不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
巧用Server.Transfer回传消息
编辑:dnawo 日期:2007-01-29
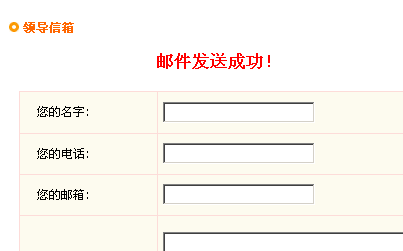
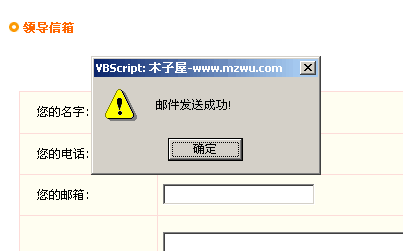
用户填好信息在线提交订单、发送邮件或提交应聘后,我们希望能给用户返回一些信息告知提交成功与否,常用的做法是利用醒目的文本信息(图1)或弹出窗口(图2):

图1

图2
下边分别说说这两种方式的实现效果及其改进方法:
一、醒目的文本信息
1.程序在提交页面内:
<div id="returnmsg"></div>
<form id="form1" name="form1" method="post" action="">
...
</form>
<%
'提交信息并判断成功与否,成功则执行下边语句
Response.write "<script>document.getElementById('returnmsg').innerHTML='邮件发送成功!';</script>"
'失败则执行下边语句
Response.write "<script>document.getElementById('returnmsg').innerHTML='邮件发送失败!';</script>"
%>
2.程序不在提交页面内:
msg.asp
<div id="returnmsg"><% =request.querystring("returnmsg") %></div>
<form id="form1" name="form1" method="post" action="send.asp">
...
</form>
send.asp
<%
'提交信息并判断成功与否,成功则执行下边语句
Response.Redirect "msg.asp?returnmsg=邮件发送成功!"
'失败则执行下边语句
Response.Redirect "msg.asp?returnmsg=邮件发送失败!"
%>
3.使用Server.Transfer:
结合了前面两种方法的优点,一是程序和面页分开,二是"不用"在地址中传参数,程序如下:
msg.asp
<div id="returnmsg"></div>
<form id="form1" name="form1" method="post" action="">
...
</form>
<%
'判断表单是否提交,提交则执行下边语句
Server.Transfer('send.asp')
%>
send.asp
<%
'提交信息并判断成功与否,成功则执行下边语句
Response.write "<script>document.getElementById('returnmsg').innerHTML='邮件发送成功!';</script>"
'失败则执行下边语句
Response.write "<script>document.getElementById('returnmsg').innerHTML='邮件发送失败!';</script>"
%>
二、弹出窗口
1.程序在提交页面内:
<form id="form1" name="form1" method="post" action="">
...
</form>
<%
'提交信息并判断成功与否,成功则执行下边语句
Response.write "<script>alert('邮件发送成功!');</script>"
'失败则执行下边语句
Response.write "<script>alert('邮件发送失败!');</script>"
%>
2.程序不在提交页面内:
msg.asp
<form id="form1" name="form1" method="post" action="send.asp">
...
</form>
<%
if request.querystring("returnmsg")<>"" then
Response.write "<script>alert('" & request.querystring("returnmsg") & "');</script>"
end if
%>
send.asp
<%
'提交信息并判断成功与否,成功则执行下边语句
Response.Redirect "msg.asp?returnmsg=邮件发送成功!"
'失败则执行下边语句
Response.Redirect "msg.asp?returnmsg=邮件发送失败!"
%>
3.使用Server.Transfer:
结合了前面两种方法的优点,一是程序和面页分开,二是"不用"在地址中传参数,程序如下:
msg.asp
<div id="returnmsg"></div>
<form id="form1" name="form1" method="post" action="">
...
</form>
<%
'判断表单是否提交,提交则执行下边语句
Server.Transfer('send.asp')
%>
send.asp
<%
'提交信息并判断成功与否,成功则执行下边语句
Response.write "<script>alert('邮件发送成功!');</script>"
'失败则执行下边语句
Response.write "<script>alert('邮件发送失败!');</script>"
%>

图1

图2
下边分别说说这两种方式的实现效果及其改进方法:
一、醒目的文本信息
1.程序在提交页面内:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<div id="returnmsg"></div>
<form id="form1" name="form1" method="post" action="">
...
</form>
<%
'提交信息并判断成功与否,成功则执行下边语句
Response.write "<script>document.getElementById('returnmsg').innerHTML='邮件发送成功!';</script>"
'失败则执行下边语句
Response.write "<script>document.getElementById('returnmsg').innerHTML='邮件发送失败!';</script>"
%>
2.程序不在提交页面内:
msg.asp
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<div id="returnmsg"><% =request.querystring("returnmsg") %></div>
<form id="form1" name="form1" method="post" action="send.asp">
...
</form>
send.asp
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<%
'提交信息并判断成功与否,成功则执行下边语句
Response.Redirect "msg.asp?returnmsg=邮件发送成功!"
'失败则执行下边语句
Response.Redirect "msg.asp?returnmsg=邮件发送失败!"
%>
3.使用Server.Transfer:
结合了前面两种方法的优点,一是程序和面页分开,二是"不用"在地址中传参数,程序如下:
msg.asp
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<div id="returnmsg"></div>
<form id="form1" name="form1" method="post" action="">
...
</form>
<%
'判断表单是否提交,提交则执行下边语句
Server.Transfer('send.asp')
%>
send.asp
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<%
'提交信息并判断成功与否,成功则执行下边语句
Response.write "<script>document.getElementById('returnmsg').innerHTML='邮件发送成功!';</script>"
'失败则执行下边语句
Response.write "<script>document.getElementById('returnmsg').innerHTML='邮件发送失败!';</script>"
%>
二、弹出窗口
1.程序在提交页面内:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<form id="form1" name="form1" method="post" action="">
...
</form>
<%
'提交信息并判断成功与否,成功则执行下边语句
Response.write "<script>alert('邮件发送成功!');</script>"
'失败则执行下边语句
Response.write "<script>alert('邮件发送失败!');</script>"
%>
2.程序不在提交页面内:
msg.asp
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<form id="form1" name="form1" method="post" action="send.asp">
...
</form>
<%
if request.querystring("returnmsg")<>"" then
Response.write "<script>alert('" & request.querystring("returnmsg") & "');</script>"
end if
%>
send.asp
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<%
'提交信息并判断成功与否,成功则执行下边语句
Response.Redirect "msg.asp?returnmsg=邮件发送成功!"
'失败则执行下边语句
Response.Redirect "msg.asp?returnmsg=邮件发送失败!"
%>
3.使用Server.Transfer:
结合了前面两种方法的优点,一是程序和面页分开,二是"不用"在地址中传参数,程序如下:
msg.asp
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<div id="returnmsg"></div>
<form id="form1" name="form1" method="post" action="">
...
</form>
<%
'判断表单是否提交,提交则执行下边语句
Server.Transfer('send.asp')
%>
send.asp
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<%
'提交信息并判断成功与否,成功则执行下边语句
Response.write "<script>alert('邮件发送成功!');</script>"
'失败则执行下边语句
Response.write "<script>alert('邮件发送失败!');</script>"
%>
评论: 1 | 引用: 0 | 查看次数: 5260
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

