不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
借助浏览器收藏夹在前端页面注入JS示例
编辑:dnawo 日期:2022-05-23
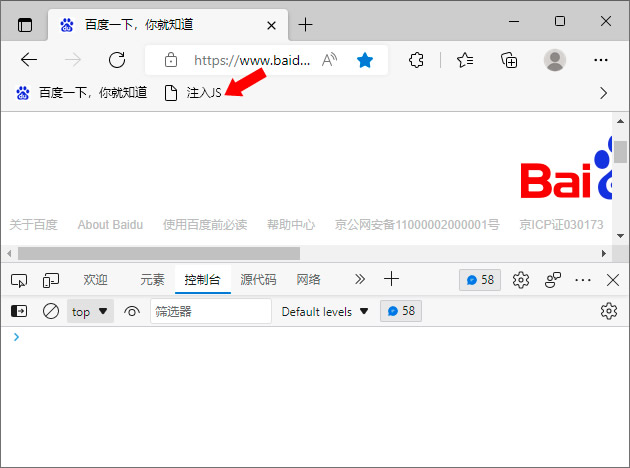
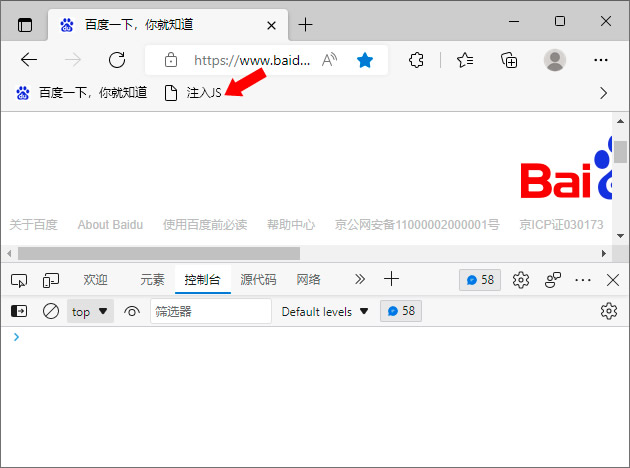
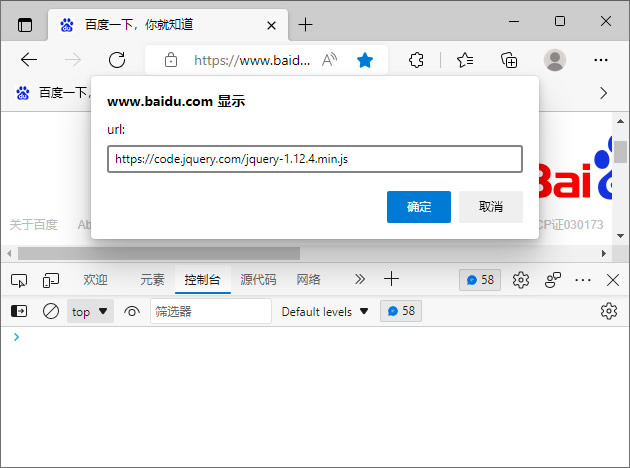
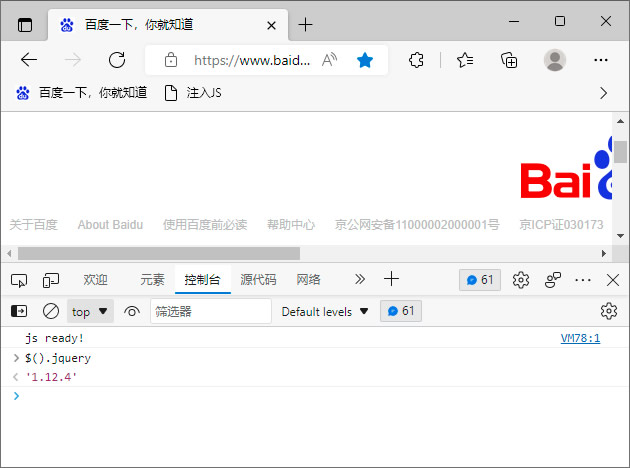
在调试前端页面时,有时希望能在页面临时引入jq、vue、axios或其他脚本方便调试,这时我们可以借助浏览器收藏夹在页面注入JS,非常方便:



实现原理是改造下浏览器收藏夹,将我们构造的一段js做为收藏夹网址url就可以了:
 引用内容
引用内容



实现原理是改造下浏览器收藏夹,将我们构造的一段js做为收藏夹网址url就可以了:
 引用内容
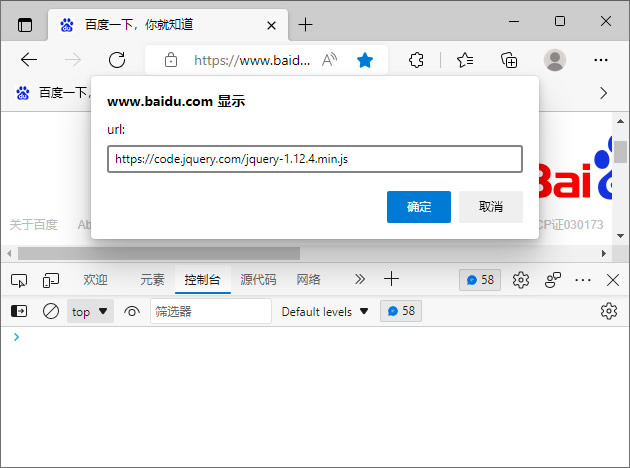
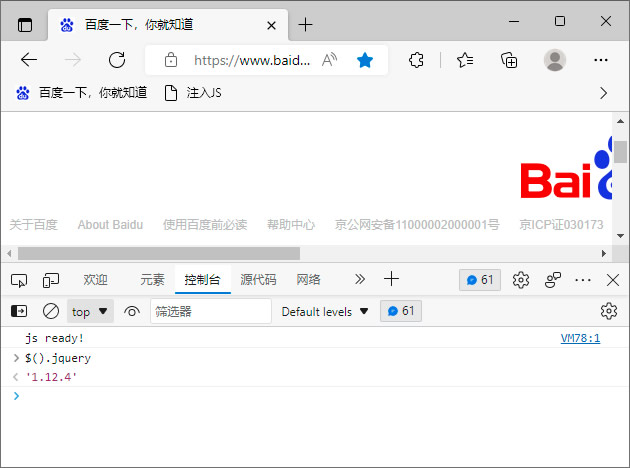
引用内容javascript:(function(){var url=prompt("url:");if(url){var importJs=document.createElement("script");importJs.setAttribute("type","text/javascript");importJs.setAttribute("src",url);document.getElementsByTagName("head")[0].appendChild(importJs);console.log("js ready!");}else{console.log("error!");}})();
评论: 0 | 引用: 0 | 查看次数: 2920
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

