不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
EasyUI插件:DataGrid数据编辑示例
编辑:dnawo 日期:2013-05-18
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>demo</title>
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script>
</head>
<body>
<script type="text/javascript">
$(document).ready(function () {
var EUGrid = $("#tab1"); //datagrid
EUGrid.datagrid(
{
title: "Datagrid Demo",
iconCls: "icon-edit",
rownumbers: true,
singleSelect: true,
url: "data.ashx",
columns: [[
{ field: "Id", title: "编号", hidden: true },
{ field: "Name", title: "姓名", editor: "validatebox" },
{ field: "Age", title: "年龄", editor: "numberbox" },
{
field: "Op", title: "操作", formatter: function (value, row, index) {
if (row.editing) {
return "<input type=\"button\" onclick=\"save(this," + index + ")\" value=\"Save\"/><input type=\"button\" onclick=\"cancel(this," + index + ")\" value=\"Cancel\"/>"
}
else {
return "<input type=\"button\" onclick=\"edit(this," + index + ")\" value=\"Edit\"/><input type=\"button\" onclick=\"del(" + index + ")\" value=\"Delete\"/>"
}
}
}
]],
pagination: true,
pageSize: 20
});
getRow = function (index) {
return EUGrid.datagrid("getRows")[index];
};
edit = function (target, index) {
//小技巧:用cancelEdit来触发单元格的formatter
getRow(index).editing = true;
EUGrid.datagrid("beginEdit", index);
EUGrid.datagrid("cancelEdit", index);
EUGrid.datagrid("beginEdit", index);
};
del = function (index) {
$.messager.confirm("Confirm", "Are you sure you want to delete record?", function (r) {
if (r) {
var row = getRow(index);
EUGrid.datagrid("reload", { id: row["Id"] });
EUGrid.datagrid("options").queryParams = null;//清空参数
}
});
};
save = function (target, index) {
var name, age;
var editor = EUGrid.datagrid("getEditor", { index: index, field: "Name" });
name = $(editor.target).val();
editor = EUGrid.datagrid("getEditor", { index: index, field: "Age" });
age = $(editor.target).numberbox("getValue");
getRow(index).editing = false;//取消编辑状态
$.messager.confirm("Confirm", "Send data(" + name + "," + age + ") to server?", function (r) {
if (r) {
EUGrid.datagrid("endEdit", index);
EUGrid.datagrid("acceptChanges");
//reload
}
else {
EUGrid.datagrid("cancelEdit", index);
EUGrid.datagrid("rejectChanges");
}
});
};
cancel = function (target, index) {
getRow(index).editing = false;//取消编辑状态
EUGrid.datagrid("cancelEdit", index);
};
});
</script>
<table id="tab1"></table>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>demo</title>
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script>
</head>
<body>
<script type="text/javascript">
$(document).ready(function () {
var EUGrid = $("#tab1"); //datagrid
EUGrid.datagrid(
{
title: "Datagrid Demo",
iconCls: "icon-edit",
rownumbers: true,
singleSelect: true,
url: "data.ashx",
columns: [[
{ field: "Id", title: "编号", hidden: true },
{ field: "Name", title: "姓名", editor: "validatebox" },
{ field: "Age", title: "年龄", editor: "numberbox" },
{
field: "Op", title: "操作", formatter: function (value, row, index) {
if (row.editing) {
return "<input type=\"button\" onclick=\"save(this," + index + ")\" value=\"Save\"/><input type=\"button\" onclick=\"cancel(this," + index + ")\" value=\"Cancel\"/>"
}
else {
return "<input type=\"button\" onclick=\"edit(this," + index + ")\" value=\"Edit\"/><input type=\"button\" onclick=\"del(" + index + ")\" value=\"Delete\"/>"
}
}
}
]],
pagination: true,
pageSize: 20
});
getRow = function (index) {
return EUGrid.datagrid("getRows")[index];
};
edit = function (target, index) {
//小技巧:用cancelEdit来触发单元格的formatter
getRow(index).editing = true;
EUGrid.datagrid("beginEdit", index);
EUGrid.datagrid("cancelEdit", index);
EUGrid.datagrid("beginEdit", index);
};
del = function (index) {
$.messager.confirm("Confirm", "Are you sure you want to delete record?", function (r) {
if (r) {
var row = getRow(index);
EUGrid.datagrid("reload", { id: row["Id"] });
EUGrid.datagrid("options").queryParams = null;//清空参数
}
});
};
save = function (target, index) {
var name, age;
var editor = EUGrid.datagrid("getEditor", { index: index, field: "Name" });
name = $(editor.target).val();
editor = EUGrid.datagrid("getEditor", { index: index, field: "Age" });
age = $(editor.target).numberbox("getValue");
getRow(index).editing = false;//取消编辑状态
$.messager.confirm("Confirm", "Send data(" + name + "," + age + ") to server?", function (r) {
if (r) {
EUGrid.datagrid("endEdit", index);
EUGrid.datagrid("acceptChanges");
//reload
}
else {
EUGrid.datagrid("cancelEdit", index);
EUGrid.datagrid("rejectChanges");
}
});
};
cancel = function (target, index) {
getRow(index).editing = false;//取消编辑状态
EUGrid.datagrid("cancelEdit", index);
};
});
</script>
<table id="tab1"></table>
</body>
</html>
说明:经测试,endEdit、cancelEdit会触发formatter,beginEdit不触发formatter,所以在编辑时先调用一次cancelEdit来触发formatter。
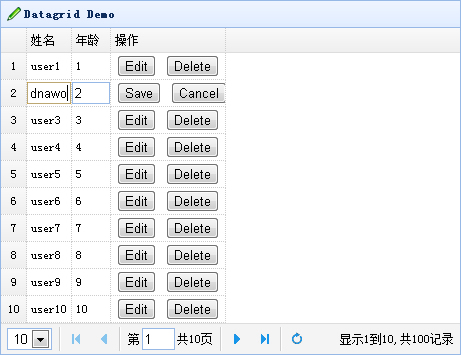
效果预览:

评论: 0 | 引用: 0 | 查看次数: 6869
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

