不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
EasyUI插件:combobox获取选择项的值
编辑:dnawo 日期:2013-05-20
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>demo</title>
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script>
</head>
<body>
<input id="input1" class="easyui-numberbox" /><br />
<input id="input2" class="easyui-combobox" /><br />
<input id="input3" class="easyui-datebox" /><br />
<input type="button" id="btn1" value="Get" />
<script type="text/javascript">
$(document).ready(function () {
$("#input2").combobox({
valueField: "Id",
textField: "Name",
data: [
{ "Id": 1, "Name": "user1" },
{ "Id": 2, "Name": "user2" },
{ "Id": 3, "Name": "user3" }
]
});
$("#btn1").click(function () {
var val1 = $("#input1").numberbox("getValue");
var val2 = $("#input2").combobox("getValue");
var txt2 = $("#input2").combobox("getText");
var val3 = $("#input3").datebox("getValue");
alert(val1 + "," + txt2 + "," + val2 + "," + val3);
});
});
</script>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>demo</title>
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script>
</head>
<body>
<input id="input1" class="easyui-numberbox" /><br />
<input id="input2" class="easyui-combobox" /><br />
<input id="input3" class="easyui-datebox" /><br />
<input type="button" id="btn1" value="Get" />
<script type="text/javascript">
$(document).ready(function () {
$("#input2").combobox({
valueField: "Id",
textField: "Name",
data: [
{ "Id": 1, "Name": "user1" },
{ "Id": 2, "Name": "user2" },
{ "Id": 3, "Name": "user3" }
]
});
$("#btn1").click(function () {
var val1 = $("#input1").numberbox("getValue");
var val2 = $("#input2").combobox("getValue");
var txt2 = $("#input2").combobox("getText");
var val3 = $("#input3").datebox("getValue");
alert(val1 + "," + txt2 + "," + val2 + "," + val3);
});
});
</script>
</body>
</html>
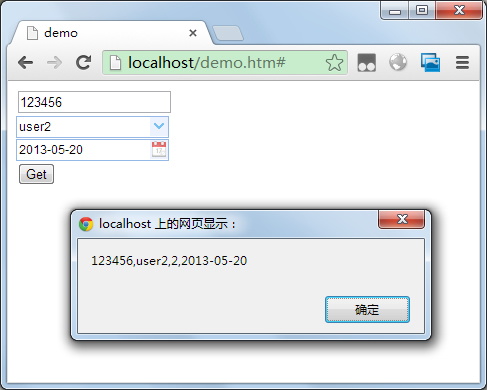
效果预览:

说明:combobox、datebox等插件均依赖于combo插件,取值方式也和combo相同。
评论: 0 | 引用: 0 | 查看次数: 33404
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

