不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
多重font时Chrome不能正确显示字体颜色?
编辑:dnawo 日期:2012-12-21
Index.htm:
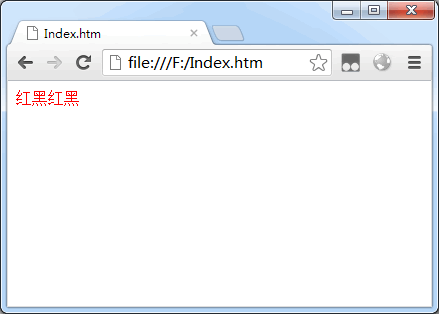
Chrome显示如下:

审查元素看到html代码如下:
是bug吗?Chrome版本22.0.1229.92。
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<!DOCTYPE html>
<html>
<body>
<font color=red><font color=red><font color=red><font color=red>红</font></font></font></font>黑<font color=red><font color=red>红</font></font>黑
</body>
</html>
<html>
<body>
<font color=red><font color=red><font color=red><font color=red>红</font></font></font></font>黑<font color=red><font color=red>红</font></font>黑
</body>
</html>
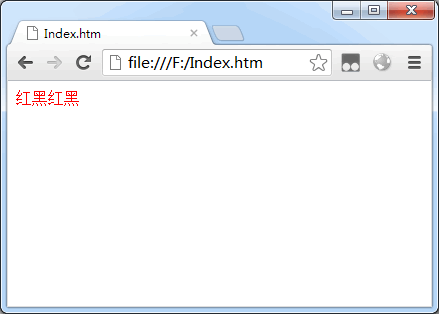
Chrome显示如下:

审查元素看到html代码如下:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<!DOCTYPE html>
<html><head></head><body>
<font color="red"><font color="red"><font color="red"><font color="red">红</font></font></font>黑<font color="red"><font color="red">红</font></font>黑
</font></body></html>
<html><head></head><body>
<font color="red"><font color="red"><font color="red"><font color="red">红</font></font></font>黑<font color="red"><font color="red">红</font></font>黑
</font></body></html>
是bug吗?Chrome版本22.0.1229.92。
 上一篇: Entity Framework Power Tools Beta 2生成Models提示参数错误解决方法
上一篇: Entity Framework Power Tools Beta 2生成Models提示参数错误解决方法 下一篇: T-SQL查询高级—SQL Server索引中的碎片和填充因子
下一篇: T-SQL查询高级—SQL Server索引中的碎片和填充因子 文章来自: 本站原创
文章来自: 本站原创 Tags:
Tags:  最新日志:
最新日志:
评论: 0 | 引用: 0 | 查看次数: 3655
发表评论
请登录后再发表评论!





