不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
 CSS区分IE5/IE5.5/IE6.0/IE7.0/FF
CSS区分IE5/IE5.5/IE6.0/IE7.0/FF
编辑:dnawo 日期:2009-04-04
 Js动态添加样式
Js动态添加样式
编辑:dnawo 日期:2008-12-10
 WML表单提交
WML表单提交
编辑:dnawo 日期:2008-11-25
 带图片信息提示的内容框
带图片信息提示的内容框
编辑:dnawo 日期:2008-10-30
 如何编写兼容各主流邮箱的HTML邮件
如何编写兼容各主流邮箱的HTML邮件
编辑:dnawo 日期:2008-10-16
几乎每个会员制网站都需要通过后台发送邮件来与会员进行沟通,如注册确认、营销推广。这些由站方发给会员的信件,往往纯文本格式已不能满足界面和交互的要求,这时候我们就需要发送HTML页面。由于HTML邮件不是独立的HOST在本站的页面,是寄人篱下的。所以编写HTML邮件与编写HTML页面有很大的不同。因为,各面向网民的主流邮箱都或多或少的会对它们接收到的HTML邮件在后台进行过滤。毫无疑问,JS代码是被严格过滤掉的,包括所有的事件监听属性,如onclick、onmouseover,这是基于邮件安全性的考虑。不仅如此,CSS代码也会被部分过滤。本人要讲的就是如何编写不被各大主流邮箱过滤的,能正常显示的HTML邮件。
首先,我们先来看看邮箱是如何展现HTML邮件的。我本人没有做过邮件系统,况且各大邮箱后台的过滤算法也不是那么容易可以让外人知道的。所以,我们只能通过前端展现,来推测哪些是被邮箱接受的写法,而哪些又是会被过滤掉的。通过对gmail、hotmail、163、sohu、sina几个邮箱的分析,我把邮箱分为两类:
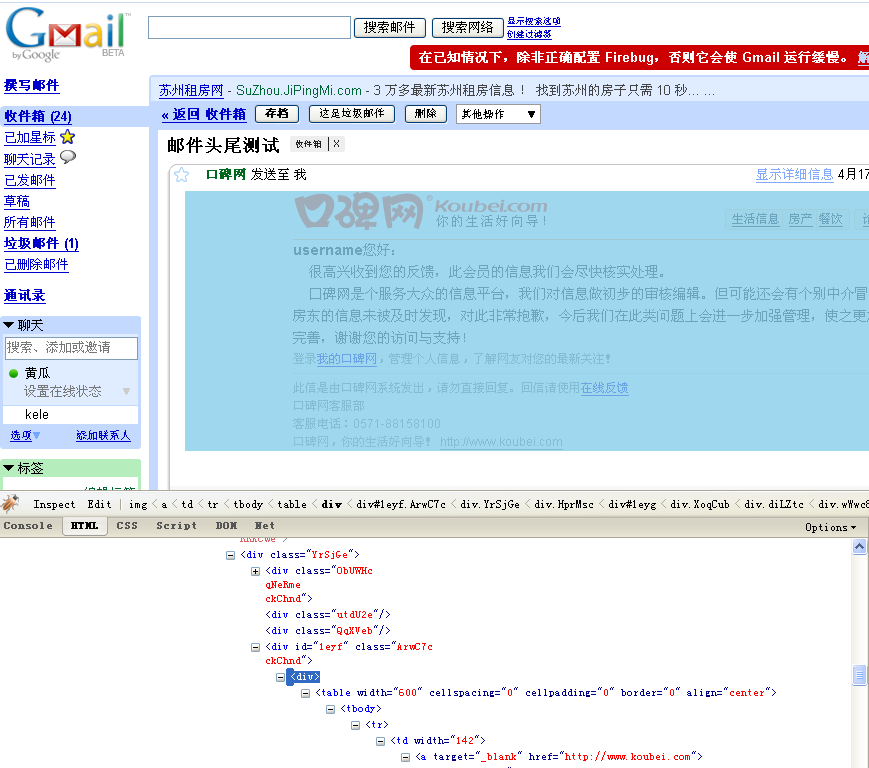
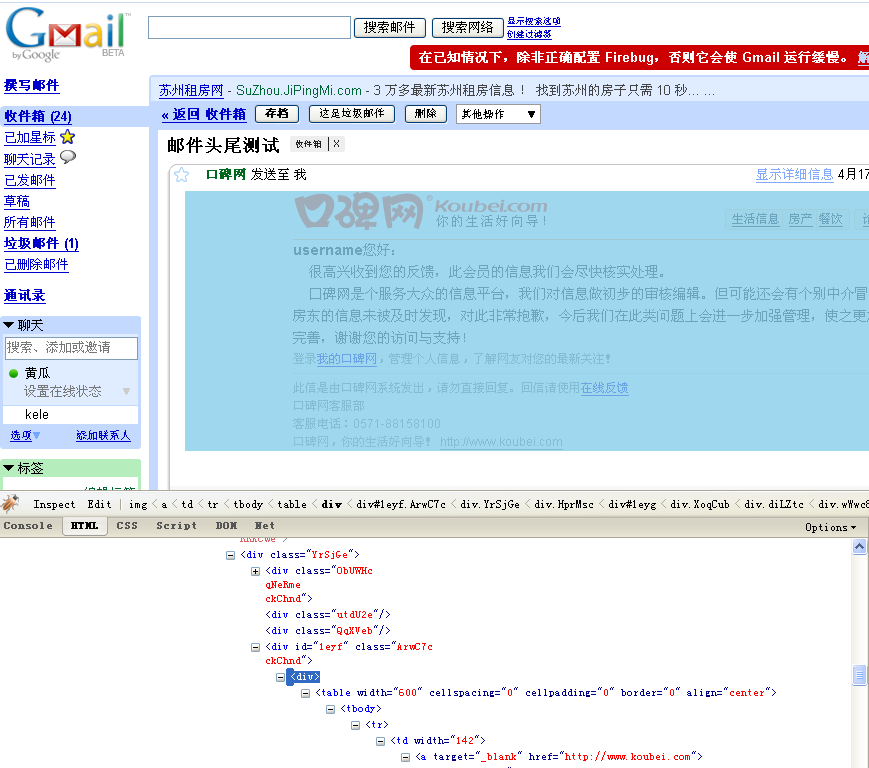
第一类包括gmail、hotmail、sohu,这类邮箱,邮件内容是被布局在整个邮箱页面中的某个div中。如图:

首先,我们先来看看邮箱是如何展现HTML邮件的。我本人没有做过邮件系统,况且各大邮箱后台的过滤算法也不是那么容易可以让外人知道的。所以,我们只能通过前端展现,来推测哪些是被邮箱接受的写法,而哪些又是会被过滤掉的。通过对gmail、hotmail、163、sohu、sina几个邮箱的分析,我把邮箱分为两类:
第一类包括gmail、hotmail、sohu,这类邮箱,邮件内容是被布局在整个邮箱页面中的某个div中。如图:

 XPath语法
XPath语法
编辑:dnawo 日期:2008-09-13
我们将在下面的例子中使用这个 XML 文档:
<?xml version="1.0" encoding="ISO-8859-1"?>
<bookstore>
<book>
<title lang="eng">Harry Potter</title>
<price>29.99</price>
</book>
<book>
<title lang="eng">Learning XML</title>
<price>39.95</price>
</book>
</bookstore>
1.选取节点
XPath 使用路径表达式在 XML 文档中选取节点。节点是通过沿着路径或者 step 来选取的。下面列出了最有用的路径表达式:
| 表达式 | 描述 |
| nodename | 选取此节点的所有子节点 |
| / | 从根节点选取 |
| // | 从匹配选择的当前节点选择文档中的节点,而不考虑它们的位置 |
| . | 选取当前节 |
| .. | 选取当前节点的父节点 |
| @ | 选取属性 |
| 路径表达式 | 结果 |
| bookstore | 选取 bookstore 元素的所有子节点 |
| /bookstore | 选取根元素 bookstore 注释:假如路径起始于正斜杠( / ),则此路径始终代表到某元素的绝对路径! |
| bookstore/book | 选取所有属于 bookstore 的子元素的 book 元素。 |
| //book | 选取所有 book 子元素,而不管它们在文档中的位置。 |
| bookstore//book | 选择所有属于 bookstore 元素的后代的 book 元素,而不管它们位于 bookstore 之下的什么位置。 |
| //@lang | 选取所有名为 lang 的属性。 |
2.谓语
谓语用来查找某个特定的节点或者包含某个指定的值的节点,谓语通常被嵌在方括号中。在下面的表格中,我们列出了带有谓语的一些路径表达式,以及表达式的结果:
| 路径表达式 | 结果 |
| /bookstore/book[1] | 选取属于 bookstore 子元素的第一个 book 元素。 |
| /bookstore/book[last()] | 选取属于 bookstore 子元素的最后一个 book 元素。 |
| /bookstore/book[last()-1] | 选取属于 bookstore 子元素的倒数第二个 book 元素。 |
| /bookstore/book[position()<3] | 选取最前面的两个属于 bookstore 元素的子元素的 book 元素。 |
| //title[.='Harry Potter'] | 选取所有 title 节点值为 Harry Potter 的 title 元素。 |
| //title[@lang] | 选取所有拥有名为 lang 的属性的 title 元素。 |
| //title[@lang='eng'] | 选取所有 title 元素,且这些元素拥有值为 eng 的 lang 属性。 |
| /bookstore/book[price>35.00] | 选取所有 bookstore 元素的 book 元素,且其中的 price 元素的值须大于 35.00。 |
| /bookstore/book[price>35.00]/title | 选取所有 bookstore 元素中的 book 元素的 title 元素,且其中的 price 元素的值须大于 35.00。 |
3.选取未知节点
XPath 通配符可用来选取未知的 XML 元素。
| 通配符 | 描述 |
| * | 匹配任何元素节点 |
| @* | 匹配任何属性节点 |
| node() | 匹配任何类型的节点 |
| 路径表达式 | 结果 |
| /bookstore/* | 选取 bookstore 元素的所有子节点 |
| //* | 选取文档中的所有元素 |
| //title[@*] | 选取所有带有属性的 title 元素。 |
4.选取若干路径
通过在路径表达式中使用“|”运算符,您可以选取若干个路径。在下面的表格中,我们列出了一些路径表达式,以及这些表达式的结果:
| 路径表达式 | 结果 |
| //book/title | //book/price | 选取所有 book 元素的 tilte 和 price 元素。 |
| //title | //price | 选取所有文档中的 title 和 price 元素。 |
| /bookstore/book/title | //price | 选取所有属于 bookstore 元素的 book 元素的 title 元素,以及文档中所有的 price 元素。 |
 说说background-image属性图片的相对路径
说说background-image属性图片的相对路径
编辑:dnawo 日期:2008-06-25
background-image属性主要用来设置或检索对象的背景图像,其值有none和url,none表示无背景图像,url为背景图像的地址,url可以用相对地值或绝对地址,例如:
在实际操作过程中,我们发现:当使用相对地址时,相对地址和css是内联还是外联是有关系的,这个问题在使用绝对地址时不存在。下边我们做些简单的测试来说明它们是有关系的,最终总结下它们有什么样的关系,测试页面结构为:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码.bg {background-image: url(images/new_8.gif);}
.bg {background-image: url(http://www.mzwu.com/images/new_8.gif);}
.bg {background-image: url(http://www.mzwu.com/images/new_8.gif);}
在实际操作过程中,我们发现:当使用相对地址时,相对地址和css是内联还是外联是有关系的,这个问题在使用绝对地址时不存在。下边我们做些简单的测试来说明它们是有关系的,最终总结下它们有什么样的关系,测试页面结构为:
 HTML代码
HTML代码

