不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
 CSS基础
CSS基础
编辑:admin 日期:2006-07-25
 无限,有限
无限,有限
编辑:admin 日期:2006-07-24
 两个不错的小细节
两个不错的小细节
编辑:admin 日期:2006-07-24
 网络互动站点的1%规律
网络互动站点的1%规律
编辑:admin 日期:2006-07-24
 Fireworks 绘制立体文字图标
Fireworks 绘制立体文字图标
编辑:admin 日期:2006-07-24
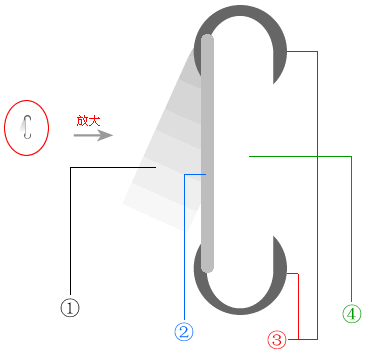
 Fireworks制作公告板上方挂绳效果
Fireworks制作公告板上方挂绳效果
编辑:admin 日期:2006-07-24
 Fireworks打造残破照片边缘(笔触+蒙板法) Ⅱ
Fireworks打造残破照片边缘(笔触+蒙板法) Ⅱ
编辑:admin 日期:2006-07-24
 Fireworks打造残破照片边缘(笔触+选区法) Ⅰ
Fireworks打造残破照片边缘(笔触+选区法) Ⅰ
编辑:admin 日期:2006-07-24
 Fireworks 制作铁锈字
Fireworks 制作铁锈字
编辑:admin 日期:2006-07-24
现在Photoshop做铁锈字的教程已经很多了, 这里放一个FW做铁锈字的方法, 我这个铁锈字的效果并不是十分到位,但主要说的方法~ 我担心有写朋友没有金属的滤镜所以我也没用,如果金属字的部分直接用滤镜来做整体的效果会更好! 大家可以多多交流更好的方法~我也选择的笔触的方法,但效果不是很好.

制作铁锈字,重点除了金属外最重要的就是铁锈了,但由于使用FW没有办法得到PS中喷溅的效果,所有制作起来并没有Photoshop那么灵活,但通过这个教程可以提示大家灵活运用Fireworks的各个功能也可以实现很多效果!

制作铁锈字,重点除了金属外最重要的就是铁锈了,但由于使用FW没有办法得到PS中喷溅的效果,所有制作起来并没有Photoshop那么灵活,但通过这个教程可以提示大家灵活运用Fireworks的各个功能也可以实现很多效果!