不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
jQuery鼠标双击时误触发click事件解决方法
编辑:dnawo 日期:2023-07-09
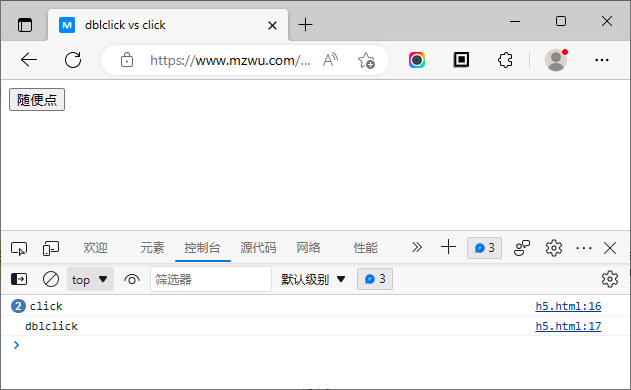
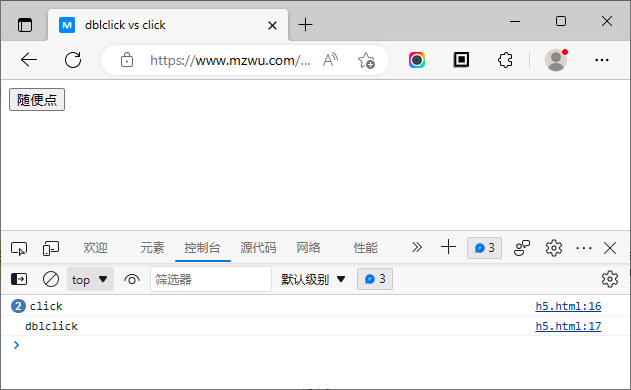
当页面按钮同时绑定了dblclick和click两个事件时,双击会发现触发了一次dblclick事件和两次click事件:

也就是说,误触发了两次click事件,怎么避免呢?将代码稍做修改:

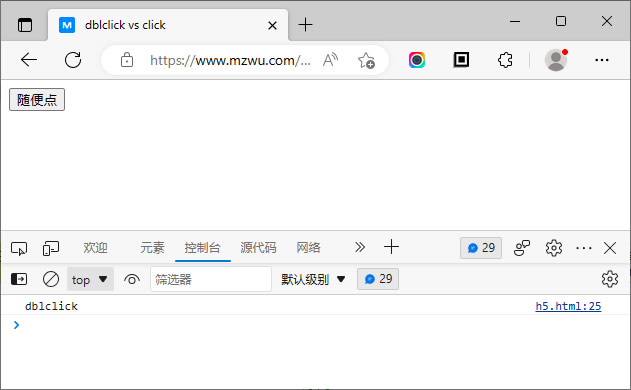
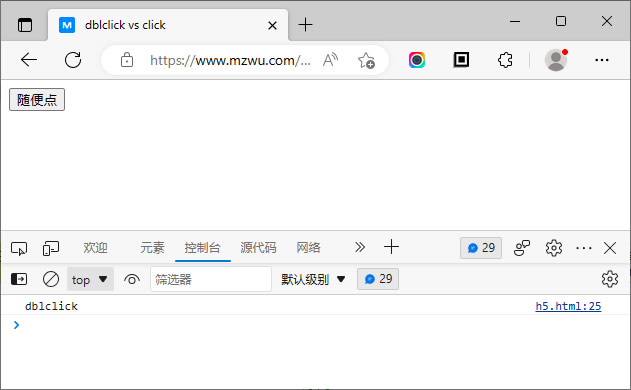
OK,问题解决!
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<input name="btn1" id="btn1" type="button" value="随便点">
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").on("click", function(){console.log("click")});
$("#btn1").on("dblclick", function(){console.log("dblclick")});
});
</script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").on("click", function(){console.log("click")});
$("#btn1").on("dblclick", function(){console.log("dblclick")});
});
</script>

也就是说,误触发了两次click事件,怎么避免呢?将代码稍做修改:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<input name="btn1" id="btn1" type="button" value="随便点">
<script type="text/javascript">
$(document).ready(function(){
let timer = null;
$("#btn1").on("click", function(){
if(timer){clearTimeout(timer)}
timer = setTimeout(function(){console.log("click")}, 300);
});
$("#btn1").on("dblclick", function(){
if(timer){clearTimeout(timer)}
console.log("dblclick");
});
});
</script>
<script type="text/javascript">
$(document).ready(function(){
let timer = null;
$("#btn1").on("click", function(){
if(timer){clearTimeout(timer)}
timer = setTimeout(function(){console.log("click")}, 300);
});
$("#btn1").on("dblclick", function(){
if(timer){clearTimeout(timer)}
console.log("dblclick");
});
});
</script>

OK,问题解决!
 上一篇: 微信小程序取名:提交次数过于频繁,请稍后再试
上一篇: 微信小程序取名:提交次数过于频繁,请稍后再试 下一篇: jQuery调用val方法对input赋值不能触发propertychange事件解决方法
下一篇: jQuery调用val方法对input赋值不能触发propertychange事件解决方法 文章来自: 本站原创
文章来自: 本站原创 Tags:
Tags:  最新日志:
最新日志:
评论: 0 | 引用: 0 | 查看次数: 1298
发表评论
请登录后再发表评论!





