DW8建立XSLT页可视化操作XML
编辑:dnawo 日期:2007-01-08
本文作者来自 缔吧-缔客论坛 { http://dw8.cn } 会员 cnbruce
版权归 {缔吧、蓝色理想、织梦幻影} 共同所有,转载请保留本信息.TKS/
标题:DW8新功能 之 建立XSLT页可视化操作XML数据
关键字:DW8,XSLT,可视化操作,XML
开言
DW8这个新的功能究竟好在哪里?这不得不先说了一些令初学者感到犯晕的多个技术名词。
但注意:本文主要是进行例题的过程说明,您可以按照步骤很轻松地完成本案项目。不过终究会在操作进行时会遇到一些概念,这里先预介绍,内容只做概要,相关具体内容可搜索参考详细。
先说XML
这是什么?越来越多的站点开始应用了XML,最常见的就是各个BLOG中存在RSS。
SO,现在出现了两个技术名词:XML和RSS。
· 请大家多动手,多看多观察如下几个站点的RSS
http://cnbruce.com/blog/rss2.asp
http://dw8.cn/common/dw8.xml
http://www.blueidea.com/tech/rss.xml
请仔细看,他们有没有共同点?
1,都是树型目录的结构
2,基本都有<channel>,<item>,<title>等相关标签
3,......................
其实,RSS就是一个特殊标准的XML文档,特殊在哪里?比如必要要声明 <rss version="2.0"> , 比如以 <channel>,<item>,<title> 等固定的标签来包含并表示相关内容,随着RSS标准规范版本(如RSS1.0、RSS2.0)的不同,其将定义不近相同的标签来表示特定的内容。
所以说RSS是XML文档中的特殊一类。
· 接着是XML的认识
从刚才的RSS文档中可以了解到XML的结构是如此的简单。
简单之一:其标签都是首尾呼应对称的,比如<channel>和</channel>,这和HTML标签是一回事。
简单之二:这些标签不象HTML标签已经固定死的,比如<body>、<table>、<td>。在XML中我可以任意定义标签,甚至是中文(当然使用中文必须在XML中预先声明:encoding="gb2312")。
下面就可以动手书写一个XML文档:mysite.xml
很简单,以<我的站点>...........</我的站点>包括各类不同<站点信息>的内容
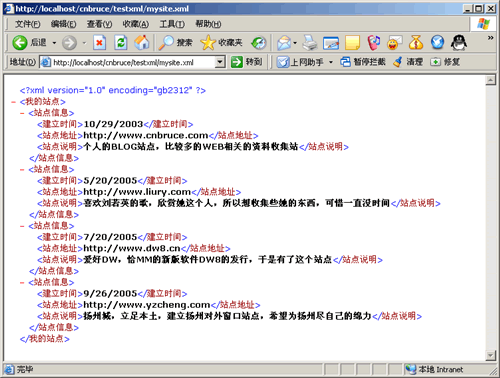
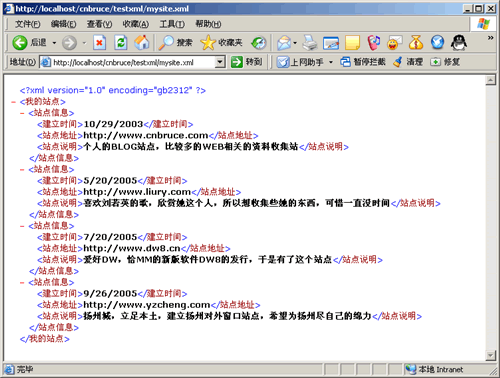
在记事本中输入(建议自己输入加深印象:)以上标签代码,保存为 mysite.xml 文件,并通过浏览器浏览。

OK,有了以上XML,或许有人问,要这XML干嘛?
是的,除了目录树的结构让我们感到好玩以外,别忘了RSS是它的一个重要应用,当然RSS的各XML标签所包括的内容是动态的,由程序而生成的,这是另外话;同时XML还作为未来的发展,目前已经逐渐被广泛应用……总之,你在本篇中是无条件接受XML这个词的:D
说完XML,下面就谈下XSLT
这个XSLT是个什么玩意儿?有什么用?又该如何使用?
可以观察到刚才的RSS文档,虽然内容信息都显示出来了,但其可读性是比较弱的,一般都是希望用网页的方式直观地查看。
那么一直对XML疑惑并对HTML钟情的朋友,也许会问:既然用网页直观显示,直接用DW快速编辑个表格,将如上主要数据录入单元格不就行了么?
对的,确实可以如此不必使用XML麻烦。但有个要提醒一下,纯的XML文件只记录了数据,没有任何冗余的类似HTML中<table><td>之类的标签,所以XML其更适合保持比纯净水还纯的数据。这是要和HTML区分开的。
还有,有人会说现在不是讨论WEB新标准比较多么,我可以用<ul><li>来实现啊。
也是对的,而XHTML正是HTML向XML过渡的一个东西,再说,用<ul>、<li>有得比<站点信息>、<建立时间>如此令人似独眼龙般一目了然么?
好,以上就是说的 为什么要用XML,相信各位开始慢慢地喜欢上了/
那么如何让XML文档显示为可读性比较强的WEB页面效果,接触“WEB标准”的朋友很多的则是由XHTML+CSS联想到XML+CSS了。
对的,用CSS确实能将XML数据显示更为人性化一点,但CSS毕竟只能是显示,不能有选择、有目的、用户自定义的显示。
SO,XSLT的到来解决了我们的需求!
可扩展样式表语言转换 (XSLT) 是 XSL 的子集语言,它允许您在 Web 页面上显示 XML 数据,并将 XML 数据和 XSL 样式“转换”为 HTML 形式的可读的样式化信息。
其实XSL也还是XML的一种特殊结构
p.s.注意:RSS,XSL同是XML的结构
简单来说,利用XSL我们可以从XML中进行有选择性的提取和显示,当然其功能还不仅仅如此,其主要起一个类似数据库查询语句SQL的功能,即XML模式化查询语言:通过相关的模式匹配规则表达式从XML里提取数据的特定语句。
这下该了解到XSL的主要作用了吧,即其主要其的是对XML数据的处理功能,而CSS则是对数据内容的显示修饰功能。
SO,现在一个完整的数据处理用WEB进行可读性较高访问的方法是:XML+XSL+CSS,这几块的分别功能,我想我再不需要罗嗦了
那么,正如RSS是XML的特殊一样,XSL里面究竟有什么特殊呢?
参考微软的"XSL开发者指南",我们大致可将模式语言分为三种:
 引用内容
引用内容
大致的结构体系就是筛选出所需要的XML数据来,具体内容你可以在互联网搜索“跟我学XSL”系列。
本文所要说的,我们不去编写如此复杂的XSL来过滤出XML信息,而是通过Dreamweaver8的新功能,来可视化操作XSLT页面——这才是本文的重点(当然,没有上面的过场,也不能一步到此:)
下面,打开DW8(如何您还没有DW8,那么请到这里下载:)
1,以刚才的 mysite.xml 所在文件夹建立好DW站点(这是基础了,不会建立DW站点的朋友在论坛开新帖咨询)
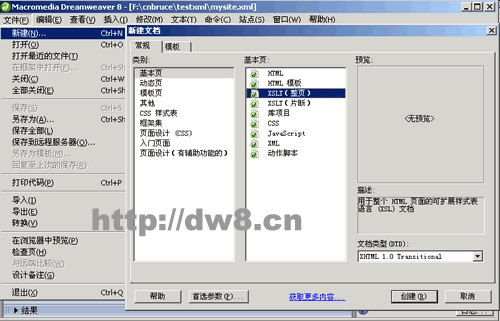
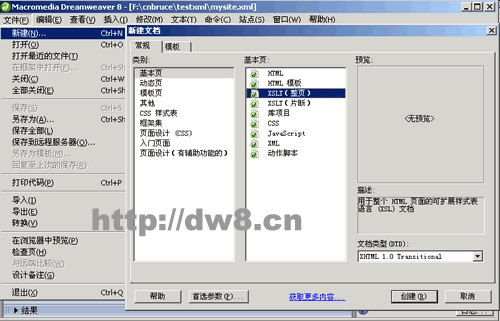
2,打开“文件”菜单选择“新建”(或者直接Ctrl+N),打开“新建文档”对话框,选择“常规”类别的“XSLT(整页)”为基本页

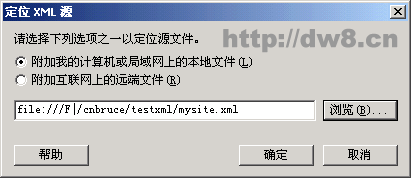
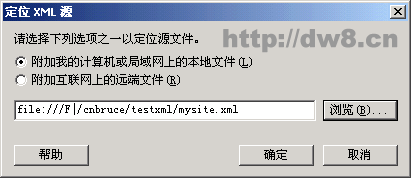
3,因为XSLT页面是为实现筛选XML数据功能而存在的,所以,必须要为XSLT页面“定位XML源”。选择“附加到我的计算机或局域网上的本地文件”,单击“浏览”按钮选择已经保存在本机的“mysite.xml”文档,“确定”完成定位操作/

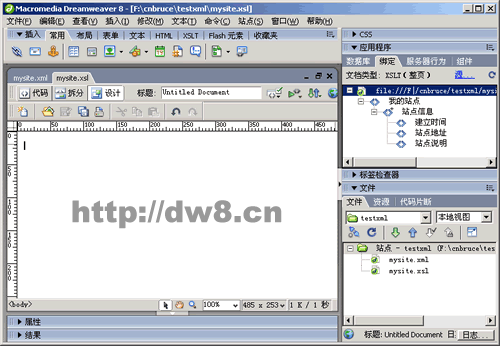
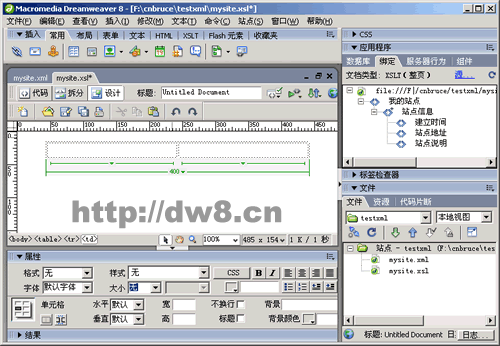
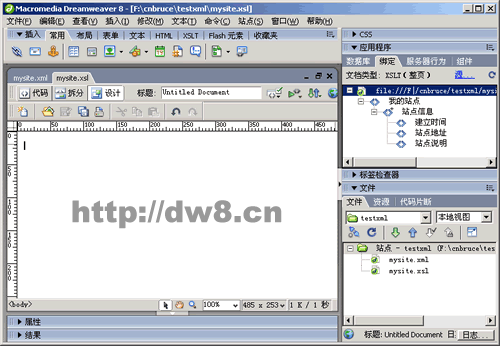
4,Ctrl+S将新建立的XSLT文件保存到当前DW站点内,文件名为 “mysite.xsl”。如图,在“应用程序”面板的“绑定”标签内,即可看到已经定位连接的XML数据源的主要标签。

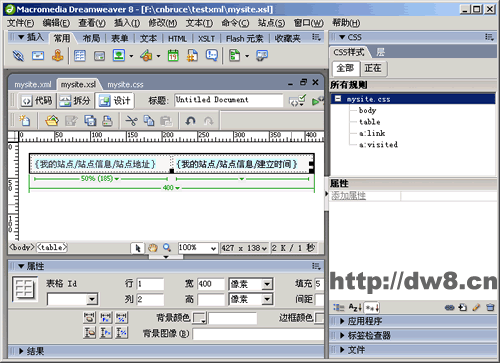
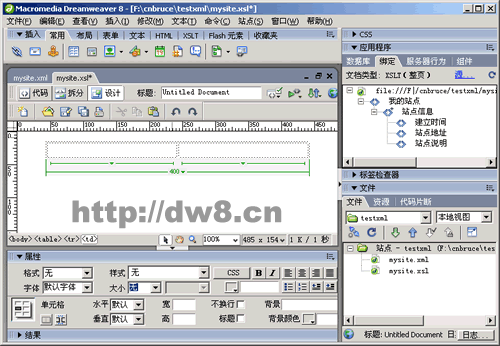
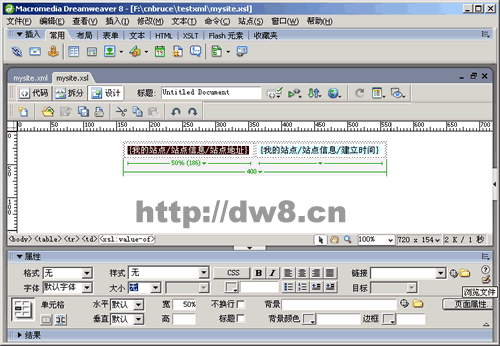
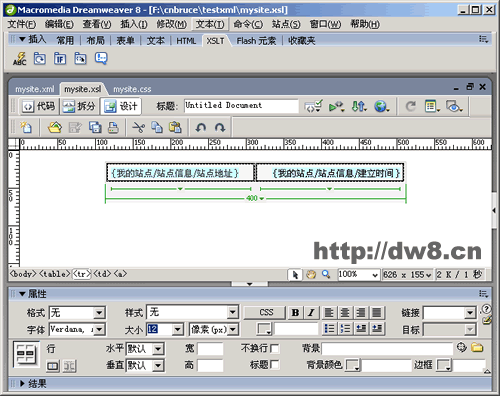
5,其实现在就可以通过“绑定”标签内已有的XML标签进行XML数据的可视化操作了。具体,将XSL页就当作普通HTML页,在其中插入一行两列的表格。

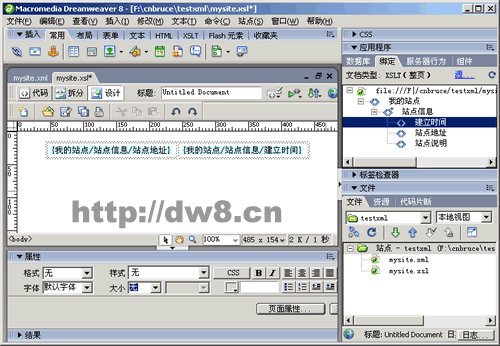
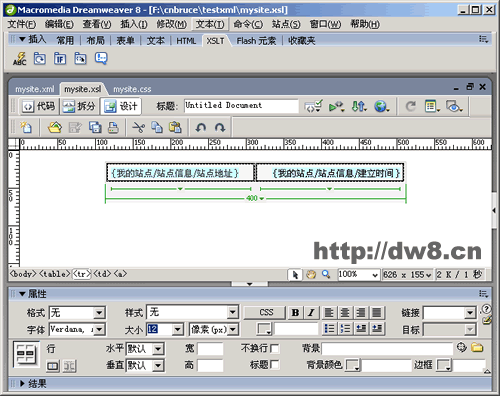
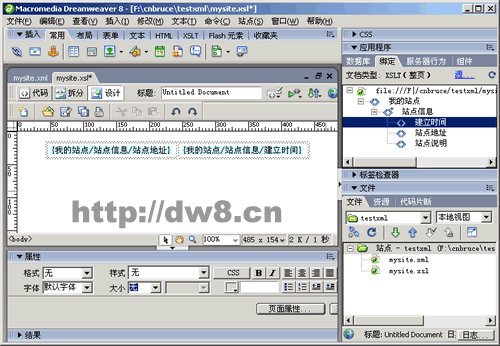
6,将XML标签“站点地址”和“建立时间”分别拖入两个单元格

切换至“代码”视图,你可以观察到刚拖入到页面的两个标签分别由代码
<xsl:value-of select="我的站点/站点信息/站点地址"/>
<xsl:value-of select="我的站点/站点信息/建立时间"/>
来表示,其实其中的<xsl:value-of>即为XSL模式语言中的选择模式,我们通过DW8不费吹灰之力完成了。
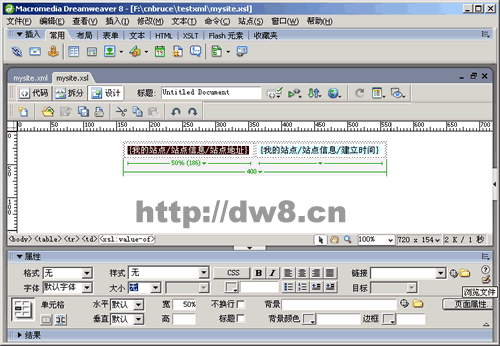
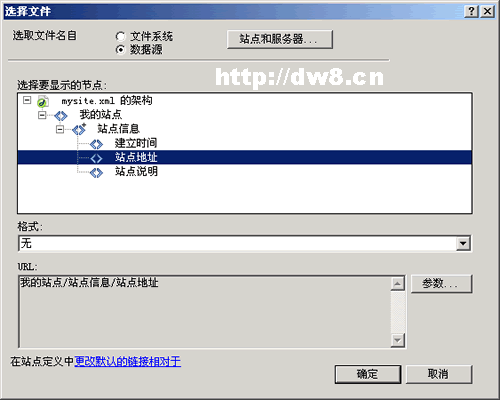
7,接着为页面中的“站点地址”制作超级链接,该链接地址即为其本身的值。选择单元格子中的“站点地址”系列文本,从属性面板中单击黄色“浏览文件”文件夹按钮

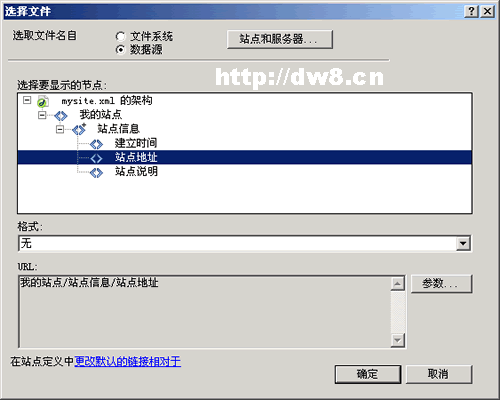
8,在弹出的“选择文件”对话框中,选择文件名自选择为“数据源”,同时从“选择要显示的节点”中选择“站点地址”,“确定”完成链接的添加。

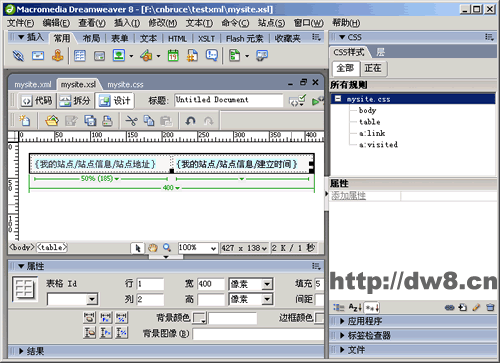
9,在XSLT页建立CSS样式表,并建立对各HTML标签的样式修饰的定义

至此,一个XSLT页页算是建立完成,其主要的操作是:只提取了“站点地址”和“建立时间”两个XML数据源,并对他们进行了简单的排版布局。
接着,就是让XML文件附加应用该XSLT文件。
(注意:我们最终要的是对XML文件中的数据信息进行的筛选,所以最终查看的是XML文件的效果,建立的XSLT文件只是可视化了最终的效果,而非查看该XSLT文件)
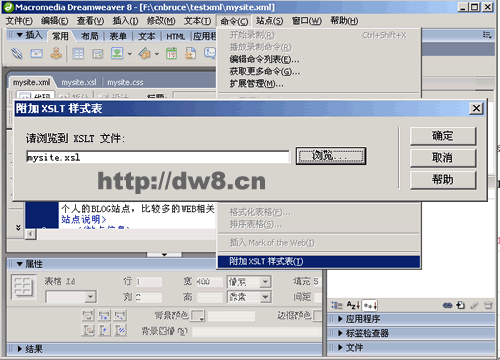
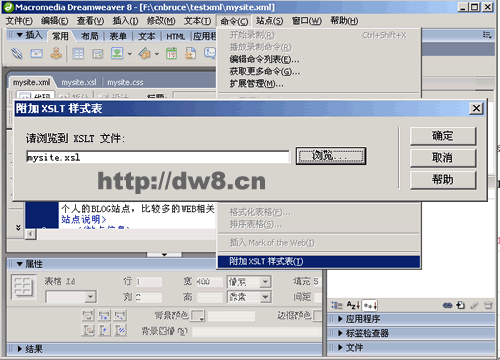
10,选择“mysite.xml”文档,打开菜单“命令”,选择“附加XSLT文件”。弹出对话框选择浏览到已建立的XSLT文件“mysite.xls”。

附加了该XSLT文件后,在XML文件中即加入了如下代码
<?xml-stylesheet href="mysite.xsl" type="text/xsl"?>
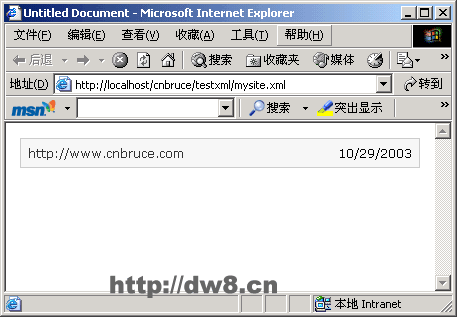
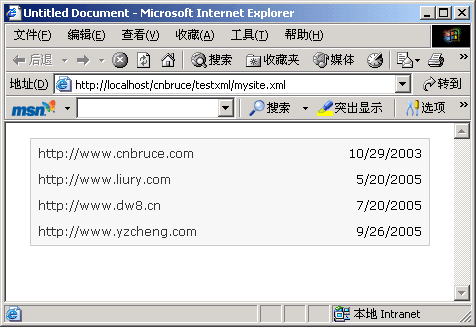
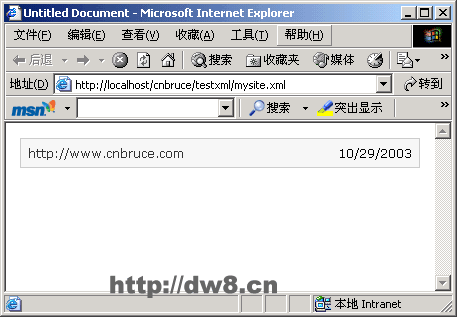
11,此时预览“mysite.xml”文件,即可查看到已经 XSL筛选和CSS修饰过的数据内容了,注意该图和起始预览“mysite.xml”的情况图的对比

但你也许会发现,其只显示了一条数据记录,而实际上XML数据源中满足是“站点地址”或“建立时间”的数据有四条。
那么,该如何将所有的记录全部显示出来呢?这时,XSLT的具有“重复区域”的功能可以大显身手了。
12,重新返回“mysite.xsl”文件进行进一步的设置,首先需要明确需要循环的区域是某个表格行。所以,选择数据所在表格行(快速方法即从标签选择器中选择“<tr>”标签)

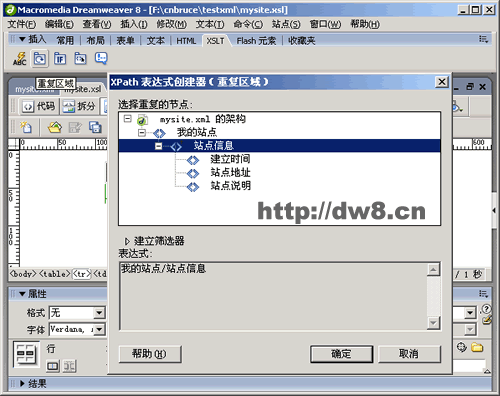
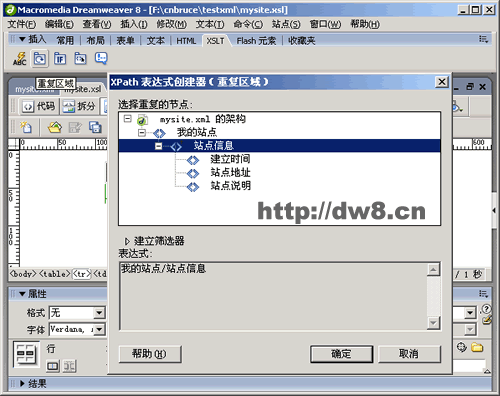
13,从“插入”面板中选择“XSLT”类别中的“重复区域”按钮。弹出的“XPATH表达式创建器(重复区域)”对话框中选择重复的节点为“站点信息”(能重复一般在其右上角有+号)

其实设置完毕后即加入了 XSL语句 <xsl:for-each>
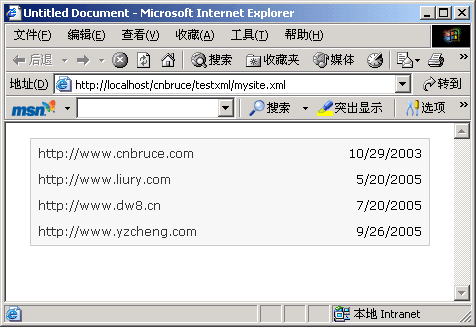
14,再次浏览 mysite.xml 文件,则会显示了XML文档中所有的数据记录。

至此,利用DW8建立XSLT页,可视化操作XML数据的功能暂告一段落,相信您也已经对DW8的这个功能很感兴趣,并对 XML+XSL+CSS 也开始入门
提供三个文件进行参考
http://dw8.cn/forum/upload/2005_10_18/testxml/mysite.xml
http://dw8.cn/forum/upload/2005_10_18/testxml/mysite.xsl
http://dw8.cn/forum/upload/2005_10_18/testxml/mysite.css
当然,为实现教程效果,我这个 XSL 文件处理欠妥了。奉上 forestgan 老哥的案例给大家一饱眼福。
地址:
http://www.forest53.com/test/lernplus/index.xml
http://www.forest53.com/test/lernplus/xsl/home.xsl
版权归 {缔吧、蓝色理想、织梦幻影} 共同所有,转载请保留本信息.TKS/
标题:DW8新功能 之 建立XSLT页可视化操作XML数据
关键字:DW8,XSLT,可视化操作,XML
开言
DW8这个新的功能究竟好在哪里?这不得不先说了一些令初学者感到犯晕的多个技术名词。
但注意:本文主要是进行例题的过程说明,您可以按照步骤很轻松地完成本案项目。不过终究会在操作进行时会遇到一些概念,这里先预介绍,内容只做概要,相关具体内容可搜索参考详细。
先说XML
这是什么?越来越多的站点开始应用了XML,最常见的就是各个BLOG中存在RSS。
SO,现在出现了两个技术名词:XML和RSS。
· 请大家多动手,多看多观察如下几个站点的RSS
http://cnbruce.com/blog/rss2.asp
http://dw8.cn/common/dw8.xml
http://www.blueidea.com/tech/rss.xml
请仔细看,他们有没有共同点?
1,都是树型目录的结构
2,基本都有<channel>,<item>,<title>等相关标签
3,......................
其实,RSS就是一个特殊标准的XML文档,特殊在哪里?比如必要要声明 <rss version="2.0"> , 比如以 <channel>,<item>,<title> 等固定的标签来包含并表示相关内容,随着RSS标准规范版本(如RSS1.0、RSS2.0)的不同,其将定义不近相同的标签来表示特定的内容。
所以说RSS是XML文档中的特殊一类。
· 接着是XML的认识
从刚才的RSS文档中可以了解到XML的结构是如此的简单。
简单之一:其标签都是首尾呼应对称的,比如<channel>和</channel>,这和HTML标签是一回事。
简单之二:这些标签不象HTML标签已经固定死的,比如<body>、<table>、<td>。在XML中我可以任意定义标签,甚至是中文(当然使用中文必须在XML中预先声明:encoding="gb2312")。
下面就可以动手书写一个XML文档:mysite.xml
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<?xml version="1.0" encoding="gb2312"?>
<我的站点>
<站点信息>
<建立时间>10/29/2003</建立时间>
<站点地址>http://www.cnbruce.com</站点地址>
<站点说明>个人的BLOG站点,比较多的WEB相关的资料收集站</站点说明>
</站点信息>
<站点信息>
<建立时间>5/20/2005</建立时间>
<站点地址>http://www.liury.com</站点地址>
<站点说明>喜欢刘若英的歌,欣赏她这个人,所以想收集些她的东西,可惜一直没时间</站点说明>
</站点信息>
<站点信息>
<建立时间>7/20/2005</建立时间>
<站点地址>http://www.dw8.cn</站点地址>
<站点说明>爱好DW,恰MM的新版软件DW8的发行,于是有了这个站点</站点说明>
</站点信息>
<站点信息>
<建立时间>9/26/2005</建立时间>
<站点地址>http://www.yzcheng.com</站点地址>
<站点说明>扬州城,立足本土,建立扬州对外窗口站点,希望为扬州尽自己的绵力</站点说明>
</站点信息>
</我的站点>
<我的站点>
<站点信息>
<建立时间>10/29/2003</建立时间>
<站点地址>http://www.cnbruce.com</站点地址>
<站点说明>个人的BLOG站点,比较多的WEB相关的资料收集站</站点说明>
</站点信息>
<站点信息>
<建立时间>5/20/2005</建立时间>
<站点地址>http://www.liury.com</站点地址>
<站点说明>喜欢刘若英的歌,欣赏她这个人,所以想收集些她的东西,可惜一直没时间</站点说明>
</站点信息>
<站点信息>
<建立时间>7/20/2005</建立时间>
<站点地址>http://www.dw8.cn</站点地址>
<站点说明>爱好DW,恰MM的新版软件DW8的发行,于是有了这个站点</站点说明>
</站点信息>
<站点信息>
<建立时间>9/26/2005</建立时间>
<站点地址>http://www.yzcheng.com</站点地址>
<站点说明>扬州城,立足本土,建立扬州对外窗口站点,希望为扬州尽自己的绵力</站点说明>
</站点信息>
</我的站点>
很简单,以<我的站点>...........</我的站点>包括各类不同<站点信息>的内容
在记事本中输入(建议自己输入加深印象:)以上标签代码,保存为 mysite.xml 文件,并通过浏览器浏览。

OK,有了以上XML,或许有人问,要这XML干嘛?
是的,除了目录树的结构让我们感到好玩以外,别忘了RSS是它的一个重要应用,当然RSS的各XML标签所包括的内容是动态的,由程序而生成的,这是另外话;同时XML还作为未来的发展,目前已经逐渐被广泛应用……总之,你在本篇中是无条件接受XML这个词的:D
说完XML,下面就谈下XSLT
这个XSLT是个什么玩意儿?有什么用?又该如何使用?
可以观察到刚才的RSS文档,虽然内容信息都显示出来了,但其可读性是比较弱的,一般都是希望用网页的方式直观地查看。
那么一直对XML疑惑并对HTML钟情的朋友,也许会问:既然用网页直观显示,直接用DW快速编辑个表格,将如上主要数据录入单元格不就行了么?
对的,确实可以如此不必使用XML麻烦。但有个要提醒一下,纯的XML文件只记录了数据,没有任何冗余的类似HTML中<table><td>之类的标签,所以XML其更适合保持比纯净水还纯的数据。这是要和HTML区分开的。
还有,有人会说现在不是讨论WEB新标准比较多么,我可以用<ul><li>来实现啊。
也是对的,而XHTML正是HTML向XML过渡的一个东西,再说,用<ul>、<li>有得比<站点信息>、<建立时间>如此令人似独眼龙般一目了然么?
好,以上就是说的 为什么要用XML,相信各位开始慢慢地喜欢上了/
那么如何让XML文档显示为可读性比较强的WEB页面效果,接触“WEB标准”的朋友很多的则是由XHTML+CSS联想到XML+CSS了。
对的,用CSS确实能将XML数据显示更为人性化一点,但CSS毕竟只能是显示,不能有选择、有目的、用户自定义的显示。
SO,XSLT的到来解决了我们的需求!
可扩展样式表语言转换 (XSLT) 是 XSL 的子集语言,它允许您在 Web 页面上显示 XML 数据,并将 XML 数据和 XSL 样式“转换”为 HTML 形式的可读的样式化信息。
其实XSL也还是XML的一种特殊结构
p.s.注意:RSS,XSL同是XML的结构
简单来说,利用XSL我们可以从XML中进行有选择性的提取和显示,当然其功能还不仅仅如此,其主要起一个类似数据库查询语句SQL的功能,即XML模式化查询语言:通过相关的模式匹配规则表达式从XML里提取数据的特定语句。
这下该了解到XSL的主要作用了吧,即其主要其的是对XML数据的处理功能,而CSS则是对数据内容的显示修饰功能。
SO,现在一个完整的数据处理用WEB进行可读性较高访问的方法是:XML+XSL+CSS,这几块的分别功能,我想我再不需要罗嗦了
那么,正如RSS是XML的特殊一样,XSL里面究竟有什么特殊呢?
参考微软的"XSL开发者指南",我们大致可将模式语言分为三种:
 引用内容
引用内容选择模式:
<xsl:for-each>、<xsl:value-of>和 <xsl:apply-templates>
测试模式:
<xsl:if> 和<xsl:when>
匹配模式:
<xsl:template>
<xsl:for-each>、<xsl:value-of>和 <xsl:apply-templates>
测试模式:
<xsl:if> 和<xsl:when>
匹配模式:
<xsl:template>
大致的结构体系就是筛选出所需要的XML数据来,具体内容你可以在互联网搜索“跟我学XSL”系列。
本文所要说的,我们不去编写如此复杂的XSL来过滤出XML信息,而是通过Dreamweaver8的新功能,来可视化操作XSLT页面——这才是本文的重点(当然,没有上面的过场,也不能一步到此:)
下面,打开DW8(如何您还没有DW8,那么请到这里下载:)
1,以刚才的 mysite.xml 所在文件夹建立好DW站点(这是基础了,不会建立DW站点的朋友在论坛开新帖咨询)
2,打开“文件”菜单选择“新建”(或者直接Ctrl+N),打开“新建文档”对话框,选择“常规”类别的“XSLT(整页)”为基本页

3,因为XSLT页面是为实现筛选XML数据功能而存在的,所以,必须要为XSLT页面“定位XML源”。选择“附加到我的计算机或局域网上的本地文件”,单击“浏览”按钮选择已经保存在本机的“mysite.xml”文档,“确定”完成定位操作/

4,Ctrl+S将新建立的XSLT文件保存到当前DW站点内,文件名为 “mysite.xsl”。如图,在“应用程序”面板的“绑定”标签内,即可看到已经定位连接的XML数据源的主要标签。

5,其实现在就可以通过“绑定”标签内已有的XML标签进行XML数据的可视化操作了。具体,将XSL页就当作普通HTML页,在其中插入一行两列的表格。

6,将XML标签“站点地址”和“建立时间”分别拖入两个单元格

切换至“代码”视图,你可以观察到刚拖入到页面的两个标签分别由代码
<xsl:value-of select="我的站点/站点信息/站点地址"/>
<xsl:value-of select="我的站点/站点信息/建立时间"/>
来表示,其实其中的<xsl:value-of>即为XSL模式语言中的选择模式,我们通过DW8不费吹灰之力完成了。
7,接着为页面中的“站点地址”制作超级链接,该链接地址即为其本身的值。选择单元格子中的“站点地址”系列文本,从属性面板中单击黄色“浏览文件”文件夹按钮

8,在弹出的“选择文件”对话框中,选择文件名自选择为“数据源”,同时从“选择要显示的节点”中选择“站点地址”,“确定”完成链接的添加。

9,在XSLT页建立CSS样式表,并建立对各HTML标签的样式修饰的定义

至此,一个XSLT页页算是建立完成,其主要的操作是:只提取了“站点地址”和“建立时间”两个XML数据源,并对他们进行了简单的排版布局。
接着,就是让XML文件附加应用该XSLT文件。
(注意:我们最终要的是对XML文件中的数据信息进行的筛选,所以最终查看的是XML文件的效果,建立的XSLT文件只是可视化了最终的效果,而非查看该XSLT文件)
10,选择“mysite.xml”文档,打开菜单“命令”,选择“附加XSLT文件”。弹出对话框选择浏览到已建立的XSLT文件“mysite.xls”。

附加了该XSLT文件后,在XML文件中即加入了如下代码
<?xml-stylesheet href="mysite.xsl" type="text/xsl"?>
11,此时预览“mysite.xml”文件,即可查看到已经 XSL筛选和CSS修饰过的数据内容了,注意该图和起始预览“mysite.xml”的情况图的对比

但你也许会发现,其只显示了一条数据记录,而实际上XML数据源中满足是“站点地址”或“建立时间”的数据有四条。
那么,该如何将所有的记录全部显示出来呢?这时,XSLT的具有“重复区域”的功能可以大显身手了。
12,重新返回“mysite.xsl”文件进行进一步的设置,首先需要明确需要循环的区域是某个表格行。所以,选择数据所在表格行(快速方法即从标签选择器中选择“<tr>”标签)

13,从“插入”面板中选择“XSLT”类别中的“重复区域”按钮。弹出的“XPATH表达式创建器(重复区域)”对话框中选择重复的节点为“站点信息”(能重复一般在其右上角有+号)

其实设置完毕后即加入了 XSL语句 <xsl:for-each>
14,再次浏览 mysite.xml 文件,则会显示了XML文档中所有的数据记录。

至此,利用DW8建立XSLT页,可视化操作XML数据的功能暂告一段落,相信您也已经对DW8的这个功能很感兴趣,并对 XML+XSL+CSS 也开始入门
提供三个文件进行参考
http://dw8.cn/forum/upload/2005_10_18/testxml/mysite.xml
http://dw8.cn/forum/upload/2005_10_18/testxml/mysite.xsl
http://dw8.cn/forum/upload/2005_10_18/testxml/mysite.css
当然,为实现教程效果,我这个 XSL 文件处理欠妥了。奉上 forestgan 老哥的案例给大家一饱眼福。
地址:
http://www.forest53.com/test/lernplus/index.xml
http://www.forest53.com/test/lernplus/xsl/home.xsl
评论: 2 | 引用: 0 | 查看次数: 5280
 |
|  | 222.45.142.210 |
| 222.45.142.210 |  |
|  回复]
回复]正在学xml,你空间的文章不错,谢谢分享
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

