不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
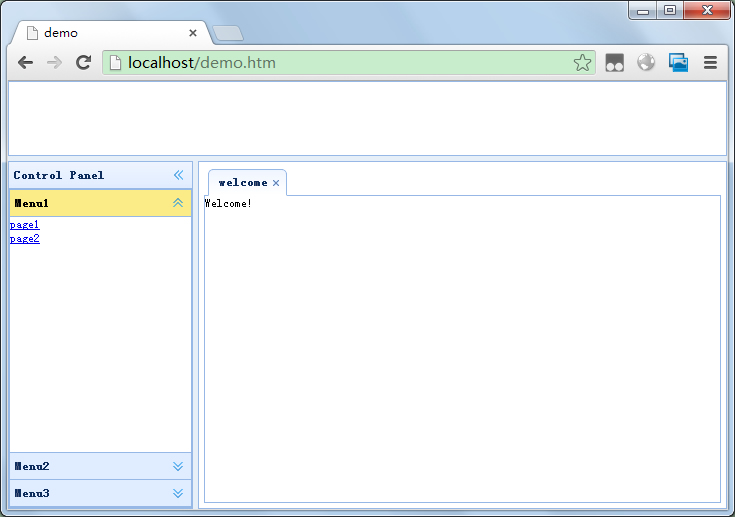
EasyUI创建网站后台页面布局示例
编辑:dnawo 日期:2013-05-22

demo.html:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>demo</title>
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
//1.全局对象
var EUTabs;
//2.初始化
$(document).ready(function () {
EUTabs = $("#easyui-tabs");
EUTabs.tabs({
fit: true,
plain: true
});
addtabs("welcome", "", "Welcome!");
});
//3.方法
addtabs = function (title, url, content) {
if (EUTabs.tabs("exists", title)) {
EUTabs.tabs("select", title);
} else {
var opt = { title: title, href: url, content: content, closable: true };
EUTabs.tabs("add", opt);
}
};
</script>
<style type="text/css">
#easyui-layout-north {
height: 80px;
}
#easyui-layout-west {
width: 190px;
}
#easyui-layout-center {
padding: 5px;
}
#easyui-layout-south {
height: 30px;
}
</style>
</head>
<body class="easyui-layout">
<div id="easyui-layout-north" region="north" split="true"></div>
<div id="easyui-layout-west" region="west" split="true" title="Control Panel">
<div id="easyui-accordion" class="easyui-accordion" fit="true">
<div title="Menu1">
<a href="#" onclick="addtabs('page1','','page1');return false;">page1</a><br />
<a href="#" onclick="addtabs('page2','','page2');return false;">page2</a>
</div>
<div title="Menu2">
content2
</div>
<div title="Menu3">
content3
</div>
</div>
</div>
<div id="easyui-layout-center" region="center">
<div id="easyui-tabs" class="easyui-tabs"></div>
</div>
<!--<div id="easyui-layout-south" region="south" split="true"></div>-->
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>demo</title>
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
//1.全局对象
var EUTabs;
//2.初始化
$(document).ready(function () {
EUTabs = $("#easyui-tabs");
EUTabs.tabs({
fit: true,
plain: true
});
addtabs("welcome", "", "Welcome!");
});
//3.方法
addtabs = function (title, url, content) {
if (EUTabs.tabs("exists", title)) {
EUTabs.tabs("select", title);
} else {
var opt = { title: title, href: url, content: content, closable: true };
EUTabs.tabs("add", opt);
}
};
</script>
<style type="text/css">
#easyui-layout-north {
height: 80px;
}
#easyui-layout-west {
width: 190px;
}
#easyui-layout-center {
padding: 5px;
}
#easyui-layout-south {
height: 30px;
}
</style>
</head>
<body class="easyui-layout">
<div id="easyui-layout-north" region="north" split="true"></div>
<div id="easyui-layout-west" region="west" split="true" title="Control Panel">
<div id="easyui-accordion" class="easyui-accordion" fit="true">
<div title="Menu1">
<a href="#" onclick="addtabs('page1','','page1');return false;">page1</a><br />
<a href="#" onclick="addtabs('page2','','page2');return false;">page2</a>
</div>
<div title="Menu2">
content2
</div>
<div title="Menu3">
content3
</div>
</div>
</div>
<div id="easyui-layout-center" region="center">
<div id="easyui-tabs" class="easyui-tabs"></div>
</div>
<!--<div id="easyui-layout-south" region="south" split="true"></div>-->
</body>
</html>
评论: 0 | 引用: 0 | 查看次数: 8780
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

