不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
Flash中百叶窗效果的实现
编辑:admin 日期:2006-11-09
闪吧 aiyi2003 版权所有,在确保版权信息完整的情况下欢迎转载,但不得做为商业用途。
◆作者:闪吧 aiyi2003 ◆主页:http://aiyi2003.flash8.net
●前言
前不久写了一篇关于百叶窗效果的教程(两张图片的切换),结果很多朋友通过短信、qq等来问我,如果是多张图片该怎么办,呵呵,一个人问、两个人问,还可以详详细细的给他们讲一下制作思路与技巧,但问的人实在是太多了,有点回答不过来,没办法,只好再写一篇多图百叶窗效果的教程了:)
●使用软件
flash mx 2004(或flash mx)
●素材准备
5张.jpg图片(或其它格式的图片)
●效果演示
 Flash动画
Flash动画
●源文件下载(flash mx 2004版):
点击下载源文件
●制作步骤
1、运行flash mx 2004,新建一flash文档,设置文档属性:大小为400×300像素;其它属性默认。
2、ctrl+f8新建一影片剪辑,重命名为“叶片”,如图1所示。点击“确定”后进入“叶片”影片剪辑中编辑。

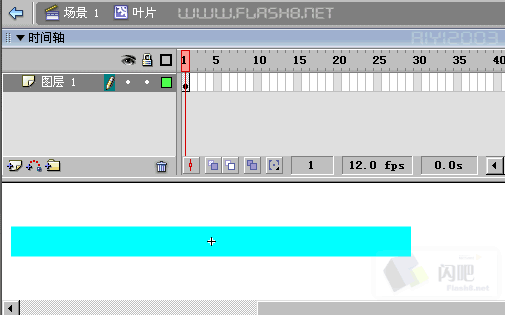
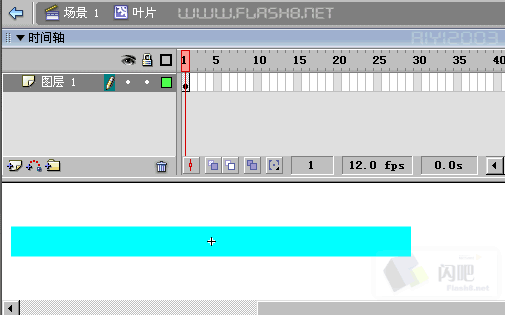
3、在工具箱中选择矩形工具,在“叶片”影片剪辑中画一无线框的长条矩形(颜色随意),长400(同主场景的宽)高30(主场景的1/10大小),并让其中心对齐,如图2所示。

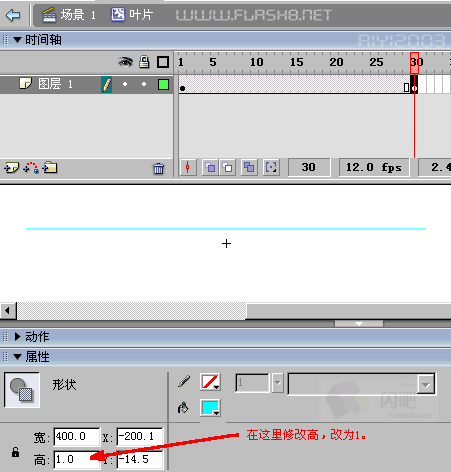
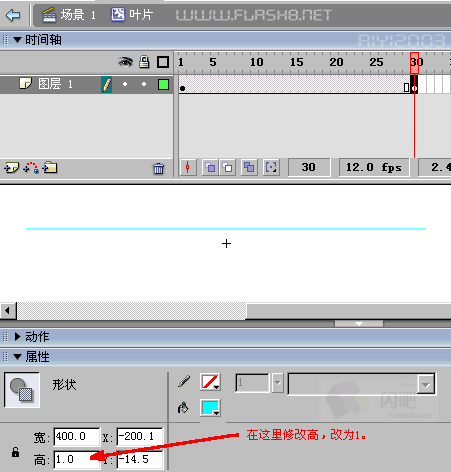
4、在第30帧处按f6键插入关键帧,将30帧处的矩形尺寸改为400×1像素,如图3所示。

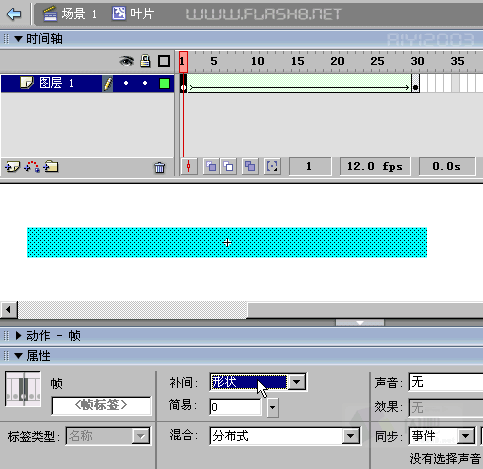
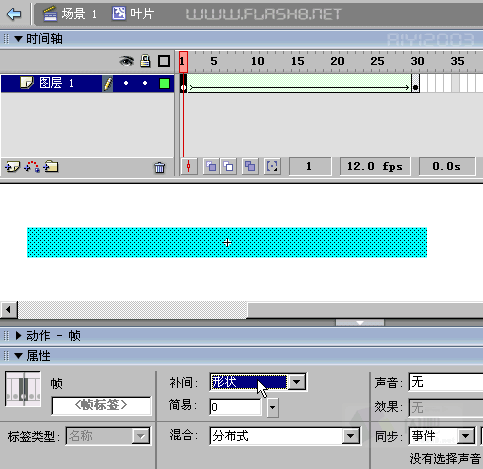
5、点击第1帧,然后打开属性面板,在属性面板中设置1~30帧补间为“形状”,其它属性为默认,如图4所示。

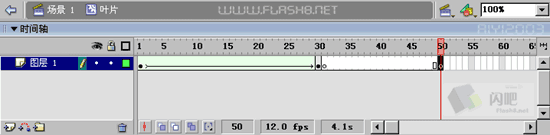
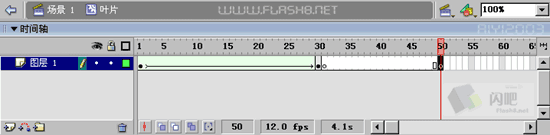
6、在第31帧处按f7键插入空白关键帧,然后再第50帧也按f7插入空白关键帧,此时时间轴为图5所示。

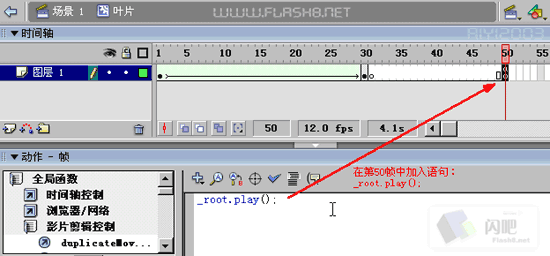
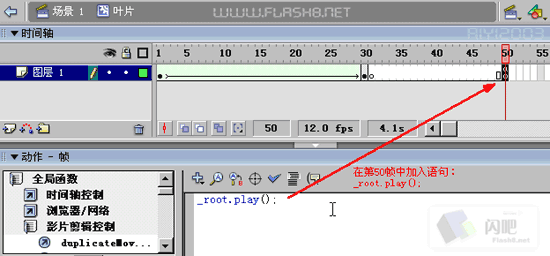
7、在第50帧处加入as语句(图6):
_root.play();

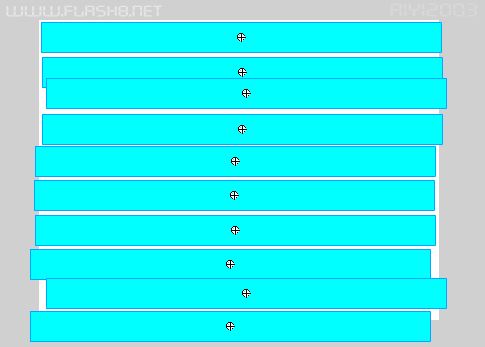
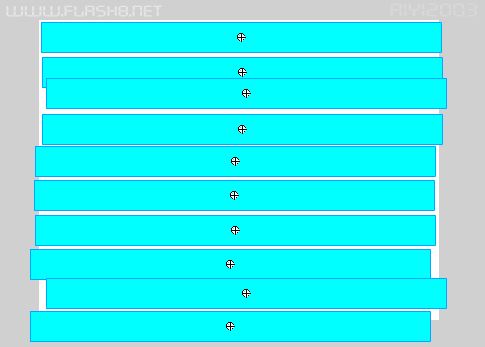
8、返回主场景中,将“图层 1”重命名为“mask”。ctrl+l打开库面板,将“叶片”影片剪辑拖至主场景中,然后再将“叶片”影片剪辑复制出9份(和最开始拖拽出的“叶片”一共10份)。(提示:可以按住键盘上的ctrl键后拖拽“叶片”影片剪辑快速复制),如图7所示。

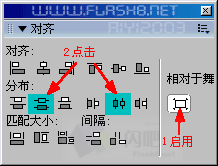
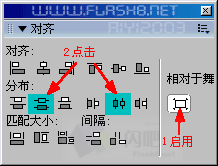
9、ctrl+a将十份“叶片”全选,ctrl+k打开对齐面板,确保已经启用“应用于舞台”,先后点击“垂直居中分布”与“水平居中分布”,如图8所示。

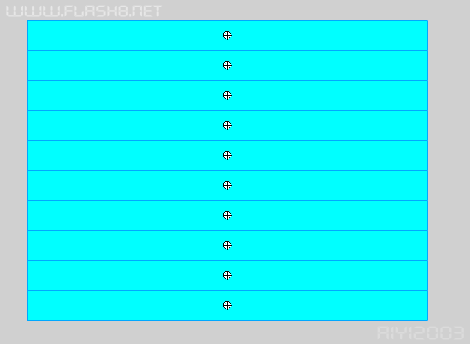
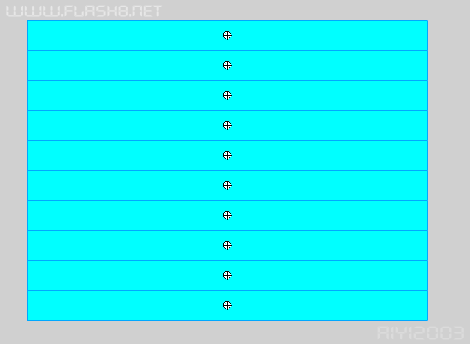
此时舞台如图9所示。

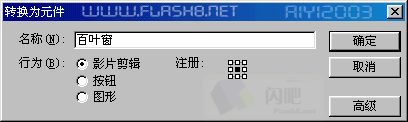
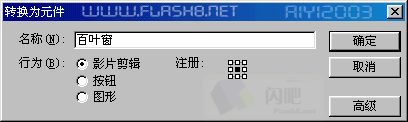
10、确保10份“叶片”都已被选中,按f8将其转换为影片剪辑,重命名为“百叶窗”,如图10所示。

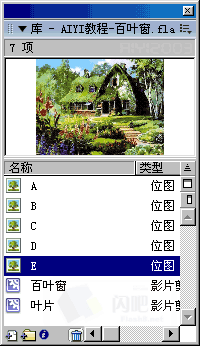
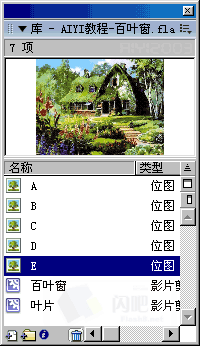
11、执行【文件】菜单→【导入】→【导入到库】命令,导入5幅图片,在库中将那五幅图片重命名为“a”、“b”、“c”、“d”和“e”,如图11所示。(重命名图片没有什么特殊意义,主要是为了下面写教程时方便一些)

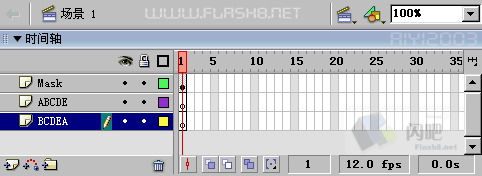
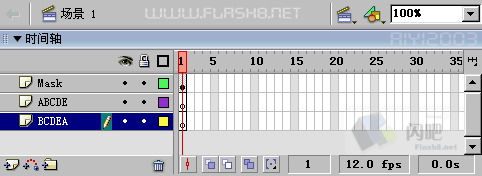
12、新建两图层,分别为“abcde”与“bcdea”,然后调整一下图层的位置,图层的顺序见图12。

13、点选图层“abcde”中的第1帧,将库中的位图“a”拖拽至“abcde”层的第1帧中,并适当调整“a”图片的位置与大小,使其与舞台同宽同高,并与舞台对齐,如图13所示。

在“abcde”的第2帧处按f7,插入一空白关键帧,将“b”位图从库中拖拽至“abcde”层的第2帧,并适当调整图片大小与位置;在第3帧处按f7,插入空白关键帧,将“c”位图从库中拖至“abcde”层的第3帧中,并适当调整其大小与位置……同样方法,第4帧中放入“d”图,第5帧中放“e”图。
14、在图层“bcdea”中,用同样方法放入图片,“bcdea”层中的第1帧中放“b”图,第2帧中放“c”图,第3帧中放“d”图(如图层的名称一样,1至5帧的图片分别是b、c、d、e、a)。
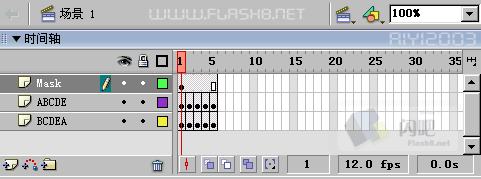
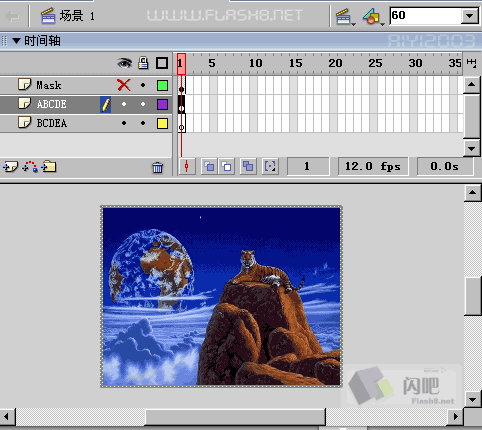
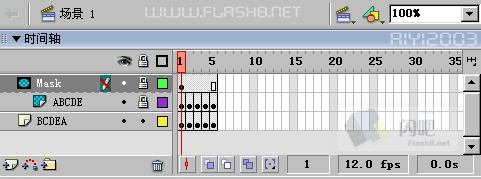
完成后,将“mask”层延长到第5帧(在“mask”层的第5帧位置处按f5键插入帧),此时时间轴如图14所示。

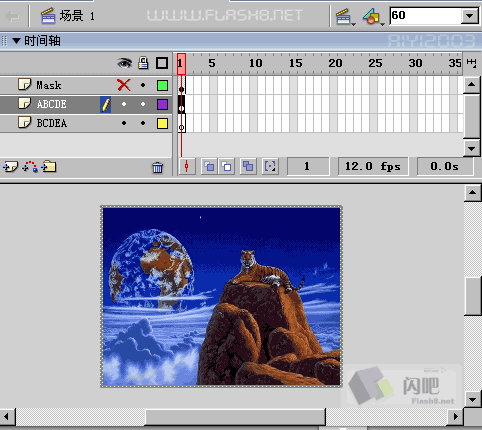
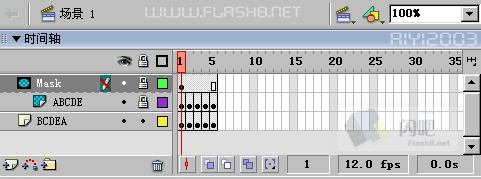
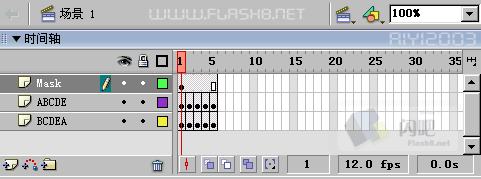
15、在“mask”层上右击,在弹出的右键菜单中选择“遮罩层”,时间轴为图15所示。

16、新建图层,重命名为“as”,在“as”层的第1帧中加入语句:
stop()
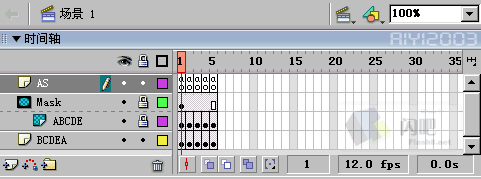
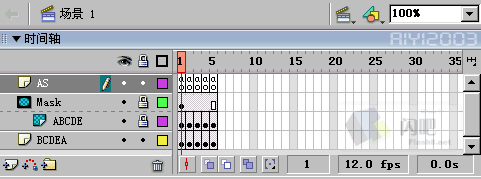
然后复制“as”层的第1帧(在“as”层第1帧上右击→复制帧),粘贴在“as”层的第2至5帧上。(也主是说,“as”层的第1至5帧,第帧里都有一条语句“stop()”)此时时间轴为图16所示。

17、完成制作,ctrl+回车测试。
◆作者:闪吧 aiyi2003 ◆主页:http://aiyi2003.flash8.net
●前言
前不久写了一篇关于百叶窗效果的教程(两张图片的切换),结果很多朋友通过短信、qq等来问我,如果是多张图片该怎么办,呵呵,一个人问、两个人问,还可以详详细细的给他们讲一下制作思路与技巧,但问的人实在是太多了,有点回答不过来,没办法,只好再写一篇多图百叶窗效果的教程了:)
●使用软件
flash mx 2004(或flash mx)
●素材准备
5张.jpg图片(或其它格式的图片)
●效果演示
 Flash动画
Flash动画●源文件下载(flash mx 2004版):
点击下载源文件
●制作步骤
1、运行flash mx 2004,新建一flash文档,设置文档属性:大小为400×300像素;其它属性默认。
2、ctrl+f8新建一影片剪辑,重命名为“叶片”,如图1所示。点击“确定”后进入“叶片”影片剪辑中编辑。

3、在工具箱中选择矩形工具,在“叶片”影片剪辑中画一无线框的长条矩形(颜色随意),长400(同主场景的宽)高30(主场景的1/10大小),并让其中心对齐,如图2所示。

4、在第30帧处按f6键插入关键帧,将30帧处的矩形尺寸改为400×1像素,如图3所示。

5、点击第1帧,然后打开属性面板,在属性面板中设置1~30帧补间为“形状”,其它属性为默认,如图4所示。

6、在第31帧处按f7键插入空白关键帧,然后再第50帧也按f7插入空白关键帧,此时时间轴为图5所示。

7、在第50帧处加入as语句(图6):
_root.play();

8、返回主场景中,将“图层 1”重命名为“mask”。ctrl+l打开库面板,将“叶片”影片剪辑拖至主场景中,然后再将“叶片”影片剪辑复制出9份(和最开始拖拽出的“叶片”一共10份)。(提示:可以按住键盘上的ctrl键后拖拽“叶片”影片剪辑快速复制),如图7所示。

9、ctrl+a将十份“叶片”全选,ctrl+k打开对齐面板,确保已经启用“应用于舞台”,先后点击“垂直居中分布”与“水平居中分布”,如图8所示。

此时舞台如图9所示。

10、确保10份“叶片”都已被选中,按f8将其转换为影片剪辑,重命名为“百叶窗”,如图10所示。

11、执行【文件】菜单→【导入】→【导入到库】命令,导入5幅图片,在库中将那五幅图片重命名为“a”、“b”、“c”、“d”和“e”,如图11所示。(重命名图片没有什么特殊意义,主要是为了下面写教程时方便一些)

12、新建两图层,分别为“abcde”与“bcdea”,然后调整一下图层的位置,图层的顺序见图12。

13、点选图层“abcde”中的第1帧,将库中的位图“a”拖拽至“abcde”层的第1帧中,并适当调整“a”图片的位置与大小,使其与舞台同宽同高,并与舞台对齐,如图13所示。

在“abcde”的第2帧处按f7,插入一空白关键帧,将“b”位图从库中拖拽至“abcde”层的第2帧,并适当调整图片大小与位置;在第3帧处按f7,插入空白关键帧,将“c”位图从库中拖至“abcde”层的第3帧中,并适当调整其大小与位置……同样方法,第4帧中放入“d”图,第5帧中放“e”图。
14、在图层“bcdea”中,用同样方法放入图片,“bcdea”层中的第1帧中放“b”图,第2帧中放“c”图,第3帧中放“d”图(如图层的名称一样,1至5帧的图片分别是b、c、d、e、a)。
完成后,将“mask”层延长到第5帧(在“mask”层的第5帧位置处按f5键插入帧),此时时间轴如图14所示。

15、在“mask”层上右击,在弹出的右键菜单中选择“遮罩层”,时间轴为图15所示。

16、新建图层,重命名为“as”,在“as”层的第1帧中加入语句:
stop()
然后复制“as”层的第1帧(在“as”层第1帧上右击→复制帧),粘贴在“as”层的第2至5帧上。(也主是说,“as”层的第1至5帧,第帧里都有一条语句“stop()”)此时时间轴为图16所示。

17、完成制作,ctrl+回车测试。
评论: 1 | 引用: 0 | 查看次数: 4251
发表评论
请登录后再发表评论!





 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

