浏览器的画笔,它可以在浏览器中画出任何你想要的图形:小到直线、圆形、圆弧、曲线、矩形、圆角矩形、多边形;大到一张图画、一个动画、甚至于一个游戏。题中既以标明为简明教程,下边我们只限于讨论使用VML在浏览器中画一些直线、圆形、圆弧等小图。
VML是微软1999年前(具体时间不详)制作推出的,并集成到了IE5+浏览器,同样也是Microsoft Office Art(艺术图型,如word的艺术文字)的核心结构。VML由微软Visio、Autodesk、Macromedia等企业推荐给W3C(WWW最高权利协会),W3C采取、综合了各方的推荐,于1999年初开始发展SVG,并随后不久推出。SVG是综合VML、GML等的改进(输出效率、图型质量、标记扩展),被推荐为标准,但SVG需要专门的图像阅读器如(Adobe SVG Viewer),无法直接被浏览器引擎解析,以我见,SVG更适合于精度矢量图型应用软件开发、VML则适合应用在WEB页,有不少文章说VML已过时,但仁者见仁、智者见智,VML我感觉相当健全(图型质量、输出速度),它编写简单、浏览器可以解析、与HTML等语言完全兼容,它更具有实际WEB页应用的可行性、深层开发的可行性。但遗憾的是目前支持VML的浏览器仅有IE。
二、VML基础知识
如果你熟悉HTML的话,那么学VML并不是一件复杂的事,因为VML和HTML几乎一样,不仅表现在语法上,还有其对CSS、JS的支持都和HTML如出一辙。
1.基本语法
·标签以<V:XXX>开头</V:XXX>结尾,也支持空标签如<V:XXX />
·标签不区分大小写
·标签中间可嵌套其他标签,可以是VML,也可以是HTML
·属性的写法为"parameter=value",如<V:XXX parameter="value"></V:XXX>,属性值可加双引号、单引号、也可不加
2.对CSS和JS的支持
·对CSS支持:<V:XXX style="parameter1:value1;parameter2:value2"></V:XXX>
3.VML文件扩展名
·可以是htm、html、asp、php、jsp等,即网页格式
4.VML编辑器
·任何文本编辑器都可以,如记事本、Editplus、Dreamweaver,也有专业的工具如FlashVml3.0
5.一个简单的范例
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<html xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<title>第一个VML范例</title>
<style>
v\:* { behavior: url(#default#VML);}
o\:* { behavior: url(#default#VML);}
</style>
</head>
<body>
<v:line style="z-index:5;position:absolute;left:233;top:150" from="0,0" to="200,200"/>
</body>
</html>
xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<title>第一个VML范例</title>
<style>
v\:* { behavior: url(#default#VML);}
o\:* { behavior: url(#default#VML);}
</style>
</head>
<body>
<v:line style="z-index:5;position:absolute;left:233;top:150" from="0,0" to="200,200"/>
</body>
</html>
说明:
·xmlns:v="urn:schemas-microsoft-com:vml" //关键语句,表示创建一个叫v的XML命名空间,其中v可自行修改
·xmlns:o="urn:schemas-microsoft-com:office:office" //表示引用office相关的标记处理扩展,WEB中很少用,下边不讲
·v\:* { behavior: url(#default#VML);} //关键语句,指明XML名域v引用的数据是VML标记语言
.<v:line style="z-index:5;position:absolute;left:233;top:150" from="0,0" to="200,200"/> //创建一条直线,VML在浏览器中画图的语句都是写在<BODY></BODY>之间
三、通用属性
下边这些属性大部分的VML标签中都是可用的,为了便于记忆将其分成了三类,其中第二类和HTML相同、第三类和CSS相同。

四、用VML画图
1.line(直线)
a.示例:
 HTML代码
HTML代码[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
b.专用属性:from 起点坐标;
to 终点坐标
2.Oval(圆)
a.示例:
 HTML代码
HTML代码[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
b.专用属性:无
c.其他说明:其高宽主要由style中的width和height决定
3.rect(矩形)
a.示例:
 HTML代码
HTML代码[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
b.专用属性:无
c.其他说明:其高宽主要由style中的width和height决定
4.roundrect(圆角矩形)
a.示例:
 HTML代码
HTML代码[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
b.专用属性:arcsize 描述圆矩形四角的弧度值,0-0.5,默认值0.05
c.其他说明:其高宽主要由style中的width和height决定
5.arc(圆弧)
a.示例:
 HTML代码
HTML代码[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
b.专用属性:startangle 圆弧的起点缺口,取值范围-360-360,默认值-180;
endangle 圆弧的终点缺口,取值范围-360-360,默认值null(0)
c.其他说明:其高宽主要由style中的width和height决定
6.polyline(多边形)
a.示例:
 HTML代码
HTML代码[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
b.专用属性:points 各折点坐标,上例表示(0,0)、(30,-40)、(100,100)、(0,0)四个点
7.curve(曲线)
a.示例:
 HTML代码
HTML代码[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
b.专用属性:from 起点
to 终点
control1 曲线的第一个曲度
control2 曲线的第二个曲度
c.其他说明:control1、control2可用都不用、用一个或用两个都用
8.shape(任意形状)
a.示例:
 HTML代码
HTML代码[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
b.专用属性:path 路径(m 起点、 l 画直线、 c 画曲线、x 曲线自动闭合、 e 结束)
coordsize 比例(实际宽:width*100/coordsize第一个值;实际高:height*100/coordsize第二个值)
type 引用模板的名称
9.shapetype(模板)
a.示例:
 HTML代码
HTML代码[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
b.其他说明:shapetype是专门用来定义形状摸版的(不可见),而后在由shape标记引用、将模版实例化的按照path子属性值输出多边形(可见)。
10.background(背景)
a.示例:
 HTML代码
HTML代码[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
11.group(容器)
a.示例:
 HTML代码
HTML代码[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
b.其他说明:当使用group后,容器内图形的left、top、width、height等值都是相对group的值。
五、二级标记
二级标记可以看作是对有限的属性进行扩展,就像CSS和HTML的关系一样,利用它我们可以做出更漂亮的图画出来,如上边background(背景)中就使用了fill二级标记,下边我们再来看下如何利用二级标记画一条带箭头的直线:
 HTML代码
HTML代码[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
例子中的stroke即为二级标记,它可以用来设置边框样式,除此之外还有shadow(阴影)、fill(填充)、extrusion(立体3D)、textbox、imagedata(背景图片)等二级标记。二级标记也有自己的属性,我们只须通过设置这些属性就能画出各种漂亮的图来。二级标记的使用也非常简单,直接嵌套于图形标签中即可。
常用二级标记属性列表:http://www.mzwu.com/pic/20070509/sx.htm
评论: 2 | 引用: 0 | 查看次数: 7406
 |
|  | 59.56.4.176 |
| 59.56.4.176 |  |
|  回复]
回复]会不会是页面中没有用到o和shape,复制粘贴时自动去除了
沙发
<style>
v\:* { behavior: url(#default#VML) }
o\:* { behavior: url(#default#VML) }
.shape { behavior: url(#default#VML) }
</style>
当从一个页面复制到另一个页面时,第3、4行会自动消失,这是什么原因呢?不论是粘贴在head 里 还是其他地方
v\:* { behavior: url(#default#VML) }
o\:* { behavior: url(#default#VML) }
.shape { behavior: url(#default#VML) }
</style>
当从一个页面复制到另一个页面时,第3、4行会自动消失,这是什么原因呢?不论是粘贴在head 里 还是其他地方
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

