不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
DataGridView添加右键菜单等技巧汇总
编辑:dnawo 日期:2009-07-31
1.只显示自定义列
2.禁止调整行列大小
3.标题和内容居中显示
4.显示行号
添加RowPostPaint事件处理程序:
5.单元格内容格式化
添加CellFormatting事件处理程序:
6.修改行文字颜色/行背景色
添加CellFormatting事件处理程序:
7.右键点击行时选中行,并弹出操作菜单
①. 添加一个快捷菜单contextMenuStrip1;
②. 给dataGridView1的CellMouseDown事件添加处理程序:
效果图:

8.复制选中单元格的内容到剪贴板
9.自定义列宽
手动添加列,再在编辑列界面中逐个设置宽度。注意AutoSizeColumnsMode的值必须为DataGridViewAutoSizeColumnsMode.None,否则自定义宽度不能生效!
10.打造一个漂亮的DataGridView
11.显示图片
通常,我们将图片路径保存在数据库中,但在dataGridView1中要显示图片,可以进行如下操作:
①.添加一个DataGridViewTextBoxColumn类型的列,Name=Path,DataPropertyName=Pic,Visible=False;
②.添加一个DataGridViewImageColumn类型的列,Name=Pic;
③.dataGridView1控件DataBindingComplete事件处理程序如下:
12.当网格未填充满控件时,画线来填充空白区域
13.判断有无滚动条
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码dataGridView1.AutoGenerateColumns = false;//只显示自定义列
dataGridView1.RowHeadersVisible = false; //去掉最左边空白列
dataGridView1.RowHeadersVisible = false; //去掉最左边空白列
2.禁止调整行列大小
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码dataGridView1.RowHeadersWidthSizeMode = DataGridViewRowHeadersWidthSizeMode.DisableResizing;//禁止手工调整标题行高度
dataGridView1.AllowUserToResizeRows = false; //禁止手工调整行大小
dataGridView1.AllowUserToResizeColumns = false; //禁止手工调整列大小
dataGridView1.AllowUserToResizeRows = false; //禁止手工调整行大小
dataGridView1.AllowUserToResizeColumns = false; //禁止手工调整列大小
3.标题和内容居中显示
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码//标题居中
dataGridView1.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter;
//内容居中
//dataGridView1.RowsDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter;
foreach (DataGridViewColumn item in dataGridView1.Columns)
{
item.DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter;
//列标题右边预留一个排序小箭头导致偏左不居中,禁止排序可解决
item.SortMode = DataGridViewColumnSortMode.NotSortable;
}
dataGridView1.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter;
//内容居中
//dataGridView1.RowsDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter;
foreach (DataGridViewColumn item in dataGridView1.Columns)
{
item.DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter;
//列标题右边预留一个排序小箭头导致偏左不居中,禁止排序可解决
item.SortMode = DataGridViewColumnSortMode.NotSortable;
}
4.显示行号
添加RowPostPaint事件处理程序:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码private void dataGridView1_RowPostPaint(object sender, DataGridViewRowPostPaintEventArgs e)
{
SolidBrush b = new SolidBrush(this.dataGridView1.RowHeadersDefaultCellStyle.ForeColor);
e.Graphics.DrawString((e.RowIndex + 1).ToString(System.Globalization.CultureInfo.CurrentUICulture), this.dataGridView1.DefaultCellStyle.Font, b, e.RowBounds.Location.X + 20, e.RowBounds.Location.Y + 4);
}
{
SolidBrush b = new SolidBrush(this.dataGridView1.RowHeadersDefaultCellStyle.ForeColor);
e.Graphics.DrawString((e.RowIndex + 1).ToString(System.Globalization.CultureInfo.CurrentUICulture), this.dataGridView1.DefaultCellStyle.Font, b, e.RowBounds.Location.X + 20, e.RowBounds.Location.Y + 4);
}
5.单元格内容格式化
添加CellFormatting事件处理程序:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码private void dataGridView1_CellFormatting(object sender, DataGridViewCellFormattingEventArgs e)
{
DataGridView myDataGridView = (DataGridView)sender;
if (myDataGridView.Columns["ID"].Index == e.ColumnIndex)
{
if(e.Value != null && !string.IsNullOrEmpty(e.Value.ToString()))
e.Value = "BH" + string.Format("{0:D8}", int.Parse(e.Value.ToString()));
}
}
{
DataGridView myDataGridView = (DataGridView)sender;
if (myDataGridView.Columns["ID"].Index == e.ColumnIndex)
{
if(e.Value != null && !string.IsNullOrEmpty(e.Value.ToString()))
e.Value = "BH" + string.Format("{0:D8}", int.Parse(e.Value.ToString()));
}
}
6.修改行文字颜色/行背景色
添加CellFormatting事件处理程序:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码private void dataGridView1_CellFormatting(object sender, DataGridViewCellFormattingEventArgs e)
{
if (dataGridView1.Columns[e.ColumnIndex].Name.Equals("column_name"))
{
if (e.Value.ToString() == "失败")
{
dataGridView1.Rows[e.RowIndex].DefaultCellStyle.ForeColor = Color.Red; //行文字颜色
//dataGridView1.Rows[e.RowIndex].DefaultCellStyle.BackColor = Color.Red; //行背景色
}
}
}
{
if (dataGridView1.Columns[e.ColumnIndex].Name.Equals("column_name"))
{
if (e.Value.ToString() == "失败")
{
dataGridView1.Rows[e.RowIndex].DefaultCellStyle.ForeColor = Color.Red; //行文字颜色
//dataGridView1.Rows[e.RowIndex].DefaultCellStyle.BackColor = Color.Red; //行背景色
}
}
}
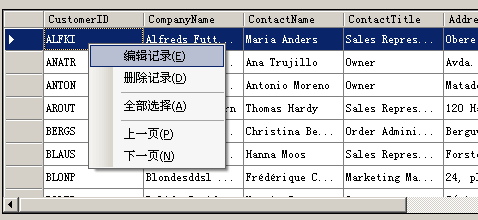
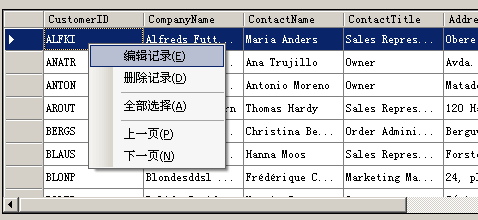
7.右键点击行时选中行,并弹出操作菜单
①. 添加一个快捷菜单contextMenuStrip1;
②. 给dataGridView1的CellMouseDown事件添加处理程序:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码private void DataGridView1_CellMouseDown(object sender, DataGridViewCellMouseEventArgs e)
{
if (e.Button == MouseButtons.Right)
{
if (e.RowIndex >= 0)
{
//若行已是选中状态就不再进行设置
if (dataGridView1.Rows[e.RowIndex].Selected == false)
{
dataGridView1.ClearSelection();
dataGridView1.Rows[e.RowIndex].Selected = true;
}
//只选中一行时设置活动单元格
if (dataGridView1.SelectedRows.Count == 1)
{
dataGridView1.CurrentCell = dataGridView1.Rows[e.RowIndex].Cells[e.ColumnIndex];
}
//弹出操作菜单
contextMenuStrip1.Show(MousePosition.X, MousePosition.Y);
}
}
}
{
if (e.Button == MouseButtons.Right)
{
if (e.RowIndex >= 0)
{
//若行已是选中状态就不再进行设置
if (dataGridView1.Rows[e.RowIndex].Selected == false)
{
dataGridView1.ClearSelection();
dataGridView1.Rows[e.RowIndex].Selected = true;
}
//只选中一行时设置活动单元格
if (dataGridView1.SelectedRows.Count == 1)
{
dataGridView1.CurrentCell = dataGridView1.Rows[e.RowIndex].Cells[e.ColumnIndex];
}
//弹出操作菜单
contextMenuStrip1.Show(MousePosition.X, MousePosition.Y);
}
}
}
效果图:

8.复制选中单元格的内容到剪贴板
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码//复制选中内容
Clipboard.SetDataObject(dataGridView1.GetClipboardContent());
//复制选中行某列内容
if (dataGridView1.SelectedRows.Count > 0)
{
Clipboard.SetText(dataGridView1.SelectedRows[0].Cells["Title"].Value.ToString());
}
Clipboard.SetDataObject(dataGridView1.GetClipboardContent());
//复制选中行某列内容
if (dataGridView1.SelectedRows.Count > 0)
{
Clipboard.SetText(dataGridView1.SelectedRows[0].Cells["Title"].Value.ToString());
}
9.自定义列宽
手动添加列,再在编辑列界面中逐个设置宽度。注意AutoSizeColumnsMode的值必须为DataGridViewAutoSizeColumnsMode.None,否则自定义宽度不能生效!
10.打造一个漂亮的DataGridView
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码//样式
dataGridView1.RowHeadersVisible = false; //不显示行标题列
//dataGridView1.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.Fill; //列自动充满DataGridView
dataGridView1.AlternatingRowsDefaultCellStyle.BackColor = Color.LemonChiffon;//奇数行背景色
dataGridView1.BackgroundColor = Color.White;//控件背景色
dataGridView1.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter;//列标题居中显示
dataGridView1.DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter;//单元格内容居中显示
//行为
dataGridView1.AutoGenerateColumns = false;//不自动创建列
dataGridView1.AllowUserToAddRows = false;//不启用添加
dataGridView1.ReadOnly = true;//不启用编辑
dataGridView1.AllowUserToDeleteRows = false;//不启用删除
dataGridView1.RowHeadersWidthSizeMode = DataGridViewRowHeadersWidthSizeMode.DisableResizing;//禁止手工调整标题行高度
dataGridView1.AllowUserToResizeRows = false; //禁止手工调整行大小
dataGridView1.AllowUserToResizeColumns = false; //禁止手工调整列大小
dataGridView1.SelectionMode = DataGridViewSelectionMode.FullRowSelect;//单击单元格选中整行
dataGridView1.MultiSelect = false;//禁用多选
dataGridView1.RowHeadersVisible = false; //不显示行标题列
//dataGridView1.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.Fill; //列自动充满DataGridView
dataGridView1.AlternatingRowsDefaultCellStyle.BackColor = Color.LemonChiffon;//奇数行背景色
dataGridView1.BackgroundColor = Color.White;//控件背景色
dataGridView1.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter;//列标题居中显示
dataGridView1.DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter;//单元格内容居中显示
//行为
dataGridView1.AutoGenerateColumns = false;//不自动创建列
dataGridView1.AllowUserToAddRows = false;//不启用添加
dataGridView1.ReadOnly = true;//不启用编辑
dataGridView1.AllowUserToDeleteRows = false;//不启用删除
dataGridView1.RowHeadersWidthSizeMode = DataGridViewRowHeadersWidthSizeMode.DisableResizing;//禁止手工调整标题行高度
dataGridView1.AllowUserToResizeRows = false; //禁止手工调整行大小
dataGridView1.AllowUserToResizeColumns = false; //禁止手工调整列大小
dataGridView1.SelectionMode = DataGridViewSelectionMode.FullRowSelect;//单击单元格选中整行
dataGridView1.MultiSelect = false;//禁用多选
11.显示图片
通常,我们将图片路径保存在数据库中,但在dataGridView1中要显示图片,可以进行如下操作:
①.添加一个DataGridViewTextBoxColumn类型的列,Name=Path,DataPropertyName=Pic,Visible=False;
②.添加一个DataGridViewImageColumn类型的列,Name=Pic;
③.dataGridView1控件DataBindingComplete事件处理程序如下:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码private void DataGridView1_DataBindingComplete(object sender, DataGridViewBindingCompleteEventArgs e)
{
Image image1 = null;
Image image2 = null;
string path = string.Empty;
for (int i = 0; i < dataGridView1.Rows.Count; i++)
{
path = @"F:\" + dataGridView1.Rows[i].Cells["Path"].Value;
if (File.Exists(path))
{
image1 = Image.FromFile(path);
image2 = new Bitmap(image1, 120, 120);//重设大小
dataGridView1.Rows[i].Cells["Pic"].Value = image2;
//((DataGridViewImageCell)dataGridView1.Rows[i].Cells["Pic"]).Value = image2;
}
}
}
{
Image image1 = null;
Image image2 = null;
string path = string.Empty;
for (int i = 0; i < dataGridView1.Rows.Count; i++)
{
path = @"F:\" + dataGridView1.Rows[i].Cells["Path"].Value;
if (File.Exists(path))
{
image1 = Image.FromFile(path);
image2 = new Bitmap(image1, 120, 120);//重设大小
dataGridView1.Rows[i].Cells["Pic"].Value = image2;
//((DataGridViewImageCell)dataGridView1.Rows[i].Cells["Pic"]).Value = image2;
}
}
}
12.当网格未填充满控件时,画线来填充空白区域
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码/// <summary>
/// 绘制网格填充空白区域
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
public void CellPainting(object sender, DataGridViewCellPaintingEventArgs e)
{
DataGridView myDataGridView = (DataGridView)sender;
if (myDataGridView.Rows.Count > 0)
{
int i = myDataGridView.ColumnHeadersHeight;//标题行高
int j = myDataGridView.Rows.GetRowsHeight(DataGridViewElementStates.Visible); //所有可见行总高
int k = myDataGridView.Height; //控件高度
int l = myDataGridView.Rows.GetLastRow(DataGridViewElementStates.Visible);//最后一行索引
int count = myDataGridView.Columns.Count;//列总数
int width = 0;
//当网格未充满控件时才画线
if (i + j < k)
{
using (Brush gridBrush = new SolidBrush(myDataGridView.GridColor))
{
using (Pen gridLinePen = new Pen(gridBrush))
{
//处理标题列
if (myDataGridView.RowHeadersVisible)
{
width = myDataGridView.RowHeadersWidth;
e.Graphics.DrawLine(gridLinePen, width, i + j, width, k);
}
else
{
width = 1;
}
//处理正常列
for (int index = 0; index < count; index++)
{
if (myDataGridView.Columns[index].Visible)
{
width += myDataGridView.Columns[index].Width;
e.Graphics.DrawLine(gridLinePen, width, i + j, width, k);
}
}
}
}
}
}
}
/// 绘制网格填充空白区域
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
public void CellPainting(object sender, DataGridViewCellPaintingEventArgs e)
{
DataGridView myDataGridView = (DataGridView)sender;
if (myDataGridView.Rows.Count > 0)
{
int i = myDataGridView.ColumnHeadersHeight;//标题行高
int j = myDataGridView.Rows.GetRowsHeight(DataGridViewElementStates.Visible); //所有可见行总高
int k = myDataGridView.Height; //控件高度
int l = myDataGridView.Rows.GetLastRow(DataGridViewElementStates.Visible);//最后一行索引
int count = myDataGridView.Columns.Count;//列总数
int width = 0;
//当网格未充满控件时才画线
if (i + j < k)
{
using (Brush gridBrush = new SolidBrush(myDataGridView.GridColor))
{
using (Pen gridLinePen = new Pen(gridBrush))
{
//处理标题列
if (myDataGridView.RowHeadersVisible)
{
width = myDataGridView.RowHeadersWidth;
e.Graphics.DrawLine(gridLinePen, width, i + j, width, k);
}
else
{
width = 1;
}
//处理正常列
for (int index = 0; index < count; index++)
{
if (myDataGridView.Columns[index].Visible)
{
width += myDataGridView.Columns[index].Width;
e.Graphics.DrawLine(gridLinePen, width, i + j, width, k);
}
}
}
}
}
}
}
13.判断有无滚动条
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码//垂直滚动条
if (dataGridView1.Rows.GetRowsHeight(DataGridViewElementStates.None) > dataGridView1.Height)
MessageBox.Show("有");
else
MessageBox.Show("无");
//水平滚动条
if(dataGridView1.Columns.GetColumnsWidth(DataGridViewElementStates.None) > dataGridView1.Width)
MessageBox.Show("有");
else
MessageBox.Show("无");
if (dataGridView1.Rows.GetRowsHeight(DataGridViewElementStates.None) > dataGridView1.Height)
MessageBox.Show("有");
else
MessageBox.Show("无");
//水平滚动条
if(dataGridView1.Columns.GetColumnsWidth(DataGridViewElementStates.None) > dataGridView1.Width)
MessageBox.Show("有");
else
MessageBox.Show("无");
 上一篇: Effective C# 原则15:使用using和try/finally来做资源清理
上一篇: Effective C# 原则15:使用using和try/finally来做资源清理 下一篇: 魔秀手机主题制作分析
下一篇: 魔秀手机主题制作分析 文章来自: 本站原创
文章来自: 本站原创 Tags:
Tags:  最新日志:
最新日志:
评论: 0 | 引用: 0 | 查看次数: 15519
发表评论
请登录后再发表评论!





