不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
 网页中各度量单位的比较
网页中各度量单位的比较
编辑:dnawo 日期:2007-05-14
 DOCTYPE元素导致页面脚本运行不正常
DOCTYPE元素导致页面脚本运行不正常
编辑:dnawo 日期:2007-05-11
 令网站提速的7大秘方网站
令网站提速的7大秘方网站
编辑:dnawo 日期:2007-05-11
很多朋友都用虚拟主机来做网站,将网页文件存放在虚拟空间上,但是页面内容一多,网站打开的速度就显得特别慢,如果您碰到这种情况,与其寻求更好的空间,不如通过优化网页代码来取得满意的速度。笔者总结了一些切实可行的方法,制作主页时,以下的方法可以令你的网页速度大大提高。
一、记得帮页面减肥
我们浏览网页实际上是将虚拟主机中的网页内容下载到本地硬盘,再用浏览器解释查看的。下载网页的快慢在显示速度上占了很大比重,所以,网页本身所占的空间越小,那么浏览速度就会越快。这就要求在做网页的时候遵循一切从简的原则,如:不要使用太大的Flash动画、图片等资源。干净、简洁的页面会给人一种思路明朗的感觉。
一、记得帮页面减肥
我们浏览网页实际上是将虚拟主机中的网页内容下载到本地硬盘,再用浏览器解释查看的。下载网页的快慢在显示速度上占了很大比重,所以,网页本身所占的空间越小,那么浏览速度就会越快。这就要求在做网页的时候遵循一切从简的原则,如:不要使用太大的Flash动画、图片等资源。干净、简洁的页面会给人一种思路明朗的感觉。
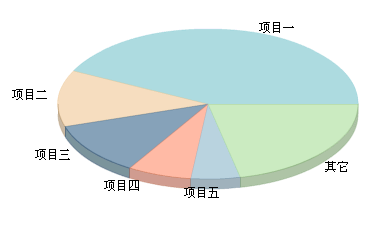
 一款不错的Flash饼形统计图
一款不错的Flash饼形统计图
编辑:dnawo 日期:2007-04-29
 调用外部SWF简单方法图解
调用外部SWF简单方法图解
编辑:dnawo 日期:2007-04-29
 DW插件用法简要说明
DW插件用法简要说明
编辑:dnawo 日期:2007-04-25
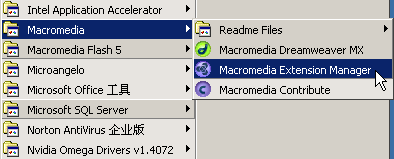
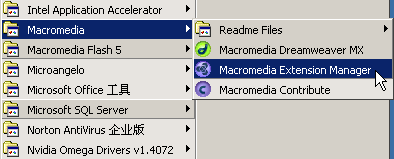
第一步,确定你安装有Macromedia Extension Manager(以下简称EM),中文名称就叫插件管理器,Dreamweaver 4.0以上版本都自带了这个软件,在安装Dreamweaver的时候会自动安装这个东东。如下图所示:

如果您找不到这个东东,也可以去这里下载一个最新版本的EM回来安装:http://www.macromediachina.com/exchange/em_download/

如果您找不到这个东东,也可以去这里下载一个最新版本的EM回来安装:http://www.macromediachina.com/exchange/em_download/
 Dreamweaver扩展(插件)的开发
Dreamweaver扩展(插件)的开发
编辑:dnawo 日期:2007-04-25
对于想进行Dreamweaver扩展(插件)开发的用户来说,一般需要有这样的前提知识:
1、需要了解到Dreamweaver扩展(插件)制作的基本步骤,即了解扩展文件(.mxp)在打包前的文件结构及文件内容。可参看"使用扩展管理器"帮助文档(Macromedia扩展管理器菜单"帮助");
2、应了解打包前的扩展安装文件(.mxi)的结构及相关语法应用,可参考Dreamweaver扩展帮助文档:Extending Dreamweaver(Dreamweaver菜单"帮助"-"扩展Dreamweaver");
1、需要了解到Dreamweaver扩展(插件)制作的基本步骤,即了解扩展文件(.mxp)在打包前的文件结构及文件内容。可参看"使用扩展管理器"帮助文档(Macromedia扩展管理器菜单"帮助");
2、应了解打包前的扩展安装文件(.mxi)的结构及相关语法应用,可参考Dreamweaver扩展帮助文档:Extending Dreamweaver(Dreamweaver菜单"帮助"-"扩展Dreamweaver");
 HTML代码
HTML代码