不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
 DW8-在动态页中插入XSL片断显示远程XML
DW8-在动态页中插入XSL片断显示远程XML
编辑:dnawo 日期:2007-01-08
为了更好的阅读并操纵本教程,请您先参看这篇文章:《DW8建立XSLT页可视化操作XML》
那么,本文的主要描述内容即是:在动态文档(如ASP)中插入XSL片断以显示远程的XML数据。
所需要的前提是:Dreamweaver 8软件,XSL片断文件,远程XML数据地址以及动态网页文档。
那么,本文的主要描述内容即是:在动态文档(如ASP)中插入XSL片断以显示远程的XML数据。
所需要的前提是:Dreamweaver 8软件,XSL片断文件,远程XML数据地址以及动态网页文档。
 DW8建立XSLT页可视化操作XML
DW8建立XSLT页可视化操作XML
编辑:dnawo 日期:2007-01-08
本文作者来自 缔吧-缔客论坛 { http://dw8.cn } 会员 cnbruce
版权归 {缔吧、蓝色理想、织梦幻影} 共同所有,转载请保留本信息.TKS/
标题:DW8新功能 之 建立XSLT页可视化操作XML数据
版权归 {缔吧、蓝色理想、织梦幻影} 共同所有,转载请保留本信息.TKS/
标题:DW8新功能 之 建立XSLT页可视化操作XML数据
 把控制字体大小的决定权交还给用户
把控制字体大小的决定权交还给用户
编辑:dnawo 日期:2007-01-08
现在国内绝大多数的站点都用CSS把字体大小设定为12px,像素虽然也是相对尺寸单位,但只是相对于屏幕的分辨率 ,当屏幕的分辨率一定时,如果你感到字太小,阅读有困难,在非标准浏览器中就无能为力了,所以说,如果把单位改成em,那么就可以用CTRL+鼠标滚动把字放大,或者用菜单上的查看>文字大小来改变字的大小。
如何设定
1.在body标签里将字体尺寸设为62.5%,如果在body里没有CSS设定,那么浏览器默认的大小是16px,设了62.5%,则字体尺寸=16px*62.5%=10px,这时你能用em方便地设大小了,比如你需要用12px,只要设1.2em。
如何设定
1.在body标签里将字体尺寸设为62.5%,如果在body里没有CSS设定,那么浏览器默认的大小是16px,设了62.5%,则字体尺寸=16px*62.5%=10px,这时你能用em方便地设大小了,比如你需要用12px,只要设1.2em。
 网站建设中一些容易被忽视的问题
网站建设中一些容易被忽视的问题
编辑:dnawo 日期:2007-01-08
关于这篇文章其实早就想写了,只是由于自己太懒才一直拖到现在。主要想谈谈在网页制作中几个比较容易被忽视的问题,算不上什么高深的教程,只是自己平时工作学习中所遇到的问题积累,写下来一是可以给初学者提个醒,二来也是帮自己做个笔录,毕竟年纪大了,记性不好了...
1、让你想当然,给你点颜色看看
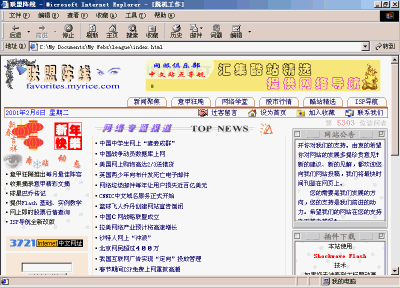
这个问题其实被很多人忽略,小到个人站点,大到门户网站都有可能犯这个错误。不信想想看,如果你所做的网站背景是白色的,那么你还会记得在 CSS 里写下 Background-color:#ffffff 这句代码吗?我敢打赌,大部分人不会!并不是因为大家偷懒,而是这个举手之劳被彻底忽略了,为什么?因为我们所用的 Windows 操作系统在大多数的情况下,运行在其上的各种软件的默认背景色是白色,这其中就包括 IE 浏览器,所以在网站背景是白色的条件下,许多的网页制作者就想当然的忽略了关于背景色的设置,反正大家都是白色,不设的话也看不出来。但是不要忘记了,Windows 从 XP 开始支持系统主题的更换,有很多第三方的主题会更改系统默认的设置,其中就包括背景色的设置,如果没有强制设定页面中的背景色,那么页面就会以当前浏览器的背景色来显示内容,其结果就是网站美观性被大大的降低,拿大家都熟悉的网易来举例,下面的截图是在我机子上浏览时的样子,由于前不久换了一套 Vista 的主题风格,所以浏览器的背景色变成了浅灰色。
1、让你想当然,给你点颜色看看
这个问题其实被很多人忽略,小到个人站点,大到门户网站都有可能犯这个错误。不信想想看,如果你所做的网站背景是白色的,那么你还会记得在 CSS 里写下 Background-color:#ffffff 这句代码吗?我敢打赌,大部分人不会!并不是因为大家偷懒,而是这个举手之劳被彻底忽略了,为什么?因为我们所用的 Windows 操作系统在大多数的情况下,运行在其上的各种软件的默认背景色是白色,这其中就包括 IE 浏览器,所以在网站背景是白色的条件下,许多的网页制作者就想当然的忽略了关于背景色的设置,反正大家都是白色,不设的话也看不出来。但是不要忘记了,Windows 从 XP 开始支持系统主题的更换,有很多第三方的主题会更改系统默认的设置,其中就包括背景色的设置,如果没有强制设定页面中的背景色,那么页面就会以当前浏览器的背景色来显示内容,其结果就是网站美观性被大大的降低,拿大家都熟悉的网易来举例,下面的截图是在我机子上浏览时的样子,由于前不久换了一套 Vista 的主题风格,所以浏览器的背景色变成了浅灰色。
 以独占方式的锁定数据表的解决方法参考
以独占方式的锁定数据表的解决方法参考
编辑:dnawo 日期:2007-01-08
 一款动画Logo制作方法
一款动画Logo制作方法
编辑:dnawo 日期:2007-01-06
 美工LOGO设计指南
美工LOGO设计指南
编辑:dnawo 日期:2007-01-06
很久以来就有这样一个冲动,要把一些美学观点结合LOGO实际制作讲解出来,但一来人们对美的概念不同,你认为是美的东西其他人不一定接受,因此这个标准很难定下来;二来这是个非常大的概念,如何找出其中最具代表性的东西颇费周折。因此每次都是半途而废。而这次在老枪等朋友的帮助下,最终完成了这个《美工LOGO设计指南》。虽然只有三部分内容,但多多少少表达了我们的一些意图。
说到美工设计可能很多朋友会把它想得很复杂,事实也确实是这样,真正的美工设计并不是把几幅图拼凑在一起,或者几个滤镜交互就行了的,但美工设计也并不是可望而不可及的事。万事万物都有其自身规律,只要找到那条贯穿始终的规律,你就掌握了它!而本文正是通过一些实例,力图找到这条规律。如果你是位资深的设计大师,请在看了本文后多加指教;如果你是位初涉设计领域的爱好者,在看了本文后也许会有所助益;如果你从未接触过美工设计,那么在看完本文后至少会对设计的流程有所了解。但是最多的可能,就是你在看完本文后头脑空空,一无所获!因为我们并不是教你如何具体地设计LOGO,因为我们只是想通过LOGO设计探讨一些抽象的,人性化的东西。但是这个险,我们愿意冒!
编者按:本文的时间跨度比较大,因此在第三部分中的某些思路会与第一部分有些冲突,原本想进行修订一下,不过想到把这种思想的跳跃过程写出来让大家看一下可能更为有用,也就偷个懒不改了。
说到美工设计可能很多朋友会把它想得很复杂,事实也确实是这样,真正的美工设计并不是把几幅图拼凑在一起,或者几个滤镜交互就行了的,但美工设计也并不是可望而不可及的事。万事万物都有其自身规律,只要找到那条贯穿始终的规律,你就掌握了它!而本文正是通过一些实例,力图找到这条规律。如果你是位资深的设计大师,请在看了本文后多加指教;如果你是位初涉设计领域的爱好者,在看了本文后也许会有所助益;如果你从未接触过美工设计,那么在看完本文后至少会对设计的流程有所了解。但是最多的可能,就是你在看完本文后头脑空空,一无所获!因为我们并不是教你如何具体地设计LOGO,因为我们只是想通过LOGO设计探讨一些抽象的,人性化的东西。但是这个险,我们愿意冒!
编者按:本文的时间跨度比较大,因此在第三部分中的某些思路会与第一部分有些冲突,原本想进行修订一下,不过想到把这种思想的跳跃过程写出来让大家看一下可能更为有用,也就偷个懒不改了。
 减少工作量:从模板和库说起
减少工作量:从模板和库说起
编辑:dnawo 日期:2006-12-21
"一个成功的网站在网页设计上必须体现其风格,以致于访问者能够在茫茫网海中对其留下或深或浅的印象,要做到这一点,不是只靠一两个设计非常优秀的页面就可以体现的,而是需要网站中所有的页面都要来完成的,也就是所有的页面都必须体现同一风格。创建网站是一件充满乐趣的工作,创建200个具体网页时,为了体现网站的风格,我们可以通过文件复制来实现,但是当我们必须修改网站风格时,我们又如何解决呢?显然,在这里我们不能再用查找/替换命令来解决了,因为网站的风格不仅仅体现在网页的一二段HTML源代码中,如果您遇到了这个问题,那么就使用模板吧!"
这是网上一段关于Dreamweaver模板的说明,即使你没用过模板,看了上边这段文字,也不难猜测出模板的作用:它控制整个网站共性(风格)的东西,修改时只须修改一个模板就能迅速应用于整个站点。这样不仅减去了不必的重复劳动,减少了工作量,而且还使资源得到充分的利用。
库和模板有异曲同工之妙,它们的区别在于模板可以用来制作整体网页的重复部分,库就是面向网页局部重复部分的。
这是网上一段关于Dreamweaver模板的说明,即使你没用过模板,看了上边这段文字,也不难猜测出模板的作用:它控制整个网站共性(风格)的东西,修改时只须修改一个模板就能迅速应用于整个站点。这样不仅减去了不必的重复劳动,减少了工作量,而且还使资源得到充分的利用。
库和模板有异曲同工之妙,它们的区别在于模板可以用来制作整体网页的重复部分,库就是面向网页局部重复部分的。
 Dreamweaver 库和模板
Dreamweaver 库和模板
编辑:dnawo 日期:2006-12-18
 页面制作的重要性
页面制作的重要性
编辑:dnawo 日期:2006-12-16
一位资深的设计师曾经向我抱怨,说老板不仅让他做“设计”工作,还让他做“制作”工作,真是很烦。言下之意,“制作”还要一个资深设计师亲自上阵,未免有点大材小用。
制作——究竟是制作什么呢?
我们通常理解的设计,仅限于图形设计,就是用Photoshop等图像软件设计出一张图片(JPG或GIF)。稍有互联网知识的人都知道,我们访问的网页,是一种称为HTML的语言写成的,我们看到的样式,是一种称为CSS的语言规定的。所以,要让这张图片变成用户能访问的页面,就需要把这张图片,合理地拆分成文字、图片、背景等等,然后用HTML和CSS表现出来,这样的一种工作,称为“制作”页面。
制作——究竟是制作什么呢?
我们通常理解的设计,仅限于图形设计,就是用Photoshop等图像软件设计出一张图片(JPG或GIF)。稍有互联网知识的人都知道,我们访问的网页,是一种称为HTML的语言写成的,我们看到的样式,是一种称为CSS的语言规定的。所以,要让这张图片变成用户能访问的页面,就需要把这张图片,合理地拆分成文字、图片、背景等等,然后用HTML和CSS表现出来,这样的一种工作,称为“制作”页面。