不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
同一页面jQuery多个版本或和其他js库冲突解决方法
编辑:dnawo 日期:2015-01-02
1.同一页面jQuery多个版本间冲突解决方法

2.同一页面jQuery和其他js库冲突解决方法
①.jQuery在其他js库前

②.jQuery在其他js库后

当使用其他js库时,我们通过调用$.noConflict()以避免命名空间中的混淆。当这个函数被调用,$快捷方式将不再可用,迫使我们每次将写$的时候用jQuery代替 。然而,处理函数传递给.ready()方法可以带一个参数,这个参数就是全局的jQuery对象。这意味着我们可以重新命名上下文对象内的.ready()处理函数,而不影响其他代码:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>jQuery测试页-Mzwu.COM</title>
</head>
<body>
<!-- 引入 jquery 1.8.0 -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<script type="text/javascript">
var $180 = $;
</script>
<!-- 引入 jquery 1.9.0 -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.0.min.js"></script>
<script type="text/javascript">
var $190 = $;
</script>
<!-- 引入 jquery 2.0.0 -->
<script type="text/javascript" src="http://code.jquery.com/jquery-2.0.0.min.js"></script>
<script type="text/javascript">
var $200 = $;
</script>
<script type="text/javascript">
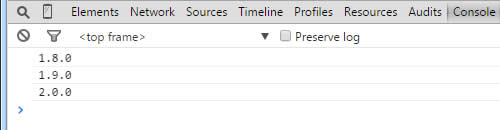
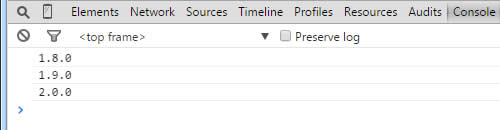
console.log($180.fn.jquery);
console.log($190.fn.jquery);
console.log($200.fn.jquery);
</script>
</body>
</html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>jQuery测试页-Mzwu.COM</title>
</head>
<body>
<!-- 引入 jquery 1.8.0 -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<script type="text/javascript">
var $180 = $;
</script>
<!-- 引入 jquery 1.9.0 -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.0.min.js"></script>
<script type="text/javascript">
var $190 = $;
</script>
<!-- 引入 jquery 2.0.0 -->
<script type="text/javascript" src="http://code.jquery.com/jquery-2.0.0.min.js"></script>
<script type="text/javascript">
var $200 = $;
</script>
<script type="text/javascript">
console.log($180.fn.jquery);
console.log($190.fn.jquery);
console.log($200.fn.jquery);
</script>
</body>
</html>

2.同一页面jQuery和其他js库冲突解决方法
①.jQuery在其他js库前
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>jQuery测试页-Mzwu.COM</title>
</head>
<body>
<!-- 引入 jquery 1.8.0 -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<script type="text/javascript">
var $180 = $;
console.log($.fn.jquery);
</script>
<!-- 引入 其他库-->
<script type="text/javascript">
$ = {
fn:{
jquery:"mzwu.com"
}
};
</script>
<script type="text/javascript">
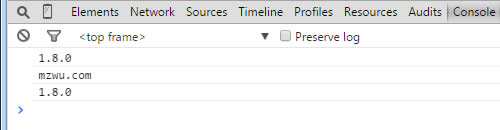
console.log($.fn.jquery);
console.log($180.fn.jquery);
</script>
</body>
</html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>jQuery测试页-Mzwu.COM</title>
</head>
<body>
<!-- 引入 jquery 1.8.0 -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<script type="text/javascript">
var $180 = $;
console.log($.fn.jquery);
</script>
<!-- 引入 其他库-->
<script type="text/javascript">
$ = {
fn:{
jquery:"mzwu.com"
}
};
</script>
<script type="text/javascript">
console.log($.fn.jquery);
console.log($180.fn.jquery);
</script>
</body>
</html>

②.jQuery在其他js库后
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>jQuery测试页-Mzwu.COM</title>
</head>
<body>
<!-- 引入 其他库-->
<script type="text/javascript">
$ = {
fn:{
jquery:"mzwu.com"
}
};
</script>
<!-- 引入 jquery 1.8.0 -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<script type="text/javascript">
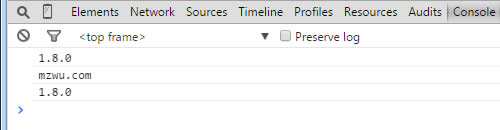
console.log($.fn.jquery);
var $180 = $.noConflict();
console.log($.fn.jquery);
console.log($180.fn.jquery);
</script>
</body>
</html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>jQuery测试页-Mzwu.COM</title>
</head>
<body>
<!-- 引入 其他库-->
<script type="text/javascript">
$ = {
fn:{
jquery:"mzwu.com"
}
};
</script>
<!-- 引入 jquery 1.8.0 -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<script type="text/javascript">
console.log($.fn.jquery);
var $180 = $.noConflict();
console.log($.fn.jquery);
console.log($180.fn.jquery);
</script>
</body>
</html>

当使用其他js库时,我们通过调用$.noConflict()以避免命名空间中的混淆。当这个函数被调用,$快捷方式将不再可用,迫使我们每次将写$的时候用jQuery代替 。然而,处理函数传递给.ready()方法可以带一个参数,这个参数就是全局的jQuery对象。这意味着我们可以重新命名上下文对象内的.ready()处理函数,而不影响其他代码:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码jQuery(document).ready(function($) {
// Code using $ as usual goes here.
});
// Code using $ as usual goes here.
});
 上一篇: LINQ to Entities使用表达式树生成的SQL语句比较
上一篇: LINQ to Entities使用表达式树生成的SQL语句比较 下一篇: IE刷新网页快捷键F5和Ctrl+F5的区别
下一篇: IE刷新网页快捷键F5和Ctrl+F5的区别 文章来自: 本站原创
文章来自: 本站原创 Tags:
Tags:  最新日志:
最新日志:
评论: 0 | 引用: 0 | 查看次数: 3411
发表评论
请登录后再发表评论!





