不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
寻找神秘的空行
编辑:dnawo 日期:2007-05-25

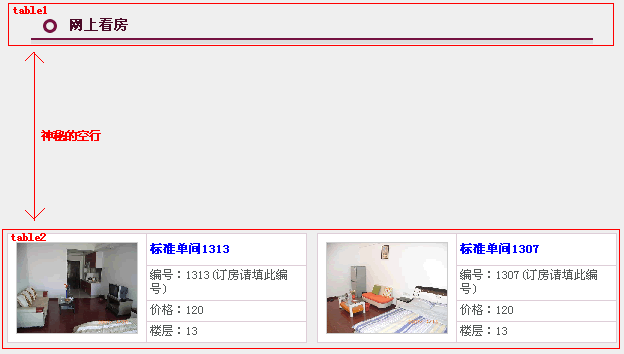
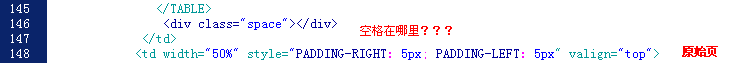
上图为一页面上出现的神秘空行,主要由两个table组成,而table未使用任何样式且之间也无其他杂乱代码!该页全部代码如下:
 HTML代码
HTML代码[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
寻找神秘的空行
第一步:将上边代码粘贴到DW8中,在设计视图下将两个table复制粘贴到新文件中,保存为01.htm
 HTML代码
HTML代码[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
结果:空行仍在!
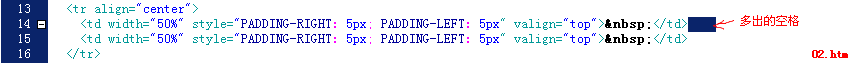
第二步:设计视图下去除下边table中多余的内容,只留下表格代码,为便于查看给表格加了背景色,保存为02.htm
 HTML代码
HTML代码[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
结果:空格仍在!
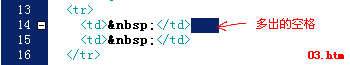
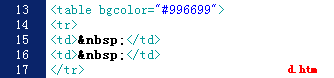
第三步:代码视图下去除表格多余的修饰,如宽度、对方方式等,保存为03.htm
 HTML代码
HTML代码[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
结果:空格仍在!
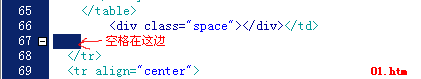
第四步:将下边talbe删除再新建一table,空格消失了!再仔细查看03.htm代码,发现问题:




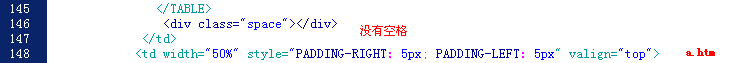
第五步:从头开始,这次从DW8代码视图下将原始页两table复制出来组成新页面a.ht
 HTML代码
HTML代码[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]

结果:空格仍在
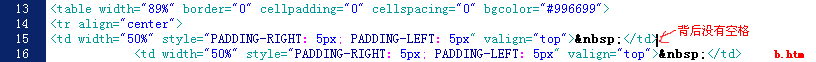
第六步:设计视图下去除下边talbe内容,保存为b.htm
 HTML代码
HTML代码[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]

结果:空格仍在!
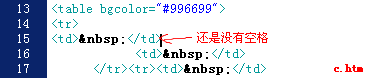
第七步:代码视图下去掉表格多余的修饰,如宽度、对齐方式等,保存为c.htm
 HTML代码
HTML代码[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]

结果:空格仍在!
第八步:删除所有行前边空白,保存为d.htm
 HTML代码
HTML代码[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]

结果:空行消失了!
结果分析
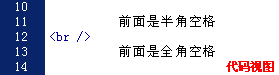
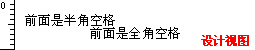
我们先来看两张图:


在代码视图下,全角空格和半角空格直接看是区分不出来的,可以通过手动选择空格感觉出来:半角空格选中过程中感觉比较连贯,全角空格选中过程中感觉是一块一块的。最后查找DW中空格的相关资料显示"虽然也是空格但是(Dreamweaver中)对应的HTML代码却不是空格代码,Dreamweaver把他当中文字符处理而不是空格。"
评论: 1 | 引用: 0 | 查看次数: 14645
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

