不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
jQuery调用val方法对input赋值不能触发propertychange事件解决方法
编辑:dnawo 日期:2023-07-11
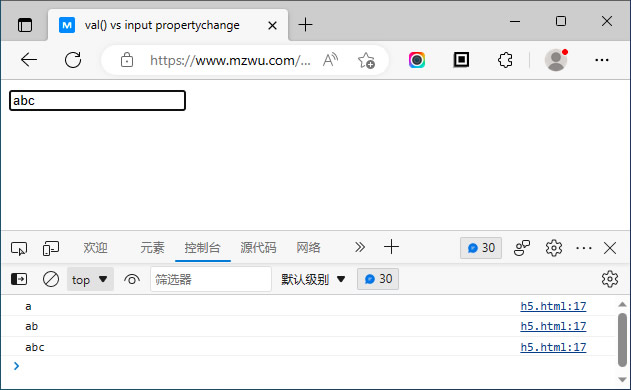
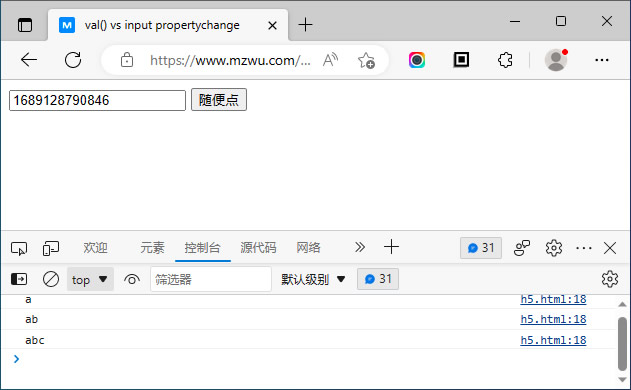
在input添加了propertychange事件,运行是正常的:

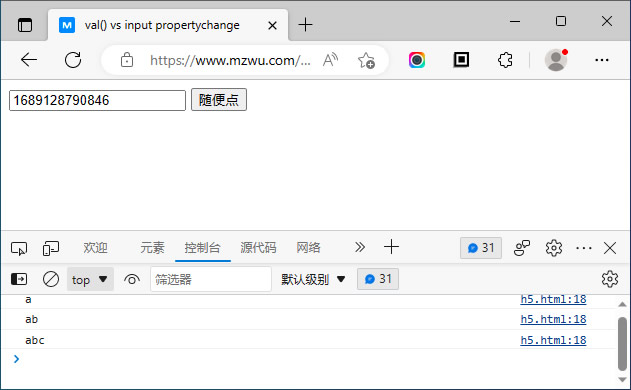
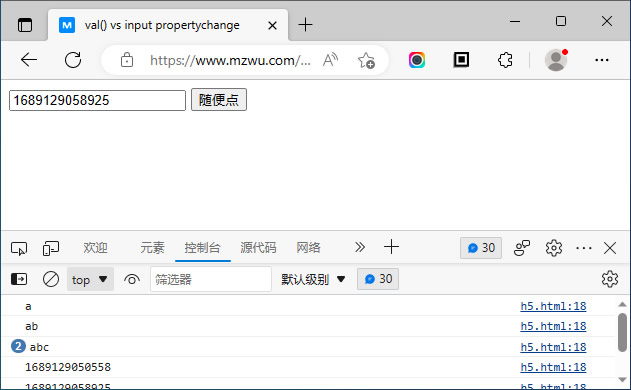
后面发现调用jQuery的val方法对input赋值,propertychange事件不能正常触发了:

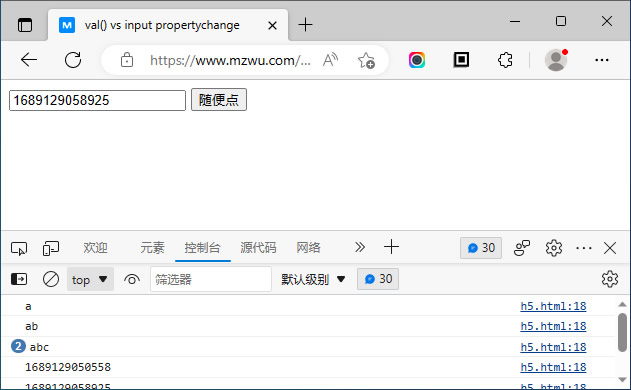
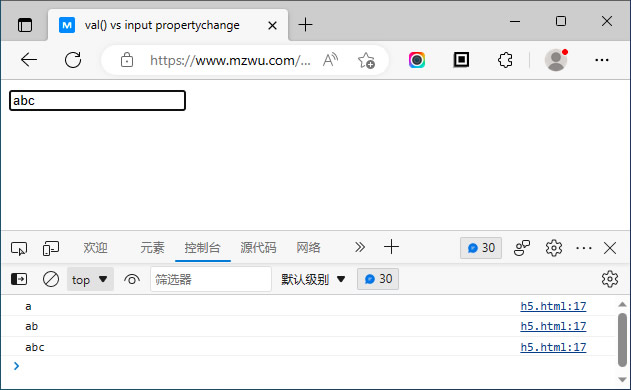
最终通过手动调用一下change方法解决:

复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<input name="txt1" />
<script type="text/javascript">
$(document).ready(function() {
$('input').bind('input propertychange', function() {
console.log($(this).val());
});
});
</script>
<script type="text/javascript">
$(document).ready(function() {
$('input').bind('input propertychange', function() {
console.log($(this).val());
});
});
</script>

后面发现调用jQuery的val方法对input赋值,propertychange事件不能正常触发了:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<input name="txt1" />
<button>随便点</button>
<script type="text/javascript">
$(document).ready(function(){
$('input').bind('input propertychange', function() {
console.log($(this).val());
});
$('button').bind('click', function() {
$("input").val(new Date().getTime());
});
});
</script>
<button>随便点</button>
<script type="text/javascript">
$(document).ready(function(){
$('input').bind('input propertychange', function() {
console.log($(this).val());
});
$('button').bind('click', function() {
$("input").val(new Date().getTime());
});
});
</script>

最终通过手动调用一下change方法解决:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<input name="txt1" />
<button>随便点</button>
<script type="text/javascript">
$(document).ready(function(){
$('input').bind('input propertychange change', function() {
console.log($(this).val());
});
$('button').bind('click', function() {
$("input").val(new Date().getTime());
$("input").change();
});
});
</script>
<button>随便点</button>
<script type="text/javascript">
$(document).ready(function(){
$('input').bind('input propertychange change', function() {
console.log($(this).val());
});
$('button').bind('click', function() {
$("input").val(new Date().getTime());
$("input").change();
});
});
</script>

 上一篇: jQuery鼠标双击时误触发click事件解决方法
上一篇: jQuery鼠标双击时误触发click事件解决方法 下一篇: 闲鱼、千牛、菜鸟裹裹商家寄件发货方式区别与比较
下一篇: 闲鱼、千牛、菜鸟裹裹商家寄件发货方式区别与比较 文章来自: 本站原创
文章来自: 本站原创 Tags:
Tags:  最新日志:
最新日志:
评论: 0 | 引用: 0 | 查看次数: 1754
发表评论
请登录后再发表评论!





