不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
 解决缩小图标变样问题——Dribs and drabs(译)
解决缩小图标变样问题——Dribs and drabs(译)
编辑:dnawo 日期:2007-10-10
 分析比较263.com和ganji.com的网站文件结构
分析比较263.com和ganji.com的网站文件结构
编辑:dnawo 日期:2007-10-09
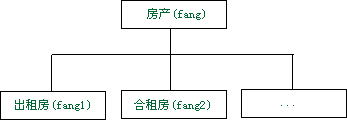
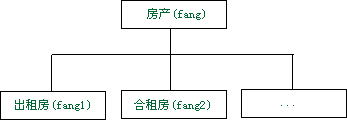
在提高站点的打开速度、降低服务器负荷、搜索引擎优化等等因素的影响下,很多站长对网站静态化可是乐不知疲,加上很多大站点也加入了这一行列,就更加肯定了静态化的优势。静态化实现起来在技术上算不上什么难题,但对于一个大站点来说,如何规划好整个站点的文件结构应更为重要。今天我们就来分析263在线和赶集网的网站文件结构,它们皆为分类信息站且分类大致相同,并且均静态化到了牙齿(整站静态化),因而具有可比性,此次分析对我们以后实现整站静态化是非常有参考意义的。好了,下边我们首先来分析其结构。
说明:由于今天我们讨论的重点是静态化部分文件结构的规划,又因263在线和赶集网在站点各大类之间的结构是相同的,所以我们只从两个站中各取一类加以分析。

说明:由于今天我们讨论的重点是静态化部分文件结构的规划,又因263在线和赶集网在站点各大类之间的结构是相同的,所以我们只从两个站中各取一类加以分析。

 31 个用来测试你网站各项性能的在线工具
31 个用来测试你网站各项性能的在线工具
编辑:dnawo 日期:2007-10-08
网站代码验证
没人可以细致到保证自己的网站代码都是正确的,你可以通过以下测试来验证网站代码是否正确。
1 . WDG HTML Validator:一个很好的工具,能找出网站语法错误的地方,并标注出来,也可选择对网站上单独的每一页进行单页分析。( 强烈推荐 )
没人可以细致到保证自己的网站代码都是正确的,你可以通过以下测试来验证网站代码是否正确。
1 . WDG HTML Validator:一个很好的工具,能找出网站语法错误的地方,并标注出来,也可选择对网站上单独的每一页进行单页分析。( 强烈推荐 )
 网页制作,改变你的思维方式
网页制作,改变你的思维方式
编辑:dnawo 日期:2007-10-03
“重构”的春风吹遍大江南北,互联网一时间风声鹤唳,“div+CSS”俨然已成为一种“时尚”,难以尽数的网站都不约而同地开始了自己的“重构”。然而打开这形形色色网站的源代码,却时常令人哑然失笑——
我们看到有嵌套6、7层的div布局,有不用table的表格,有纯div+a构成的页面,有成百上千的表现层class……现在关于标准的书籍越来越多,除了少数几本标榜“高级技巧”的书籍以外,很少有人不会在自己著作的前几章强调这样一句话——“结构与表现分离”。然而这些书籍的读者们,又有多少人认认真真地读过前几章呢?还是更多地直接跳过那些乏味的结构讲解,一头扎到貌似高深的布局技巧与Hack中去?
其实div+CSS这个说法从一开始就误导了太多的人,急功近利的心态则更是造成这种现象的罪魁祸首。一个习惯了table布局的网页制作接触标准的第一步,不应该是去盲目寻求实现各种布局的CSS技巧,而是努力改变自己的思维方式。
我们看到有嵌套6、7层的div布局,有不用table的表格,有纯div+a构成的页面,有成百上千的表现层class……现在关于标准的书籍越来越多,除了少数几本标榜“高级技巧”的书籍以外,很少有人不会在自己著作的前几章强调这样一句话——“结构与表现分离”。然而这些书籍的读者们,又有多少人认认真真地读过前几章呢?还是更多地直接跳过那些乏味的结构讲解,一头扎到貌似高深的布局技巧与Hack中去?
其实div+CSS这个说法从一开始就误导了太多的人,急功近利的心态则更是造成这种现象的罪魁祸首。一个习惯了table布局的网页制作接触标准的第一步,不应该是去盲目寻求实现各种布局的CSS技巧,而是努力改变自己的思维方式。
 活着的页面
活着的页面
编辑:dnawo 日期:2007-09-27
 设计细节不能丢
设计细节不能丢
编辑:dnawo 日期:2007-09-27
 MathML: 描述数学表达式
MathML: 描述数学表达式
编辑:dnawo 日期:2007-09-24
许多STM(Scientific, Technical, and Medical)用户都要在网页中准确地嵌套数学公式,以往,他们的做法是借助各色的公式编辑器生成目标公式,并设法将公式转换成JPG、GIF和PNG图像,最终将其显示在网页。这样做,灵活性、扩展性、可控性与互操作性都不是很好。幸好,我们现在有了MathML,它可以帮助我们在Web以及字处理器中显示、操作和共享数学表达式。
本文要求读者掌握最基本的HTML和XML知识。本文并没有排斥其它一些可以在Web网页中嵌入数学公式的方法,例如Java applet。
一、MathML?
本文要求读者掌握最基本的HTML和XML知识。本文并没有排斥其它一些可以在Web网页中嵌入数学公式的方法,例如Java applet。
一、MathML?
 轻松实现多个MC自动连播
轻松实现多个MC自动连播
编辑:dnawo 日期:2007-08-24
 flash保留小数位的方法
flash保留小数位的方法
编辑:dnawo 日期:2007-08-24
 AS知识小贴士:真正删除数组中元素的方法
AS知识小贴士:真正删除数组中元素的方法
编辑:dnawo 日期:2007-08-24
在flash中删除数组中的某一个元素有两种方法:一种是使用"delete",一种是使用数组中的方法"splice",可能还会有人使用附值的方法,如把要删的字符附为"undeined" or "null",好了,现在我们来测试一下这几种方法有什么区别:
1.使用delete删除:
这个是我们平常删除变量时的删除方法,这种方法删除时可以把数组的某一个项给删除掉,但是他不会重新排列数组把后面的给补上来,数组的长度也不会改变.所以使用时要注意一点.因为在使用"for(var i=0;i<len;i++)"遍历数组时,无论你删除数组的多少项,无论你删除的是数组中的第一项还是最后一项,数组的长度都是保持不变,所以如果用这个方法来遍历数组,那么如"delete arr[4]",那么你遍历到arr[4]的时候他的值将是undefined,但是如你是使用"for in"来遍历数组的话,那么,使用"delete"删除的项将不会出现在枚举内,如下面程序所示:
1.使用delete删除:
这个是我们平常删除变量时的删除方法,这种方法删除时可以把数组的某一个项给删除掉,但是他不会重新排列数组把后面的给补上来,数组的长度也不会改变.所以使用时要注意一点.因为在使用"for(var i=0;i<len;i++)"遍历数组时,无论你删除数组的多少项,无论你删除的是数组中的第一项还是最后一项,数组的长度都是保持不变,所以如果用这个方法来遍历数组,那么如"delete arr[4]",那么你遍历到arr[4]的时候他的值将是undefined,但是如你是使用"for in"来遍历数组的话,那么,使用"delete"删除的项将不会出现在枚举内,如下面程序所示:
 程序代码
程序代码

