不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
接受伪按钮
编辑:dnawo 日期:2007-08-15
这是一篇关于文字链接与按钮的分析。这里所说的“文字链接”是指那些点击后能打开一个界面的文字,他们只能打开一个界面,没有起其它功能。“按钮”是指具有表单提交、下载等功能的可点击的元素。实际上,这样的定义本身就是区分文字链接与按钮的一种观点。也是window图形用户界面的设计标准。而在网页上,这样的区分并不总是合适的。
在网页的设计中,经常会遇到这样的问题:“这是一个很重要的文字链接,我们是不是应该把它做成一个按钮,这样会更突出……”
关于按钮的问题,我曾经写了一篇《谁是按钮?它在干嘛?》,先简单复述一下:目前网页上普遍的有一些按钮并不是真正意义上的按钮,只是一个文字链接,我称他们为“伪按钮”。伪按钮不应该使用按钮的表现形式。
那篇文章里并没有给出一个更好的方法来表现伪按钮,现在,我不得不说,或许伪按钮还是要用按钮的形式来表现。
伪按钮需要存在
在现实生活中,电视遥控器上有按钮,门铃是按钮,手机上有按钮,您面前的电脑键盘上也是一大堆按钮。按钮清楚的告诉用户:“这个可以点击。”正是因为它表达的够清楚,所以在电脑的图形用户界面中也模仿现实的样子,出现了按钮。按钮最本质的含义是“可点击”,而点击后的效果则是后来被设计师强行赋予的。也就是说,我们完全可以说,按钮并不意味着将要提交什么表单。这样说来,将一个很重要的文字链接表现为按钮似乎也没什么不对的。
一个网页不能期望着自己的用户象使用word软件那样熟悉自己的网页,网页设计面临的总是比较“新手”的用户,绝大多数页面对于用户来说都是陌生的,在面对一个陌生的页面时,一个斗大的按钮无疑是一盏指路的明灯。
没有其他的表现方式,伪按钮还只能是按钮的样子
一行带下划线的蓝色文字也表示可点击,但是,如果把他们做成按钮会更突出、更抢眼。

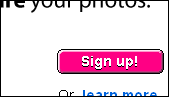
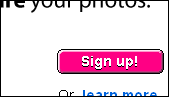
显然,把这个文字链接改成按钮后,在页面上会更突出。但是google却没有这样做,实际上,google的网页上根本没有伪按钮,他们不会把一个文字链接化妆成按钮来引导用户。而这种做法显然不能满足大多数网站的需求。即使是象flickr这样设计的很精良的网站也需要下图这样的伪按钮:

或许可以把文字链接图形化?但是图形化后又很容易被误认为是广告。
由于找不到一种比按钮形式更好的表达方式表示“可点击”,伪按钮还只能是按钮的样子。而伪按钮的存在违背了图形用户界面的设计标准。那么,
尝试着区分真、伪按钮
“设计两类不同样式的按钮”—这似乎是个好办法。然而,却并不容易做到。首先,需要设计出两个样子不同的图像,让用户知道这些东西是可点击的,是按钮。它们应该是有立体感的,上面还要能足够清楚的显示文字。
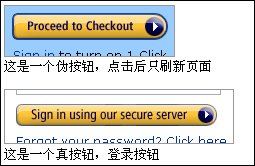
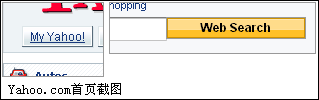
除了看上去像是能点击的,他们两个还要表达出文字链接与按钮的区别:文字链接指向另外一个界面,点击后不会出现什么严重的后果,如果您后悔了,那就点击一下浏览器上的“后退”按钮。而按钮就比较恐怖了,点击后,邮件将发送到对方的邮箱中,文章将被成千上万的人看到……两个这么抽象的概念,要想通过两个方寸大小的图像表达出来是很困难的,yahoo进行了偿试:

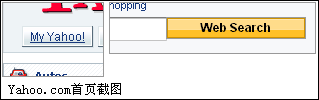
在鼠标经过“My Yahoo!”的时候,会出现下划线,与这个页面上的其他文字链接的样式一样。看上去是一个按钮,但是不失时机的告诉用户这个“按钮”和页面上的其他文字链接有某些相似的地方。而“Web Search”这个真按钮就没有类似文字链接的表现。设计者用这个下划线来区别真按钮与伪按钮。
另外一种相似的做法是,按钮的文字上始终显示下划线。虽然具体的形式上有些不同,但是思路是一样的:让伪按钮既有文字链接的样子又有按钮的样子。
然而这样的设计恐怕还不足够好,多数用户首先会看到那是一个按钮,如果有耐心仔细研究一下,恐怕也只会觉得那是个有点儿奇怪的按钮,即便确实分辨出了这个“My Yahoo!”与“Web Search”有所不同,又有几个人能明白这样的区别意味着什么呢。
这样的偿试目前为止并不成功。
还有一个办法!
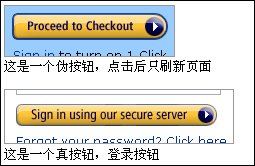
“不区分真按钮与伪按钮,把他们都做成一样的按钮。”这是amazon.com给我们提供的解决办法。
既然那些重要的文字链接需要看上去象个按钮,我们又很难让用户理解一个页面上有两种不同性质的按钮。那么,就不要区分了。给用户看到的只是文字链接和按钮两种元素。而点击按钮将出现的后果由按钮上的文字来说明。

这样做虽然不符合widow图形用户界面的设计原则,但是在很大程度上却是符合用户使用心理的。我们不可能幻想着用户在浏览一个网页的时候知道什么叫<form>,用户也不会去判断一个按钮是否会把一些数据写入数据库。用户面对一个页面的时候,会被页面上的按钮吸引,阅读上面的文字,确定那个按钮是自己想要做的事后,就点击了。那么,不管是“进入结算流程”还是“登录到我们的安全服务”只要在点击前清楚的交代了点击后的效果就够了。样子并非一定要不同,也并非一定要相同。而相同的好处在于减小了用户的学习成本。不同的网站上的按钮样子往往是不一样的。用户面对一个页面的时候先要学习,认清什么样子的东西是按钮。如果整个网站上的按钮全是一个样子,显然会更容易学习。(amazon.com上实际有不止一种的按钮,为的是区别重要性,与是否提交表单无关。)
使用这种设计方法,不用再强迫图形设计师画出两种几乎不可能画出来的按钮样式了,更重要的是,用户看到的页面更简单了。
不区分真、伪按钮的做法需要我们花更多的心思判断哪些文字链接是可以被“升级”为按钮的。因为把文字链接“升级”为按钮意味着他很重要,而一个页面上不应该有很多重要的内容。同时,按钮上的文字表述也是需要花很大精力的,尤其是对于我们。我相信,在中国多数的网页设计师,象我一样,并不具备很强的文字表达能力。在按钮上显然又不可以长篇大论,要用几个字描述清楚点击后的效果并不简单。但是,却很必要。
需要强调的是,这整齐划一的一个按钮样式不应该是系统标准按钮,因为系统按钮是“真按钮”的标准造型。想象一下,把“了解更多”弄成一个系统标准按钮的样子,绝对会比阿扁现在的言行更可笑。
总结一下
要解决真、伪按钮的问题有两个办法,方法一.是象google那样,文字链接就是文字链接,再重要的文字链接最多也就是显示的稍微大一点儿。这种方法通常不会通过评审的,那么,可以试试第二种方法,不区分真、伪按钮,只使用一种按钮样式,斟酌适用范围,确保页面上重点突出,而不是重点泛滥。推敲文字表述,确保清楚的描述点击的后果。
我不得不承认,这种办法是与《谁》一文中相悖的。但是,我仍旧认为,对于目前的大多数网站,这种不区分真、伪按钮的方法是最好的。
在网页的设计中,经常会遇到这样的问题:“这是一个很重要的文字链接,我们是不是应该把它做成一个按钮,这样会更突出……”
关于按钮的问题,我曾经写了一篇《谁是按钮?它在干嘛?》,先简单复述一下:目前网页上普遍的有一些按钮并不是真正意义上的按钮,只是一个文字链接,我称他们为“伪按钮”。伪按钮不应该使用按钮的表现形式。
那篇文章里并没有给出一个更好的方法来表现伪按钮,现在,我不得不说,或许伪按钮还是要用按钮的形式来表现。
伪按钮需要存在
在现实生活中,电视遥控器上有按钮,门铃是按钮,手机上有按钮,您面前的电脑键盘上也是一大堆按钮。按钮清楚的告诉用户:“这个可以点击。”正是因为它表达的够清楚,所以在电脑的图形用户界面中也模仿现实的样子,出现了按钮。按钮最本质的含义是“可点击”,而点击后的效果则是后来被设计师强行赋予的。也就是说,我们完全可以说,按钮并不意味着将要提交什么表单。这样说来,将一个很重要的文字链接表现为按钮似乎也没什么不对的。
一个网页不能期望着自己的用户象使用word软件那样熟悉自己的网页,网页设计面临的总是比较“新手”的用户,绝大多数页面对于用户来说都是陌生的,在面对一个陌生的页面时,一个斗大的按钮无疑是一盏指路的明灯。
没有其他的表现方式,伪按钮还只能是按钮的样子
一行带下划线的蓝色文字也表示可点击,但是,如果把他们做成按钮会更突出、更抢眼。

显然,把这个文字链接改成按钮后,在页面上会更突出。但是google却没有这样做,实际上,google的网页上根本没有伪按钮,他们不会把一个文字链接化妆成按钮来引导用户。而这种做法显然不能满足大多数网站的需求。即使是象flickr这样设计的很精良的网站也需要下图这样的伪按钮:

或许可以把文字链接图形化?但是图形化后又很容易被误认为是广告。
由于找不到一种比按钮形式更好的表达方式表示“可点击”,伪按钮还只能是按钮的样子。而伪按钮的存在违背了图形用户界面的设计标准。那么,
尝试着区分真、伪按钮
“设计两类不同样式的按钮”—这似乎是个好办法。然而,却并不容易做到。首先,需要设计出两个样子不同的图像,让用户知道这些东西是可点击的,是按钮。它们应该是有立体感的,上面还要能足够清楚的显示文字。
除了看上去像是能点击的,他们两个还要表达出文字链接与按钮的区别:文字链接指向另外一个界面,点击后不会出现什么严重的后果,如果您后悔了,那就点击一下浏览器上的“后退”按钮。而按钮就比较恐怖了,点击后,邮件将发送到对方的邮箱中,文章将被成千上万的人看到……两个这么抽象的概念,要想通过两个方寸大小的图像表达出来是很困难的,yahoo进行了偿试:

在鼠标经过“My Yahoo!”的时候,会出现下划线,与这个页面上的其他文字链接的样式一样。看上去是一个按钮,但是不失时机的告诉用户这个“按钮”和页面上的其他文字链接有某些相似的地方。而“Web Search”这个真按钮就没有类似文字链接的表现。设计者用这个下划线来区别真按钮与伪按钮。
另外一种相似的做法是,按钮的文字上始终显示下划线。虽然具体的形式上有些不同,但是思路是一样的:让伪按钮既有文字链接的样子又有按钮的样子。
然而这样的设计恐怕还不足够好,多数用户首先会看到那是一个按钮,如果有耐心仔细研究一下,恐怕也只会觉得那是个有点儿奇怪的按钮,即便确实分辨出了这个“My Yahoo!”与“Web Search”有所不同,又有几个人能明白这样的区别意味着什么呢。
这样的偿试目前为止并不成功。
还有一个办法!
“不区分真按钮与伪按钮,把他们都做成一样的按钮。”这是amazon.com给我们提供的解决办法。
既然那些重要的文字链接需要看上去象个按钮,我们又很难让用户理解一个页面上有两种不同性质的按钮。那么,就不要区分了。给用户看到的只是文字链接和按钮两种元素。而点击按钮将出现的后果由按钮上的文字来说明。

这样做虽然不符合widow图形用户界面的设计原则,但是在很大程度上却是符合用户使用心理的。我们不可能幻想着用户在浏览一个网页的时候知道什么叫<form>,用户也不会去判断一个按钮是否会把一些数据写入数据库。用户面对一个页面的时候,会被页面上的按钮吸引,阅读上面的文字,确定那个按钮是自己想要做的事后,就点击了。那么,不管是“进入结算流程”还是“登录到我们的安全服务”只要在点击前清楚的交代了点击后的效果就够了。样子并非一定要不同,也并非一定要相同。而相同的好处在于减小了用户的学习成本。不同的网站上的按钮样子往往是不一样的。用户面对一个页面的时候先要学习,认清什么样子的东西是按钮。如果整个网站上的按钮全是一个样子,显然会更容易学习。(amazon.com上实际有不止一种的按钮,为的是区别重要性,与是否提交表单无关。)
使用这种设计方法,不用再强迫图形设计师画出两种几乎不可能画出来的按钮样式了,更重要的是,用户看到的页面更简单了。
不区分真、伪按钮的做法需要我们花更多的心思判断哪些文字链接是可以被“升级”为按钮的。因为把文字链接“升级”为按钮意味着他很重要,而一个页面上不应该有很多重要的内容。同时,按钮上的文字表述也是需要花很大精力的,尤其是对于我们。我相信,在中国多数的网页设计师,象我一样,并不具备很强的文字表达能力。在按钮上显然又不可以长篇大论,要用几个字描述清楚点击后的效果并不简单。但是,却很必要。
需要强调的是,这整齐划一的一个按钮样式不应该是系统标准按钮,因为系统按钮是“真按钮”的标准造型。想象一下,把“了解更多”弄成一个系统标准按钮的样子,绝对会比阿扁现在的言行更可笑。
总结一下
要解决真、伪按钮的问题有两个办法,方法一.是象google那样,文字链接就是文字链接,再重要的文字链接最多也就是显示的稍微大一点儿。这种方法通常不会通过评审的,那么,可以试试第二种方法,不区分真、伪按钮,只使用一种按钮样式,斟酌适用范围,确保页面上重点突出,而不是重点泛滥。推敲文字表述,确保清楚的描述点击的后果。
我不得不承认,这种办法是与《谁》一文中相悖的。但是,我仍旧认为,对于目前的大多数网站,这种不区分真、伪按钮的方法是最好的。
评论: 0 | 引用: 0 | 查看次数: 3838
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

