不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
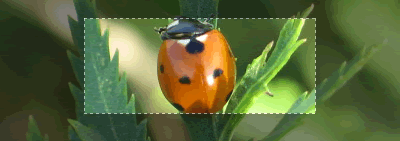
ASP.NET+JQuery.imgAreaSelect在线裁切图片示例
编辑:dnawo 日期:2011-01-16

ASP.NET代码:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void btnSave_Click(object sender, EventArgs e)
{
int x1 = int.Parse(txtX.Text);
int y1 = int.Parse(txtY.Text);
int x2 = int.Parse(txtX2.Text);
int y2 = int.Parse(txtY2.Text);
DrawImage(Server.MapPath("Images/demo.jpg"), Server.MapPath("Images/new.jpg"), x1, y1, x2 - x1, y2 - y1);
Response.Redirect("Images/new.jpg");
}
protected void DrawImage(string srcImage, string destImage, int x, int y, int width, int height)
{
using (System.Drawing.Image sourceImage = System.Drawing.Image.FromFile(srcImage))
{
using (System.Drawing.Image templateImage = new System.Drawing.Bitmap(width, height))
{
using (System.Drawing.Graphics templateGraphics = System.Drawing.Graphics.FromImage(templateImage))
{
templateGraphics.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.High;
templateGraphics.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
templateGraphics.DrawImage(sourceImage, new System.Drawing.Rectangle(0, 0, width, height), new System.Drawing.Rectangle(x, y, width, height), System.Drawing.GraphicsUnit.Pixel);
templateImage.Save(destImage, System.Drawing.Imaging.ImageFormat.Jpeg);
}
}
}
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>JQuery.imgAreaSelect示例-Mzwu.Com</title>
<link href="Style/imgareaselect-default.css" rel="stylesheet" type="text/css" />
<script src="Jscript/jquery.min.js" type="text/javascript"></script>
<script src="Jscript/jquery.imgareaselect.pack.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#ladybug').imgAreaSelect({onSelectEnd:updateCoords});
});
function updateCoords(img,c)
{
$('#txtX').val(c.x1);
$('#txtY').val(c.y1);
$('#txtX2').val(c.x2);
$('#txtY2').val(c.y2);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<img id="ladybug" src="Images/demo.jpg" />
<br />
x:<asp:TextBox ID="txtX" runat="server" Width="50px"></asp:TextBox>
y:<asp:TextBox ID="txtY" runat="server" Width="50px"></asp:TextBox>
x2:<asp:TextBox ID="txtX2" runat="server" Width="50px"></asp:TextBox>
y2:<asp:TextBox ID="txtY2" runat="server" Width="50px"></asp:TextBox>
<asp:Button ID="btnSave" runat="server" Text="Save" onclick="btnSave_Click" />
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void btnSave_Click(object sender, EventArgs e)
{
int x1 = int.Parse(txtX.Text);
int y1 = int.Parse(txtY.Text);
int x2 = int.Parse(txtX2.Text);
int y2 = int.Parse(txtY2.Text);
DrawImage(Server.MapPath("Images/demo.jpg"), Server.MapPath("Images/new.jpg"), x1, y1, x2 - x1, y2 - y1);
Response.Redirect("Images/new.jpg");
}
protected void DrawImage(string srcImage, string destImage, int x, int y, int width, int height)
{
using (System.Drawing.Image sourceImage = System.Drawing.Image.FromFile(srcImage))
{
using (System.Drawing.Image templateImage = new System.Drawing.Bitmap(width, height))
{
using (System.Drawing.Graphics templateGraphics = System.Drawing.Graphics.FromImage(templateImage))
{
templateGraphics.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.High;
templateGraphics.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
templateGraphics.DrawImage(sourceImage, new System.Drawing.Rectangle(0, 0, width, height), new System.Drawing.Rectangle(x, y, width, height), System.Drawing.GraphicsUnit.Pixel);
templateImage.Save(destImage, System.Drawing.Imaging.ImageFormat.Jpeg);
}
}
}
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>JQuery.imgAreaSelect示例-Mzwu.Com</title>
<link href="Style/imgareaselect-default.css" rel="stylesheet" type="text/css" />
<script src="Jscript/jquery.min.js" type="text/javascript"></script>
<script src="Jscript/jquery.imgareaselect.pack.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#ladybug').imgAreaSelect({onSelectEnd:updateCoords});
});
function updateCoords(img,c)
{
$('#txtX').val(c.x1);
$('#txtY').val(c.y1);
$('#txtX2').val(c.x2);
$('#txtY2').val(c.y2);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<img id="ladybug" src="Images/demo.jpg" />
<br />
x:<asp:TextBox ID="txtX" runat="server" Width="50px"></asp:TextBox>
y:<asp:TextBox ID="txtY" runat="server" Width="50px"></asp:TextBox>
x2:<asp:TextBox ID="txtX2" runat="server" Width="50px"></asp:TextBox>
y2:<asp:TextBox ID="txtY2" runat="server" Width="50px"></asp:TextBox>
<asp:Button ID="btnSave" runat="server" Text="Save" onclick="btnSave_Click" />
</div>
</form>
</body>
</html>
资料参考
·官方站点:http://odyniec.net/projects/imgareaselect/
·示例下载:http://www.mzwu.com/pic/201101/demo_JQuery.imgAreaSelect.rar
评论: 0 | 引用: 0 | 查看次数: 6947
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

