不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
 纪念Fireworks最后一个版本Fireworks CS6!
纪念Fireworks最后一个版本Fireworks CS6!
编辑:dnawo 日期:2020-03-13
Fireworks是由Macromedia推出的一款网页作图软件,和Dreamweaver、Flash配合一起开发网站,俗称网页三剑客。2005年Adobe收购了Macromedia,这几年一直用Fireworks CS5,今天想找下最新版本,没成想Fireworks早在2013年已经停更,Fireworks CS6是Fireworks的最后一个版本:
 引用内容
引用内容
 引用内容
引用内容2013年,在终结Creative Suite(CS)家族的同时,Adobe宣布迎来Creative Cloud(CC)全新系列应用和服务。MAX大会上,Adobe证实,Web设计、原型设计和移动应用程序设计工具Fireworks被毙掉了。
Adobe表示,他们已经决定,Fireworks不会包含在CC家族中,开发团队将专注于开发全新的工具来满足消费者的需求。
Adobe表示,他们已经决定,Fireworks不会包含在CC家族中,开发团队将专注于开发全新的工具来满足消费者的需求。
 Font Awesome图标字体库使用示例
Font Awesome图标字体库使用示例
编辑:dnawo 日期:2019-11-18
 以双斜杠//开头的URL的含义
以双斜杠//开头的URL的含义
编辑:dnawo 日期:2019-11-18
 1厘米等于多少像素?图片像素和打印尺寸(英寸/厘米)换算公式
1厘米等于多少像素?图片像素和打印尺寸(英寸/厘米)换算公式
编辑:dnawo 日期:2017-09-12
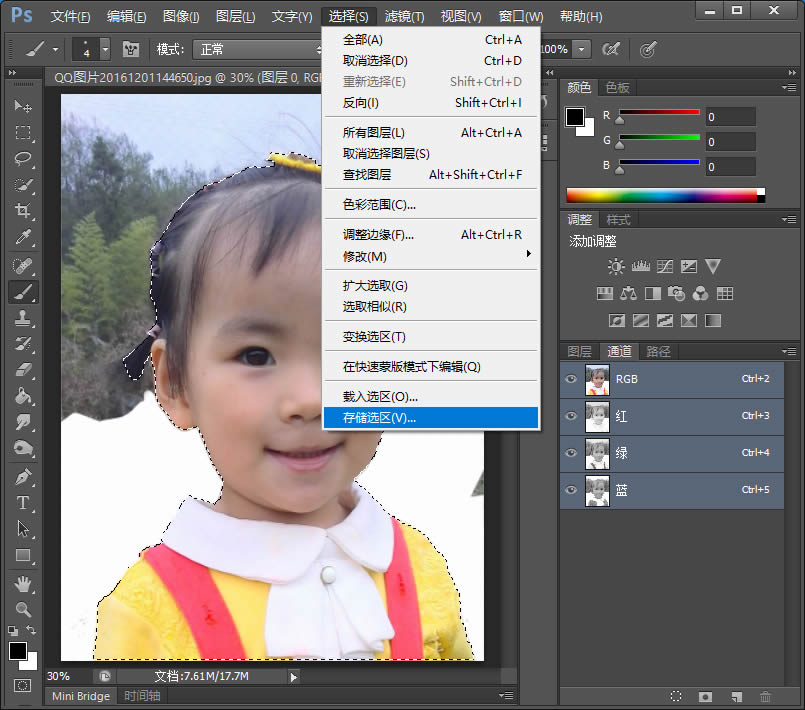
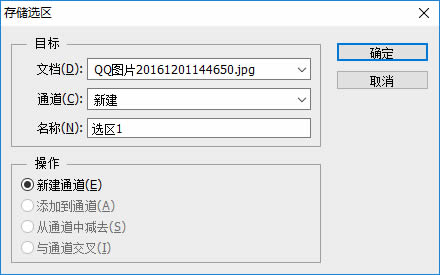
 Photoshop CS6保存选区和载入选区示例
Photoshop CS6保存选区和载入选区示例
编辑:dnawo 日期:2016-12-01
 淘宝网买家/卖家信用等级图标素材
淘宝网买家/卖家信用等级图标素材
编辑:dnawo 日期:2013-02-25
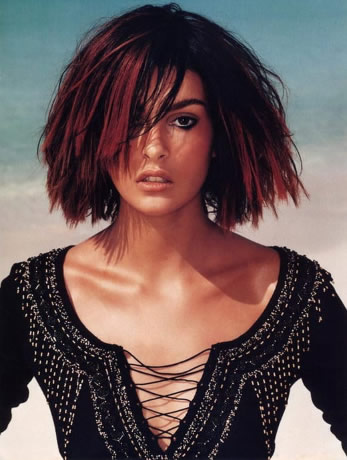
 Photoshop通道抠图示例
Photoshop通道抠图示例
编辑:dnawo 日期:2012-11-24
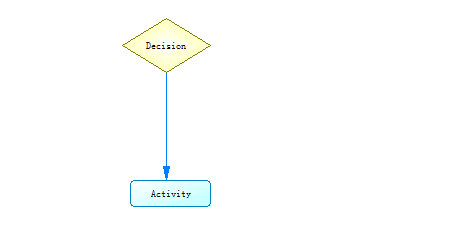
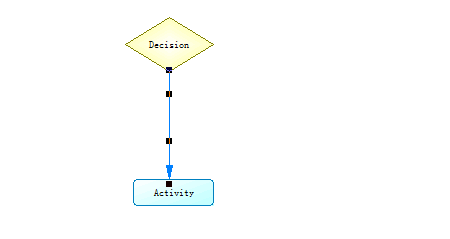
 PowerDesigner建模画折线示例
PowerDesigner建模画折线示例
编辑:dnawo 日期:2012-08-06
 Fireworks中Index Transparency和Alpha Transparency的区别
Fireworks中Index Transparency和Alpha Transparency的区别
编辑:dnawo 日期:2012-02-28
 Dreamweaver CS3中Spry使用示例
Dreamweaver CS3中Spry使用示例
编辑:dnawo 日期:2012-02-10
机子上的Dreamweaver 8升级到Dreamweaver CS3很长一段时间了,工作的缘故,比较少用DW,偶尔用也是沿用Dreamweaver 8的习惯,由于两个版本界面变化不是很大,一直也没去关注有什么新的功能。今天偶然发现,Dreamweaver CS3集成了一个Spry的东西,在布局、表单、数据中都有它的身影,Spry是什么?它有什么用呢?
百度百科Spry定义
 引用内容
引用内容
百度百科Spry定义
 引用内容
引用内容Spry 框架是一个 JavaScript 库,Web 设计人员使用它可以构建能够向站点访问者提供更丰富体验的 Web 页。有了 Spry,就可以使用 HTML、CSS 和极少量的 JavaScript 将 XML 数据合并到 HTML 文档中,创建构件(如折叠构件和菜单栏),向各种页面元素中添加不同种类的效果。在设计上,Spry 框架的标记非常简单且便于那些具有 HTML、CSS 和 JavaScript 基础知识的用户使用。Spry 框架主要面向专业 Web 设计人员或高级非专业 Web 设计人员。它不应当用作企业级 Web 开发的完整 Web 应用框架(尽管它可以与其它企业级页面一起使用)。Spry可以使用XML和JSON两种格式的数据源

 程序代码
程序代码